Makina Blog
Visualiser en 3D un Modèle Numérique de Terrain avec Qgis2threejs
Ce plugin QGIS permet de visualiser des données en 3D dans le navigateur, grâce à WebGL via Three.js
Résumé :
-
Installation de Qgis2threejs
-
Sélection des données
-
Plus de réalisme !

Installation de Qgis2threejs
Plugins → manage and install plugins → getmore → Qgis2threejs
Ce plugin n'a pas de dépendances particulières sur le système. Il est développé en python par Minoru Akagi.
Sélection des données
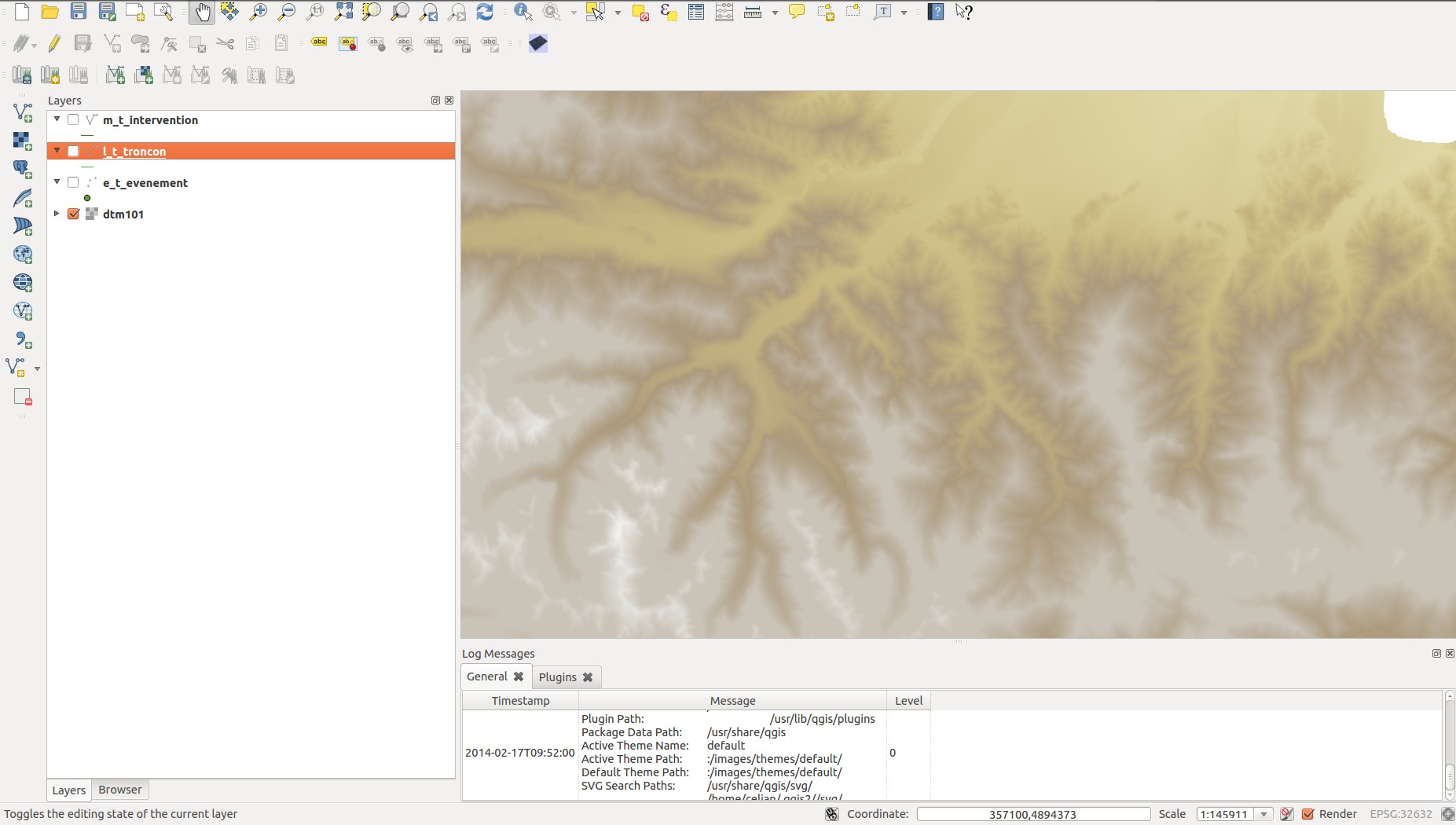
On charge les données souhaitées dans QGIS comme à l'accoutumée (MNT, couches vectorielles…).
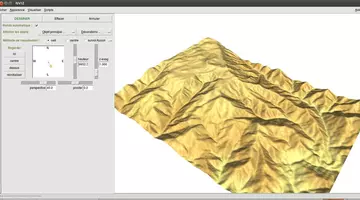
Un seul icône à cliquer  , et la fenêtre de configuration s'ouvre :
, et la fenêtre de configuration s'ouvre :
-
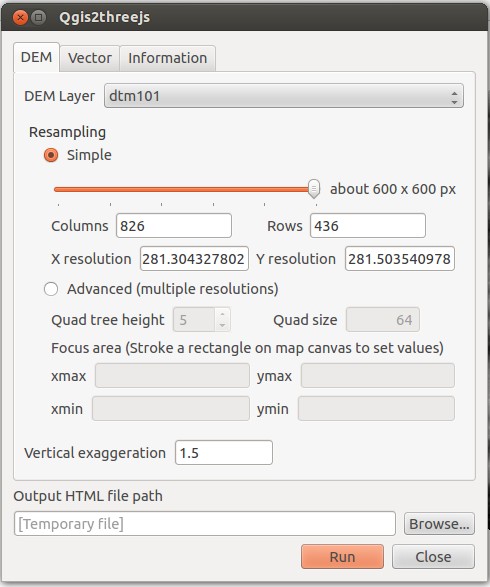
Modèle Numérique de Terrain (DEM)
On peut choisir le MNT à afficher dans l'onglet DEM → DEM Layer

Restons sur un affichage simple, on peut alors choisir la résolution que l'on souhaite appliquer au MNT. Autrement dit, le nombre de colonnes et de rangées. Ici, j'ai choisi autour de 600x600px pour avoir un niveau de détail assez important.
-
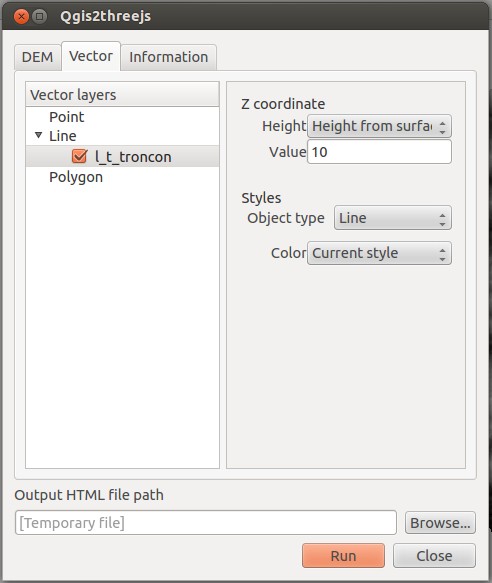
Données vectorielles
Dans l'onglet Vector on coche simplement les données que l'on veut afficher, parmi celles qui ont été chargées dans le projet QGIS.

Il est possible d'élever le chemin par rapport au terrain pour que les deux ne s'intersecte pas. Il suffit de choisir Height From surface dans Height et de choisir la valeur de l'élevation (ici j'ai pris 10).
-
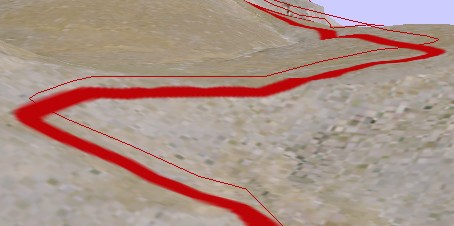
Un point important
Qgis2threejs va fusionner toutes les couches visibles dans le projet QGIS et les appliquer sous forme de texture. Donc pour ne pas que le chemin soit affiché en texture grossière sur le terrain, il faut le rendre invisible en décochant son calque.


Libre à vous de le laisser visible cependant si vous préférez.
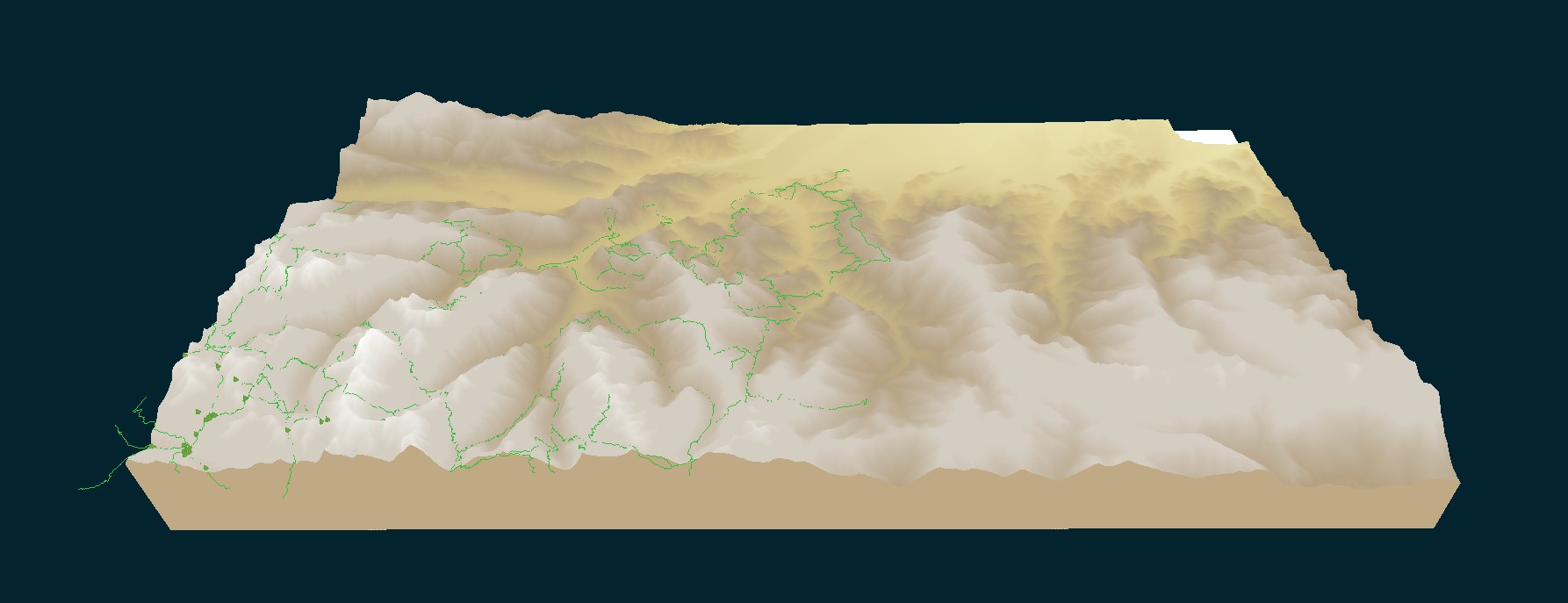
On peut enfin cliquer sur run et admirer le résultat dans le navigateur (après un temps d'attente assez long selon les données). Cette vue est construite avec WebGL, en utilisant la bibliothèque de référence three.js, que nous utilisions déjà pour faire les vues 3D des itinéraires dans Geotrek.
Le WebGL n'est pas supporté par tous les navigateurs, il faut donc vérifier que le votre le supporte correctement.

Une fois arrivé à ce résultat, certes satisfaisant, on aimerait bien avoir un peu plus de réalisme !
Plus de réalisme !
Il y a plusieurs manières de rendre ceci plus attrayant, en voici quelques unes :
-
Couleurs
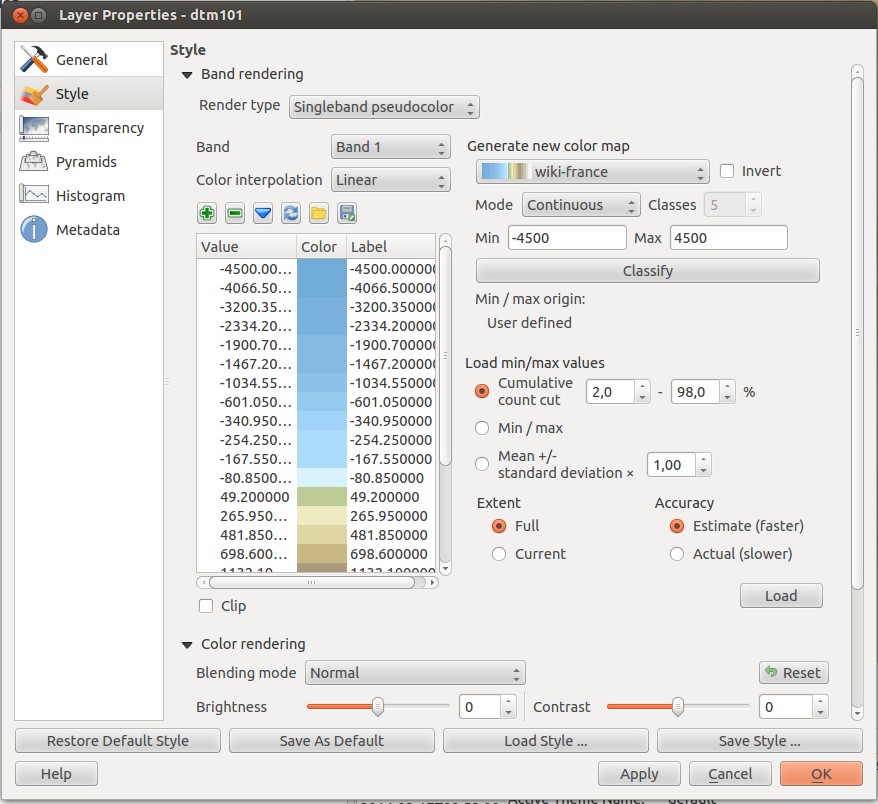
On peut modifier les couleurs du rendu dans les propriétés du MNT.

Par exemple pour un rendu de ce type (en haut), voici la configuration que j'ai choisie :

Bien s'assurer que le "Render type" est à Singleband pseudocolor.
On peut s'amuser à changer les paramètres, moi j'ai opté pour un jeu de couleur prédéfini dans Generate new color map -> New color ramp -> cpt-city.
Une fois le jeu de couleur choisi, il faut cliquer sur Classify pour attribuer un intervalle d'altitudes à chaque couleur.
-
Qgis2threejs fichier template
Fichier template.html dans /home/user/.qgis2/python/plugins/Qgis2threejs
C'est le fichier gabarit qui définit la forme de base de notre fichier html de sortie, là où sont créés tous les objets 3D, manipulés par ThreeJS.
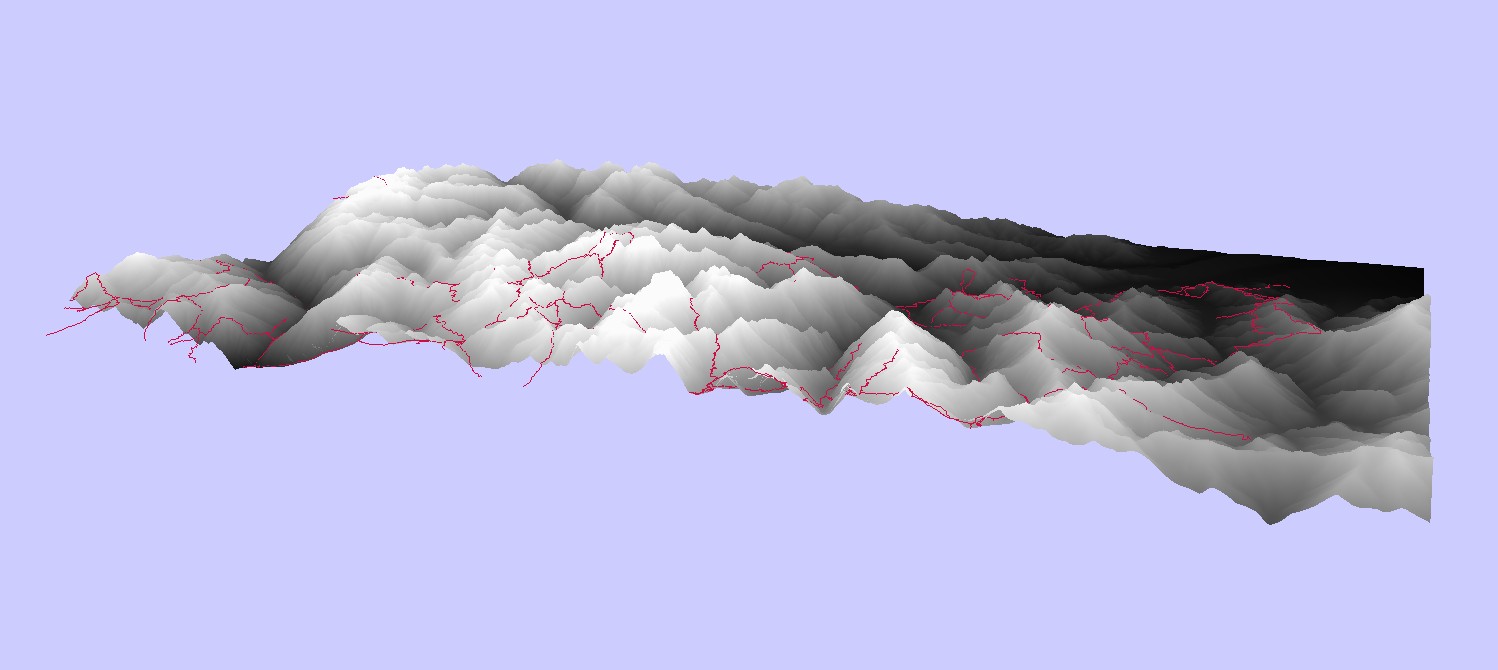
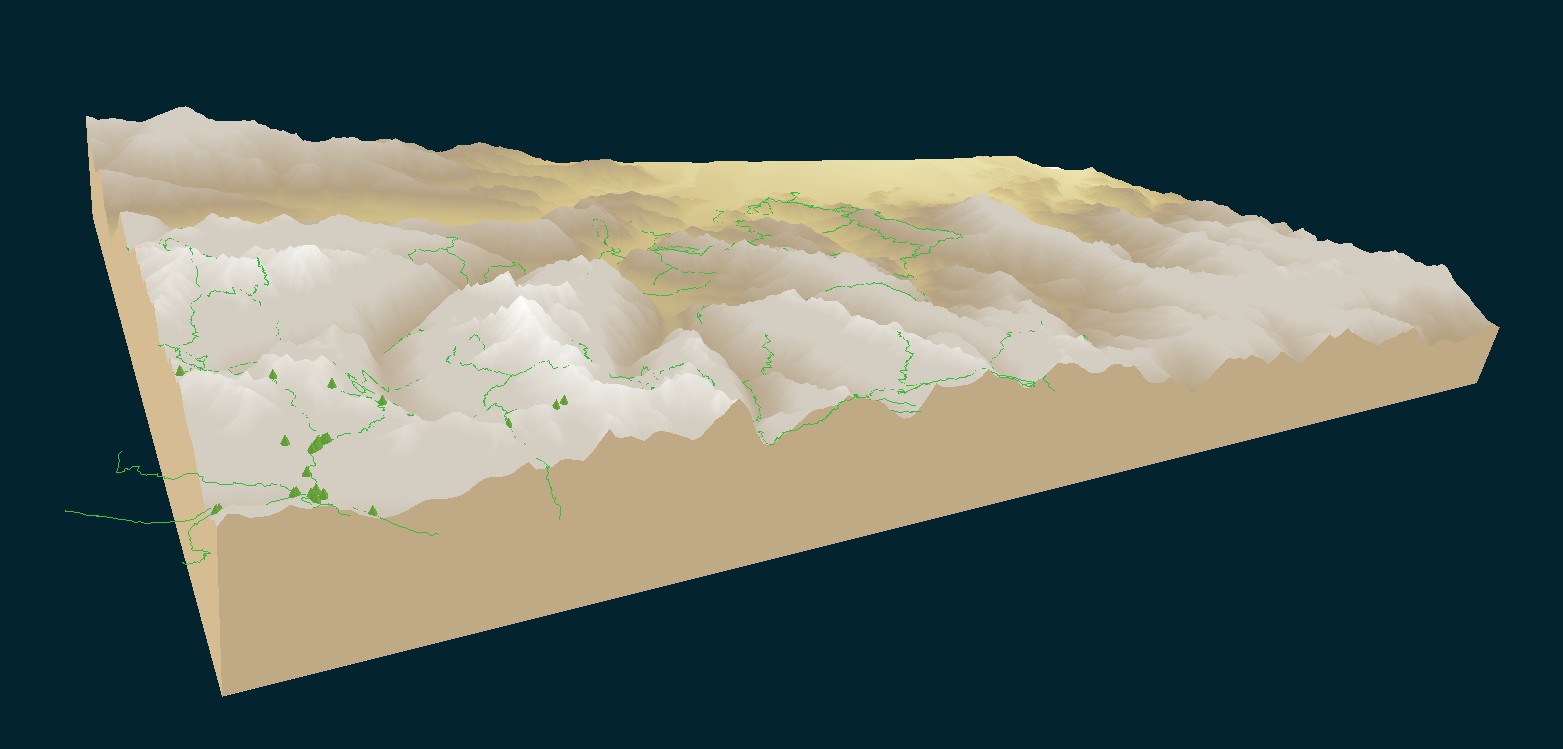
La carte me paraissait comme flotter dans le vide, j'ai donc décidé de faire un effet ''extrudé'' en créant de nouveaux objets (côtés: "meshes"), et voici le résultat (en modifiant, accessoirement la couleur de fond).


Cette amélioration a été contribuée sur le dépôt de qgis2threejs, et bien reçue par son créateur qui l'a intégrée au plugin !
-
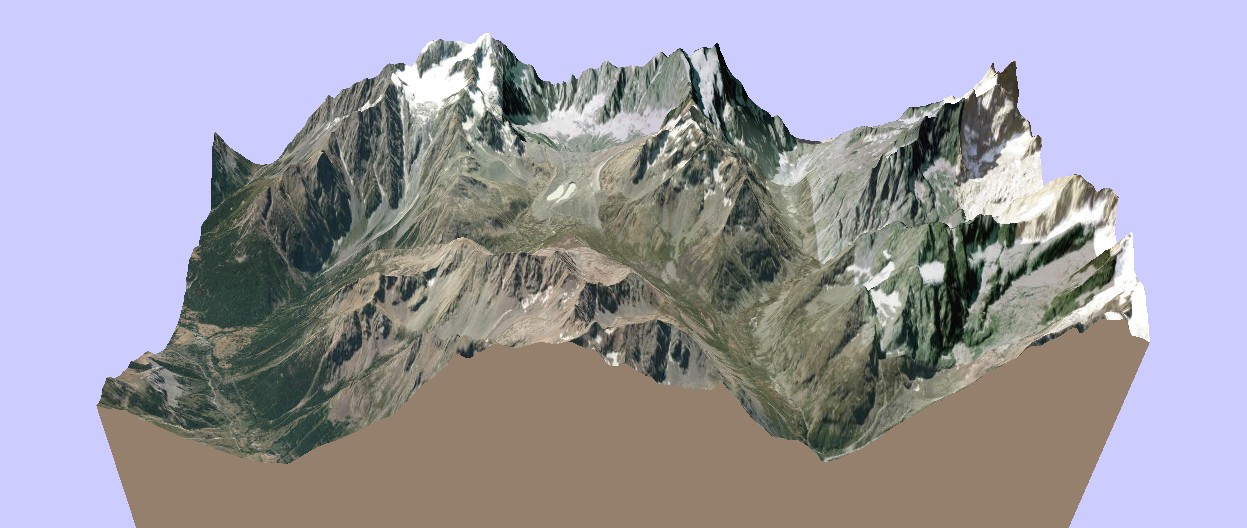
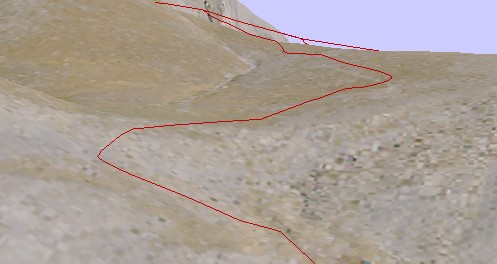
Texture réelle
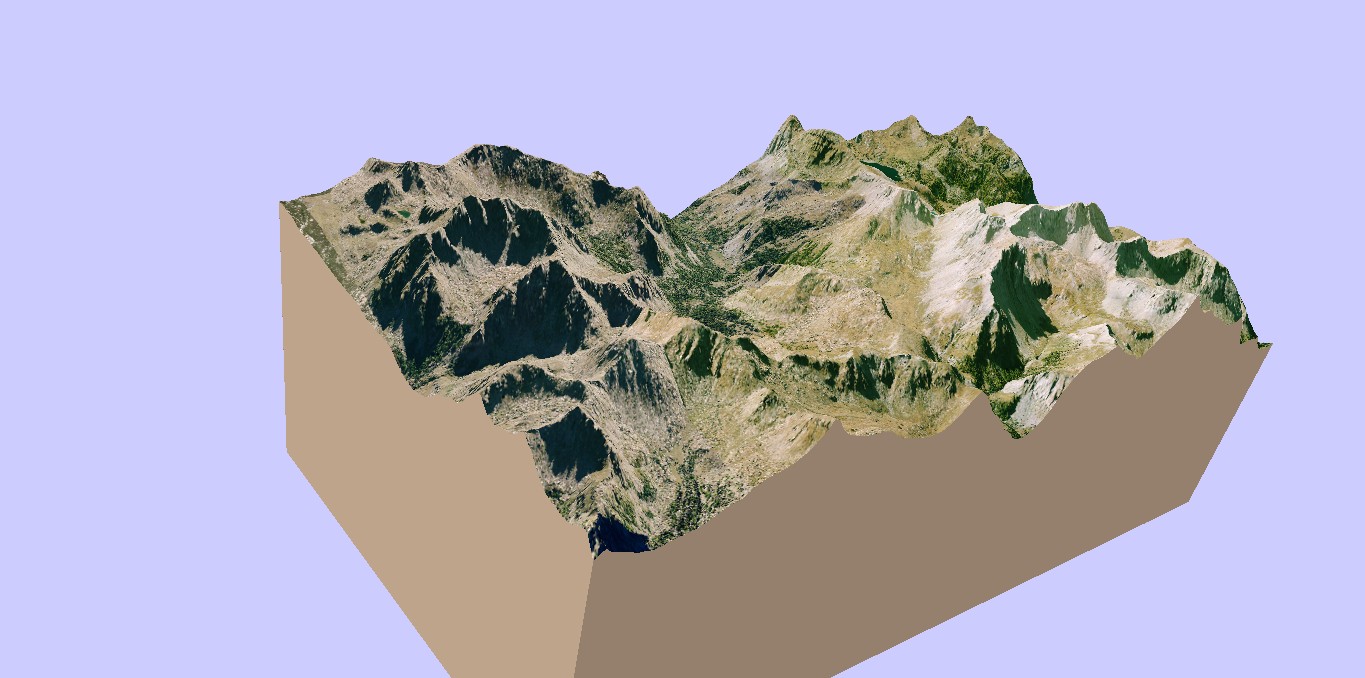
On peut par ailleurs appliquer une texture en chargeant dans QGIS l'image satellite de la région que l'on modélise. Les images satellites sur la France sont disponibles ici gratuitement par département avec une résolution de 5m !
En chargeant les images GeoTIFF, on obtient ce genre de résultat :

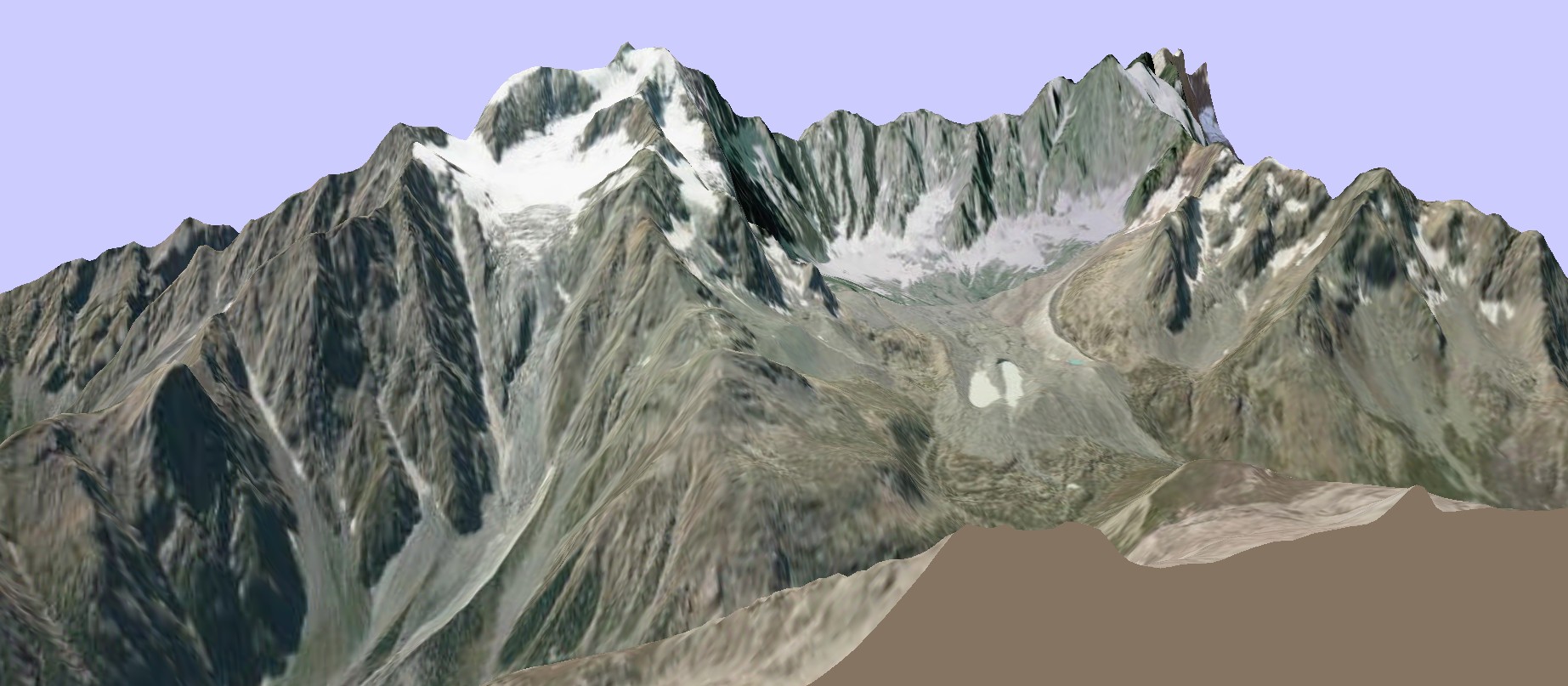
Enfin, voici un résultat que j'ai pu avoir avec une image de précision encore plus élevée (depuis le serveur des Parcs Nationaux de France) :

Pour visualiser les démonstrations en plein écran, avec un navigateur compatible ! Suivez ces liens :
Formations associées
Actualités en lien

Générer un fichier PMTiles avec Tippecanoe
Exemple de génération et d’affichage d’un jeu de tuiles vectorielles en PMTiles à partir de données publiques.

Protomaps, stockez vos pyramides de tuiles plus simplement
Présentation d'un nouveau format de stockage de tuiles cartographiques

Visualiser en 3D un Modèle Numérique de Terrain avec NVIZ sous QGIS
