Makina Blog
Geotrek, histoire d'un projet libre
Retour sur les publications issues du projet
Makina Corpus étant une société de services spécialisée en logiciels libres, la publication d'applications fait partie intégrante de l'activité. Cependant tous les projets ne donnent pas lieu à la même quantité de publications ou de contributions, et toutes ne rencontrent pas le même succès !
Cet article présente ce qui a été accompli pour le projet Geotrek, une application de gestion de sentiers (randonnées, PDIPR, …) construite avec Django, PostGIS et Leaflet.

Les précédents…
Dans le domaine de la cartographie, nous avions déjà libéré des outils.
Lors de la mise au point d'un service de production de cartes offline pour Voyageurs du Monde, nous avons publié landez, une modeste boîte à outils pour la manipulation de tuiles.
Ce fût aussi l'occasion de contribuer à mbutil, de MapBox.
Nous avons ensuite fait évoluer la bibliothèque initiale pour répondre aux besoins de mobilité dans le cadre du projet gr@ce.

C'est aussi le coeur du projet Livembtiles, qui permet notamment aux utilisateurs du CAUE de Dordogne de publier leurs fonds de carte très simplement.

Et récemment, la boite à outils désormais plus riche, a été utilisée pour embarquer des fonds dans MakinaCollect et pour faire certains traitements de contours pour le projet Vu du ciel.

Aujourd'hui, Landez a été téléchargé plus de 16000 fois, et reste également un outil incontournable en interne.
Ne vous y trompez pas, en contrepartie, il y a d'autres projets libérés qui n'ont pas rencontré autant de succès, comme par exemple Merkopolo, publié suite à la réalisation d'un outil de manipulation de réseaux routiers pour Media Mobile.
Avec Geotrek, nous avons eu l'occasion de construire et libérer un grand nombre d'outils, dont certains remportent déjà un franc succès !
Geotrek, l'application libre de gestion de sentiers
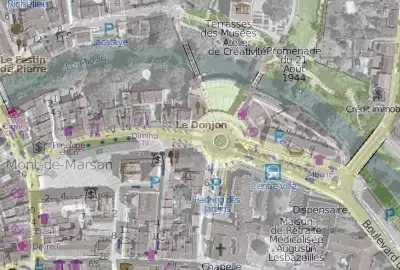
Geotrek est une application de gestion de sentiers, qui permet à des parcs non seulement de mettre en valeur leurs itinéraires de randonnées, mais aussi de gérer toute la maintenance, des chemins, des équipements… Autrefois stockées dans des fichiers ou des bases éparses, les données manipulées par le parc sont désormais centralisées et mises en commun.
Depuis le début du projet, les trois parcs (Parc National des Écrins, Parc National du Mercantour et Parc Naturel Alpes Maritimes) ont souhaité que l'application développée soit un logiciel libre, de façon à favoriser sa diffusion, son adoption et son évolution.

Le caractère générique du projet et des premiers modules métiers qui la composent nous a permis d'identifier assez rapidement les éléments qui allaient s'avérer réutilisables.
De plus, la partie serveur étant construite sur python, Django et PostGIS, des technologies que nous maîtrisons bien, nous avons pu appréhender les manques qu'il allait falloir combler. Le monde de Django étant principalement axé sur Google Maps ou OpenLayers, nous savions que nous allions devoir intervenir ! Pour PostGIS, la version 2 était sortie depuis quelques semaines, le challenge consistait à tirer profit au plus vite des nouvelles fonctionnalités raster et topologiques.

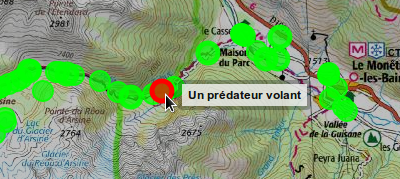
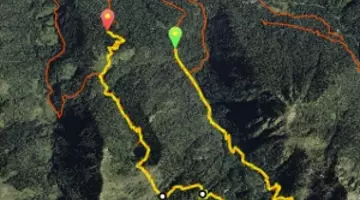
Côté client, nous avons fait le pari d'utiliser Leaflet, le projet était très jeune et il y avait beaucoup à faire et inventer: une aubaine pour les développeurs ! Leaflet était encore en version 0.3, sous l'aile de Cloudmade, assez peu connu et surtout, pas encore utilisé par les grands acteurs du marché. C'était notre troisième expérience pour des applications métier, et déjà à l'époque, l'écosystème OpenLayers2 ne semblait pas être une option pérenne. Et aujourd'hui, avec le recul, nous sommes très fiers d'avoir eu cette intuition !
![]()
Ce projet cartographique nous a permis de progresser dans plusieurs dimensions, de valoriser notre savoir faire, de conquérir certaines niches. Nous présentons ici, les publications nées de ce projet, pendant ces 15 derniers mois.
Projets Python & Django
ConvertIt & django-appypod
Comme présenté dans un article dédié, cette bibliothèque permet de générer des documents LibreOffice depuis des vues Django. Couplé à ConvertIt, aussi créé pour l'occasion, elle permet de produire des exports dans la majorité des formats bureautiques.
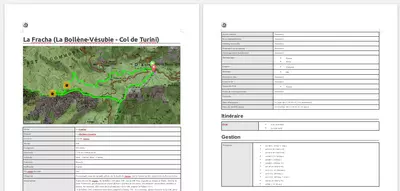
Dans Geotrek, on l'utilise pour fournir des exports de tous les objets de l'application, ainsi que pour les brochures imprimables des itinéraires de randonnées sur le portail rando.

django-screamshot
À l'origine développée comme preuve de concept pour une réponse commerciale, cette application a évolué, et capture désormais des pages Web en production, ce qui nous permet de faire des exports de cartes facilement.
Au delà de Geotrek, django-screamshot assure l'impression sur Vu du ciel.

django-geojson
L'architecture de Geotrek repose sur des couches carto vectorielles au format GeoJSON. django-geojson s'intègre dans l'éco-système du framework pour sérializer les enregistrements des modèles (geo)Django.

Nous avons choisi d'écrire un module dédié, simple et testé, plutôt que d'utiliser vectorformats, qui n'est plus du tout maintenu.

django-leaflet
Las de toujours recopier les mêmes lignes de code pour initializer des cartes Leaflet dans nos projets Django, nous avons choisi de développer django-leaflet, une application réutilisable chargée de nous économiser ces efforts au maximum. Il y a quelques semaines, nous publions un article mettant en avant cette simplicité.

Dans Geotrek, les objets géographiques sont présentées dans la projection locale du projet (Lambert 93, UTM 32N, …), django-leaflet tire profit de Proj4Leaflet pour initializer automatiquement les cartes, sans effort !
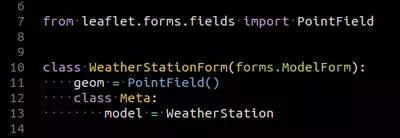
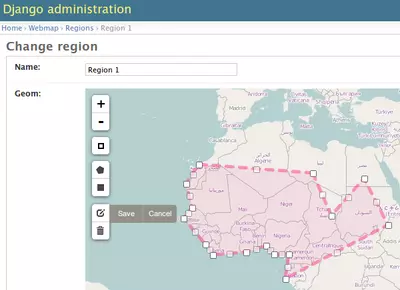
Avec l'arrivée des champs de formulaires géographiques dans l'imminente Django 1.6, django-leaflet était tout naturellement prédisposé à intégrer les widgets d'édition de Leaflet.Draw pour remplacer ceux du vétéran OpenLayers.
À ce jour, l'application a été téléchargée plus de 12000 fois, et nous recevons des retours réguliers d'utilisateurs très satisfaits :)

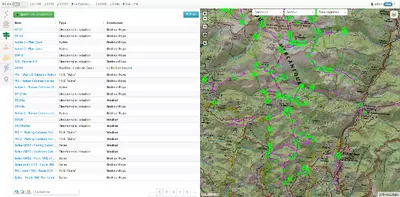
django-mapentity
Le caractère générique des différentes entités manipulées dans Geotrek (tronçons, signalétiques, aménagement, chantiers, POIs, itinéraires, …) nous a tout naturellement orienté vers un ensemble de vues, menus, formulaires réutilisables pour chaque notion métier.
django-mapentity est né en tant que package des bases nécessaires à la mise en place d'un CRUD cartographique, dans le même esprit que l'AdminSite Django.
Longtemps resté tapis dans le code de Geotrek, nous souhaitons désormais le faire évoluer et le réutiliser dans nos futurs projets !

Plugins Leaflet
Leaflet.FileLayer
Les agents du parc souhaitaient pouvoir utiliser leurs relevés terrain (GPS) pour guider la saisie des objets dans l'application.
Comme ces données n'ont pas vocation à être stockées, nous avons créé Leaflet.FileLayer qui utilise la File API de JavaScript pour charger et afficher les données GPX, GeoJSON ou KML directement sur la carte, sans passer par le serveur.

LeafLet.GeometryUtil
Pour répondre aux besoins de segmentation dynamique, interpolation linéaire et calcul d'itinéraires, nous avions accumulé plusieurs petites fonctions géométriques.
Lorsque Benjamin Becquet a publié Leaflet.PolylineDecorator, je lui ai proposé de mettre en commun notre code et pour en faire une bibliothèque robuste et testée : Leaflet.GeometryUtil.

Leaflet.LayerIndex
Pour accélérer le traitement ou la détection de certaines interactions, nous avons développé Leaflet.LayerIndex, qui intègre RTree.js pour fournir l'indexation spatiale des couches vectorielles.

Leaflet.Snap
L'édition des sentiers dans Geotrek suit un modèle topologique, par conséquent les tronçons forment des arrêtes et les intersections des noeuds. Pour favoriser les connexions aux intersections et l'accroche entre tronçons, l'édition des objets est "magnétique" (snap).

Leaflet.Snap permet d'ajouter du snapping au déplacement des marqueurs et des géométries éditées.
Aujourd'hui, le plugin tire profit de Leaflet.LayerIndex si disponible, fonctionne avec de simples marqueurs ou s'intègre (optionnel) avec Leaflet.Draw.
Leaflet.TextPath
Pour indiquer le sens des tronçons et des tracés des itinéraires dans l'application, nous utilisons une fonctionnalité de SVG qui consiste à écrire le long d'une courbe.
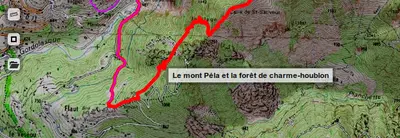
LeafLet.TextPath fait ce qu'il faut pour afficher un texte ou des symboles le long d'une ligne.
D'ailleurs, le Parc National des Écrins l'a utilisé pour tracer le déplacement de bouquetins.

Leaflet.Spin
Leaflet.Spin utilise spin.js pour afficher un joli curseur de progression.
Ce plugin s'intègre sans effort, notamment avec Leaflet.AJAX.

Leaflet.AlmostOver
Les évènements sur les couches vectorielles sont transmis par le navigateur. En fonction de l'épaisseur du trait, sur les lignes par exemple, cela peut s'avérer très difficile de déclencher un clic !
Nous avons donc développé LeafLet.AlmostOver, un plugin qui détecte les clics et survols lorsque le curseur est presque sur les objets !

Leaflet.OverIntent
Lorsqu'il y a beaucoup d'objets sur la carte, et qu'on déclenche des actions au survol, l'interface peut s'avérer très "épileptique" !
Avec LeafLet.OverIntent, l'évènement de survol est déclenché lorsque l'utilisateur s'attarde (quelques centaines de millisecondes) sur un objet.
Cela permet d'avoir des actions au survol qui sont détectent l'intention de l'utilisateur, et de réserver le clic à des actions qui changent le contexte de navigation.

Leaflet.RestoreView
LeafLet.RestoreView se charge de restaurer l'emprise des cartes dans les différentes parties de l'application, notamment lorsque la navigation client-side (pjax) n'est pas supportée.
Leaflet.PolylineHandles
LeafLet.PolylineHandles est un plugin très simple, qui permet d'activer très facilement une fonctionnalité qu'on rencontre régulièrement : la possibilité d'attraper un marqueur sur une ligne (ex: points de passages forcés pour les calculs d'itinéraires).
SIG/Webmapping (9)Leaflet.MeasureControl
LeafLet.MeasureControl, comme son nom l'indique, fournit un contrôle pour effectuer des mesures sur la carte, un grand classique. Mais qui n'existait pas en tant que tel pour Leaflet.

La suite…
Évidemment, pour Geotrek, nous avons énormément d'idées d'évolutions ! Nous misons aujourd'hui sur la diffusion de l'outil pour faire évoluer certains aspects, notamment dans la partie maintenance (plannification des chantiers, graphiques pour les budgets, vues de l'historique…).
Parmi les projets publiés, celui qui semble mériter le plus d'attention est MapEntity. Nous souhaitons en faire une application réutilisable sans effort, et bien testée et documentée. Entre temps, django-admin2 est apparu et nous devrons éventuellement étudier les possibilités de convergence.
Nous avons aussi l'intention d'extraire le code JavaScript qui se charge de calculer les plus courts chemins sur le réseau de tronçons, ainsi qu'écrire toute une série d'articles sur la segmentation dynamique avec PostGIS…
À suivre !
Formations associées
Formations SIG / Cartographie
Formation QGIS
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation QGISFormations Python
Formation Python
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation PythonFormations Django
Formation Django avancé
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Django avancéActualités en lien
La segmentation dynamique
SIG
17/02/2014
Introduction au référencement linéaire et ses applications

Générer des documents bureautiques avec Django
Django
16/09/2013
Une présentation des outils mis en place par Makina Corpus pour produire des documents LibreOffice, Microsoft Office, PDF, etc. au sein du framework Django.
Des cartes avec GeoDjango et Leaflet
Logiciel libre
03/09/2013
Un guide pas à pas pour visualiser vos modèles Django avec Leaflet.

