Makina Blog
Tout savoir avant de créer son application mobile
Entre app native, précompilée, hybride et PWA, le choix est large.
Peut-être lisez-vous ce billet sur un téléphone mobile. Si c'est le cas, vous comprenez sûrement l'intérêt d'être présent ou au moins lisible sur ces petits terminaux nomades.
Si vous pensez que l'accès à Internet depuis un téléphone mobile est un gadget de plus dans la disruption digitale 1, alors vous devriez relire cet article de 2010 : Eric Schmidt: Mobile Is The Future, And There's No Such Thing As Communication Overload – TechCrunch, 12/04/2010.
L'ancien patron de Google a eu le nez creux car si l'usage du téléphone mobile est très courant dans le couloir des métros, les Nations Unies ont récemment fait un rapport qui va dans le même sens : la croissance du mobile en Afrique est passée de 1% en 2000 à 54% en 2012.
Être présent sur l'Internet mobile n'est plus accessoire. En 2016, la problématique réelle devrait être "site Web ou application ?". Nous allons voir ensemble comment faire ce choix.

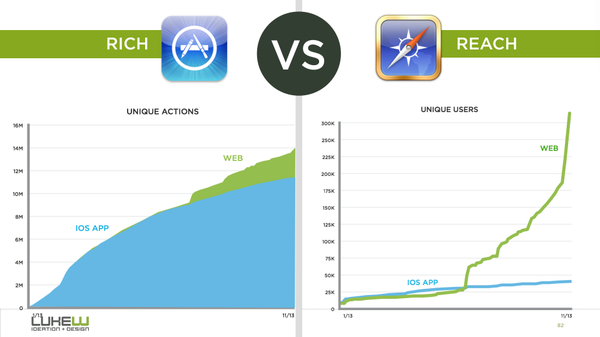
Luke Wroblewski propose une infographie qui se résume assez simplement :
- le Web sert à atteindre l'audience ;
- l'application sert à fournir une expérience riche ;
- les deux sont stratégiques.

Dans le schéma ci-dessus, Wroblewski oppose l'utilisation riche des applications (à gauche) à la facilité d'accès du Web (à droite).
Selon la plateforme, on n'atteint pas le même but. Étant donné le prix des développements, mieux vaut ne pas se tromper.
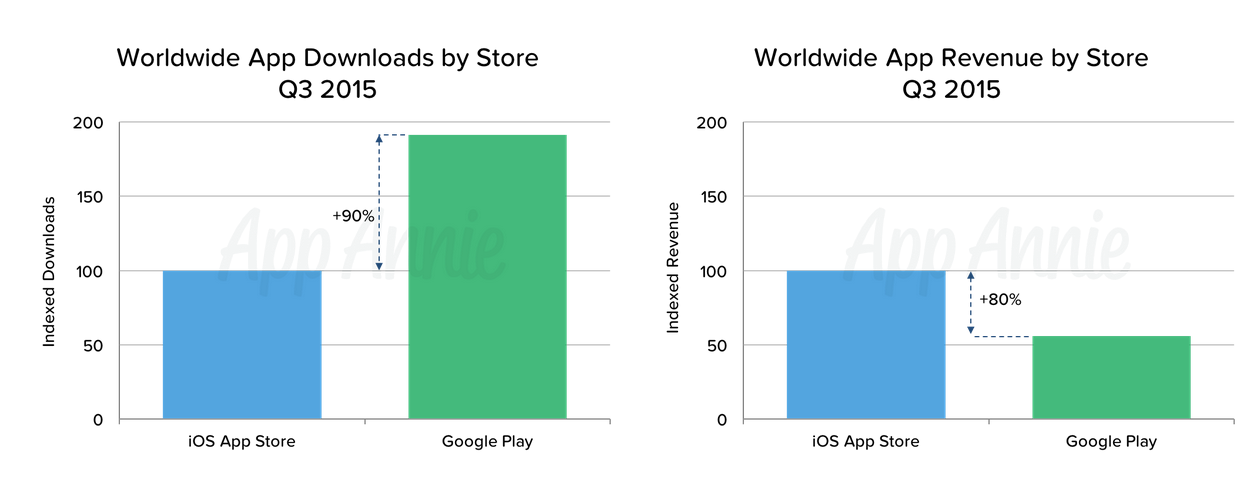
Si on touche plus de monde sur Android que sur iOS, on en touche encore plus avec une application Web.
S'il est plus facile de se rémunérer avec une application native qu'avec une application Web, les utilisateurs d'iPhone rapportent plus que les utilisateurs d'Android.
iA, un éditeur de logiciels pour téléphones et tablettes en a fait le constat. Ils ont changé de stratégie : l'application pour Android est devenue gratuite, mais il faudra acheter des fonctionnalités si on veut l'utiliser à fond.

L'idée étant vraiment d'atteindre le plus de monde possible tout en étant rentable.
Alors quels sont les choix possibles lorsqu'on veut être présent sur mobile ?
Site Web Responsive
Le minimum vital est d'appliquer certains principes de Responsive Design 2 pour rendre votre site Web accessible depuis un mobile.
N.B. : L'article de MDN sur le Responsive Design a été archivé fin 2015, preuve de la désuétude du terme.
Il est indispensable de prendre en compte les différentes tailles d'écran. Il faudra adapter les éléments du Site Web en utilisant des pourcentages pour définir leurs tailles. Il faudra également éviter de charger une image en haute résolution si cette dernière doit s'afficher sur un petit écran basse résolution – permettant aussi de soulager la bande passante de l'utilisateur.
Mais s'il vous faut plus d'interactivité avec l'utilisateur, il faudra peut-être trouver une autre solution. Par exemple, il est facile et rapide d'écrire avec un clavier physique sur un ordinateur fixe, mais il est difficile de prendre une photo de son environnement ; et inversement avec un téléphone mobile.
Applications Natives
Une autre possibilité pour être présent sur mobile est le développement d'une application native. Mais une application native coûte très cher. Et s'il faut la déployer sur les deux stores principaux (Play Store et App Store), il faudra la développer deux fois. Bien qu'étant le choix par défaut depuis 2007, outre l'investissement, on peut y trouver de nombreuses limitations :
- Deux langages différents pour Android et iOS ;
- Autoritarisme des stores lors des publications ;
- Maintenance lourde.
Applications Natives précompilées
Pour pallier le besoin de développer deux applications – voire trois, en incluant un développement Windows Phone – certains éditeurs proposent des solutions permettant de concrétiser la maxime « Write Once, Run Everywhere » (Écrire une fois, Faire tourner partout 3). C'est le cas de React Native ou de NativeScript.
Mais si on peut effectivement écrire un seul code, il faudra quand même faire avec les spécificités des SDKs pour construire les interfaces graphiques. Et ce n'est pas toujours simple.
Applications Hybrides
Pour des développeurs Web, il est plus facile de développer des applications avec les technologies du Web : HTML, CSS et JavaScript. L'idée principale des solutions hybrides est de profiter des expertises des développeurs Web pour créer des applications mobiles. C'est ce que propose Cordova – et les distributions telles que PhoneGap ou Ionic – qui permet d'embarquer une WebView pleine page (souvent une WebView CrossWalk) dans une application native.
Des plugins développés dans le langage du SDK cible (Java pour Android et Objective-C/Swift pour iOS) permettent aux applications hybrides de communiquer avec le reste de l'appareil (accès aux fichiers, aux différents périphériques, appareil photo, puce GPS, etc.).
Mais il faudra toujours passer par les stores et leurs validations parfois obscures et souvent péremptoires.
Progressive Web Apps
On appelle [Progressive Web App](Bien comprendre les Progressive Web Apps) une application qui utilise correctement les dernières spécifications HTML5 et mobile. Les développeurs Web, sous couvert d'une légère remise à niveau, se retrouveront en terrain connu.
Ils utiliseront les Services Workers pour couvrir l'utilisation offline, permettre l'émission de notifications, mettre à jour l'application en arrière-plan.
L'utilisateur n'installera pas l'application sur son téléphone, mais l'application mettra en cache ce qui lui est nécessaire pour fonctionner. Cette mise en cache permet aussi d'éviter de télécharger « l'App Shell », l'ensemble des éléments graphiques qui formeront l'interface de l'application.
Grâce aux Web Animations, les applications pourront proposer des animations en 60 FPS 4. Ces animations permettent à l'utilisateur d'avoir la même expérience graphique qu'une application native en déportant tous ces calculs à un processeur graphique désormais présent sur la grande majorité des terminaux mobiles.
La présence d'un Manifest permet d'accompagner l'utilisateur au-delà de sa première visite. Il propose une expérience progressive aux utilisateurs qui visiteront la Web App plusieurs fois : le manifest définit un icône et un splash screen et permet à l'utilisateur d'ajouter cette Web App à son lanceur d'applications.
Pour en savoir plus, n'hésitez pas à visiter le dossier de Google ou celui du Mozilla Developer Network.
HTML5 nous permet d'utiliser la plupart des fonctionnalités d'un appareil mobile (GPS, Appareil Photo, bluetooth, etc.).

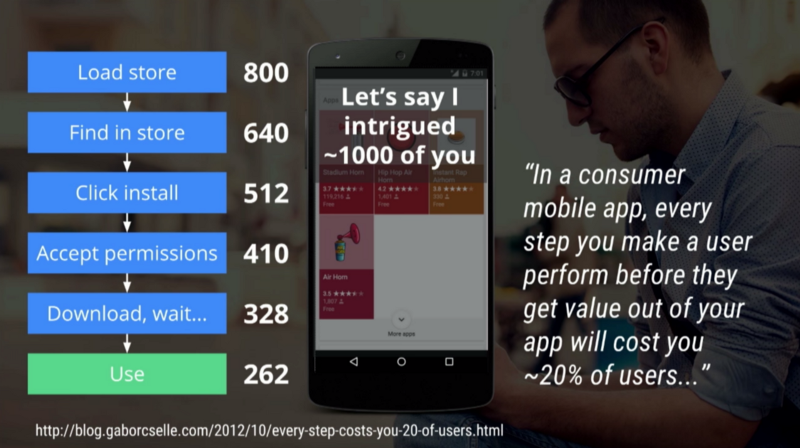
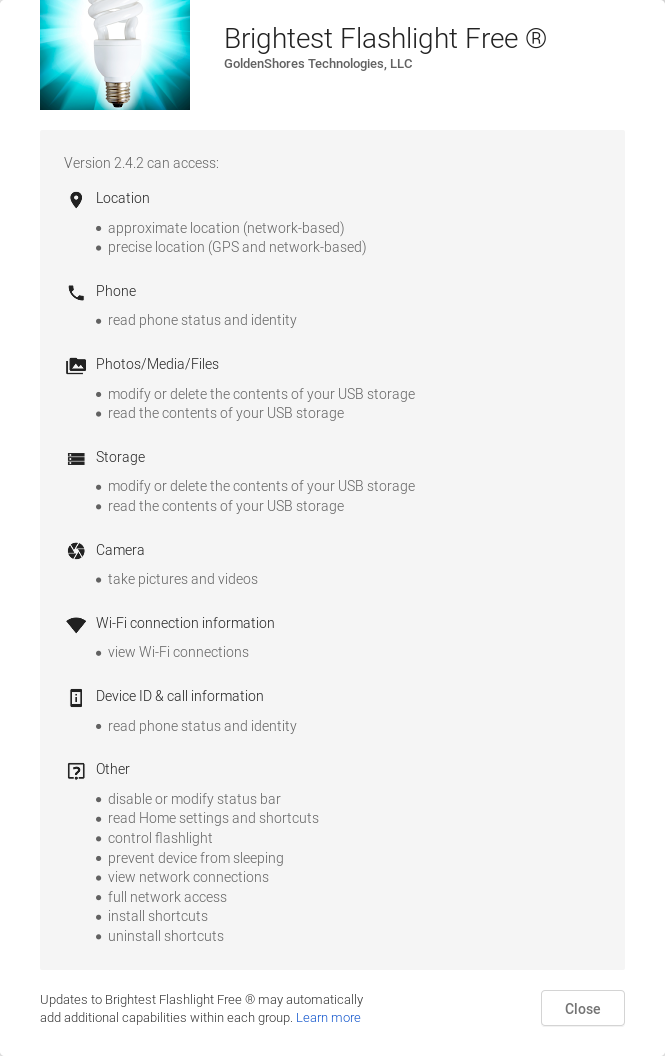
Comme précisé plus haut, la publication d'une application native sur un store peut être une étape difficile. Avec une PWA, c'est une étape inutile, les utilisateurs qui visitent votre site n'auront pas besoin d'accepter des permissions, de télécharger votre application. Et on trouve déjà des sites qui remplacent les stores pour référencer les applications PWA.
Voici par exemple les permissions demandées pour une simple application de lampe de poche :

L'autre avantage de la Progressive Web App est son coût de développement qui sera plus proche d'une Web App Responsive que de deux applications natives.
Dan Dascalescu résume très bien la situation des PWA face aux applications natives :
It’s not “PWA vs. native”, but rather “PWA vs. [web + native + native]”.
Intégrer le monde mobile
Il n'y a pas de bonne réponse à la question "que dois-je faire pour intégrer le monde mobile ?". La seule bonne réponse à ce genre de question est :
any decent answer to an interesting question begins, "it depends…"
— Kent Beck (@KentBeck) May 6, 2015
Selon votre besoin, nous pourrons vous aider à définir la meilleure stratégie, toujours selon le principe KISS.
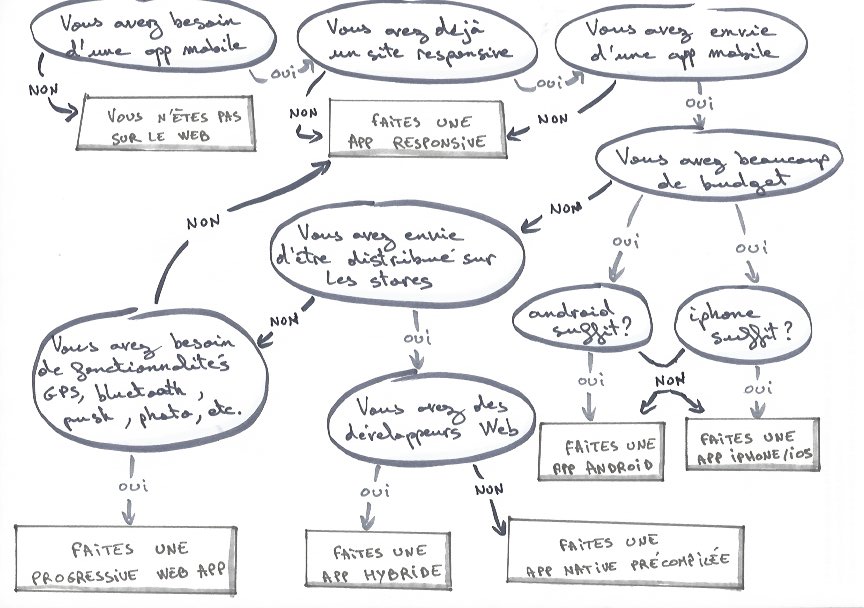
Pourquoi ne pas commencer par vous poser ces quelques questions (cliquez sur l'image pour la voir en grand) :

1 : C'est toujours intéressant les buzz words dans un article de blog.
2 : Celui là aussi est un buzz word que j'avais envie d'utiliser, même s'il tombe en désuétude.
3 : Ça sonne quand même mieux en anglais, sauf l'acronyme.
4 : 60 FPS veut dire qu'il y a 60 images peintes en une seconde, c'est vraiment smooth.
[Illustration: matthew venn CC by-sa]
Une erreur, une question, une remarque, n'hesitez pas : @ticabri ou directement par une pull-request.
Formations associées
Formations Mobile
Formation Progressive Web App - PWA
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Progressive Web App - PWAFormations Mobile
Formation React Native
Toulouse ou distanciel A la demande
Voir la Formation React NativeActualités en lien
Créer un menu natif crossplatform avec React Native
Front end
13/07/2016
Ou comment gérer les composants natifs par plateforme ?
Bien comprendre les Progressive Web Apps
Société
17/06/2016
On va beaucoup en parler, voilà de quoi suivre les discussions.

Découverte de React Native
Front end
18/04/2016
Présentation de React Native, quelles sont ses possibilités et peut-on l'utiliser en prod ?

