Makina Blog
Cartographie en Drupal 9
Les différentes solutions techniques pour ajouter de la cartographie à vos sites Drupal 9.
Dans cet article, nous allons explorer les divers modules permettant d'ajouter des fonctionnalités cartographiques sur un site Drupal 9.
Bien sûr, ces fonctionnalités étant souvent fournies par des bibliothèques JavaScript, une intégration complètement manuelle est réalisable. Nous allons voir les possibilités offertes en utilisant les modules fournis par la communauté.
Comme toujours en Drupal, plusieurs possibilités existent.
Celui dont on ne prononce pas le nom
Chez Makina Corpus, nos experts utilisent exclusivement des logiciels libres. Du coup, dans cet article nous n'évoquerons pas le module "Geofield Map" parce que ses fonctionnalités sont fournies par Google. Nous ne l'installons donc jamais, mais j'imagine qu'il fonctionne.
Le cas classique : vous n'affichez que des points
Rendons-nous à l'évidence, ce qui nous est demandé le plus souvent est d'afficher des points sur une carte : partenaires, points de vente, sites touristiques, etc.
Si c'est ce que vous cherchez à faire, le module Geolocation Field vous fournit alors une solution clé-en-main : stockage des données géographiques, affichage de ces données et filtre de proximité pour vos vues cartographiques.
composer require drupal/geolocation
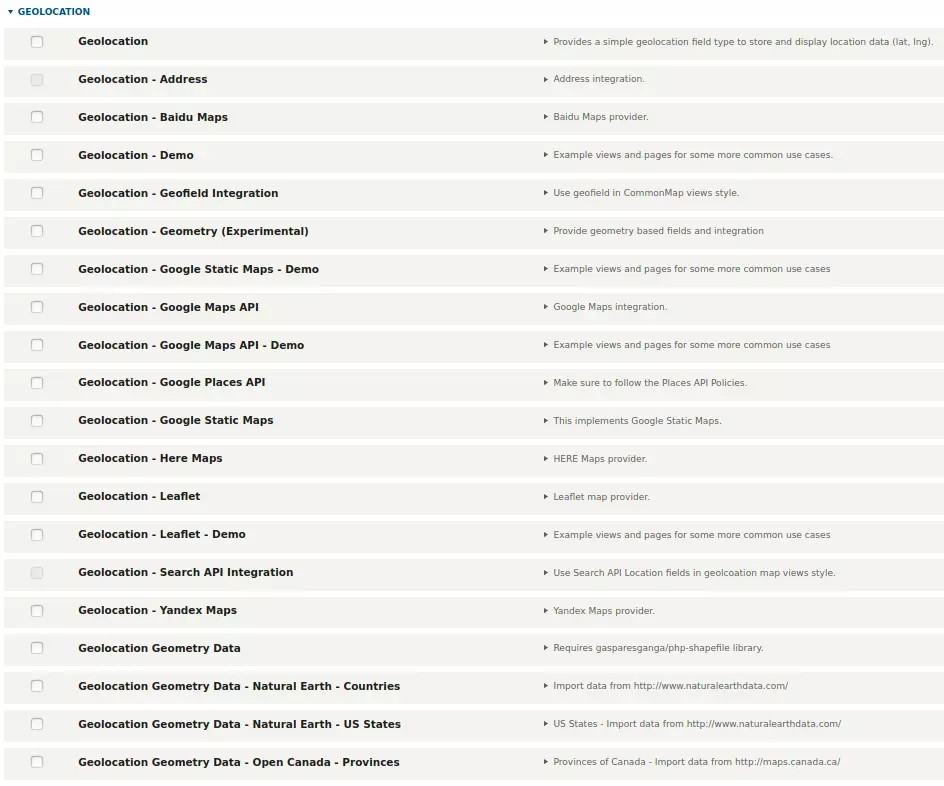
Kgaut vous a déjà parlé de ce module qui a d'ailleurs beaucoup évolué depuis cet article et contient aujourd'hui toute une suite de modules pour couvrir de nombreuses fonctionnalités :

Le support de la bibliothèque Leaflet, avec laquelle nous travaillons le plus souvent, est désormais intégré.
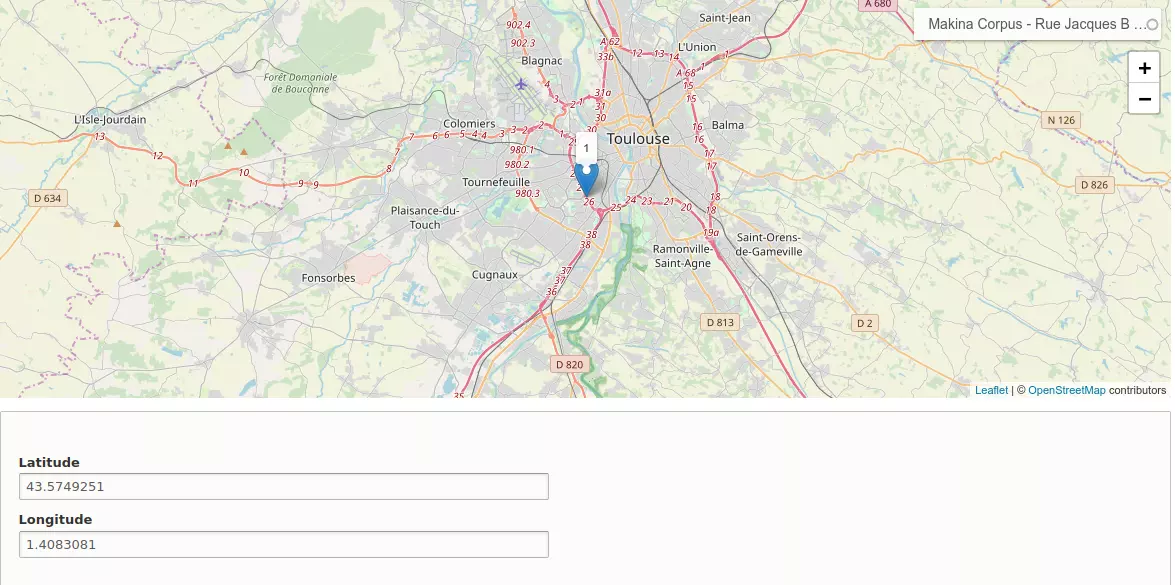
Pour renseigner les coordonnées dans un champ, vous pouvez naturellement saisir une latitude et une longitude, mais le support de la geolocalisation HTML5 et un moteur de recherche sont disponibles :

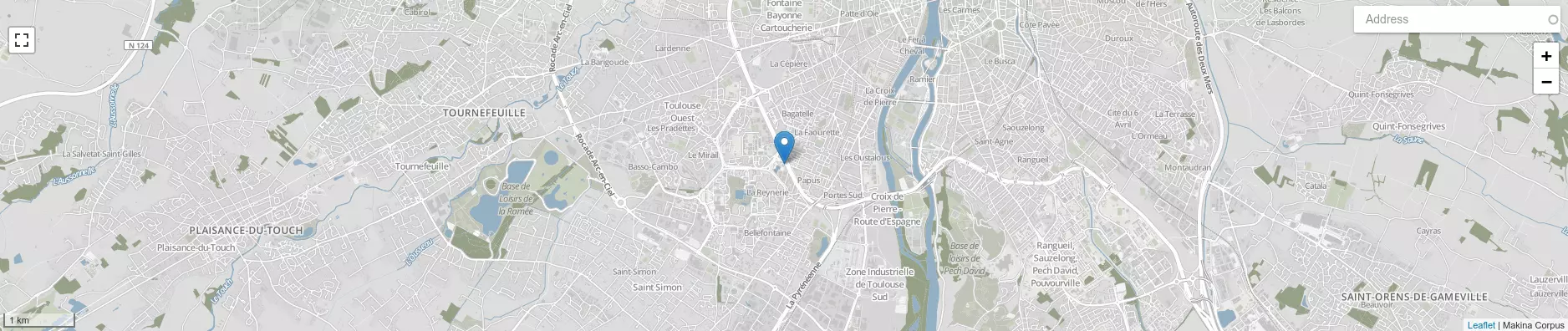
Et pour la visualisation, de nombreux réglages sont disponibles pour paramétrer la carte, des tuiles utilisées comme couche géographique de base aux interactions avec la carte. Ici, par exemple, j'ai utilisé un fond de carte créé par Makina Corpus, une échelle, la possibilité de mettre en plein écran, ainsi qu'une boîte de recherche d'adresse :

En résumé, il est souvent possible de mettre en place relativement rapidement une application cartographique, uniquement avec ce module, sous réserve que vous n'avez à afficher que des points.
Attention, vu le nombre d'options disponibles, notamment dans les réglages des vues, cela vous demandera parfois des tests assez poussés pour déterminer précisément les options à activer, et la priorité avec laquelle les utiliser.
Pour aller plus loin : l'assemblage de briques
Si vous avez d'autres données géographiques à afficher, comme des polygones ou des MultiLines (par exemple des chemins de randonnée provenant d'un outil comme Geotrek), vous pouvez utiliser des modules plus spécialisés au prix d'une configuration un peu plus longue.
Le stockage des données géographiques, quelles qu'elles soient, peut être réalisé grâce au module Geofield. Au delà du stockage de latitudes et longitudes, Geofield permet de stocker des données au format WKT, ou de tracer des données sur une carte.
composer require drupal/geofield
Mais sur une application complexe, Geofield permet surtout une intégration poussée avec le module Geocoder, et peut alors récupérer des données d'autres champs dans un type de contenu, et donc supporter d'autres formats : fichiers GPX, KML, GeoJSON, etc.
composer require drupal/geocoder
Tout comme Geolocation cité plus haut, Geocoder permet également de géocoder une adresse depuis un champ texte ou un champ du module Address.
La dernière étape à réaliser est désormais l'affichage des données sur une carte. Pour cela, nous pouvons utiliser le module Leaflet, permettant l'intégration de la bibliothèque cartographique JavaScript du même nom :
composer require drupal/leaflet
C'est cependant sur cette partie que nous réalisons souvent une intégration manuelle, l'apport du module Leaflet étant d'une part limité (fournissant surtout un style de carte pour des vues), mais aussi nous trouvons que l'utilisation de l'API n'est pas forcément si bien faite que ça, et nous sommes souvent plus efficaces en réalisant l'intégration directe de la bibliothèque en JavaScript.
Et les autres bibliothèques JavaScript ?
Si nous utilisons régulièrement Leaflet lors de nos projets Drupal, d'autres bibliothèques cartographiques libres existent possédant une intégration Drupal :
- OpenLayers, la bibliothèque historique respectant tous les standards des Systèmes d'Information Géographiques, possède un module pour Drupal 9 ;
- Mapbox GL JS, la plus récente bibliothèque, et celle que nous recommandons en général pour des projets de cartographie entièrement personnalisés, possède également un module pour Drupal 9, mais qui ne fournit qu'une API, aucune interface, et qui n'apporte donc rien par rapport à un développement purement JavaScript.
Et si on ne sait pas où on va ?
Si vous n'êtes pas sûr de la façon dont le projet va évoluer, la principale recommandation que nous pouvons vous faire est d'installer le module Geofield pour stocker vos données géographiques :
composer require drupal/geofield
En effet, le module Geofield s'intègre avec la plupart des modules cartographiques en Drupal 9 : Geolocation, Geocoder, OpenLayers, etc.
Ensuite, vous pouvez rapidement prototyper le comportement de votre application en installation Geolocation et en activant la plupart de ses fonctionnalités :
- Geolocation : pour la géocodage et les filtres de vues
- Geolocation : Geofield : pour l'intégration avec Geofield
- Geolocation - Leaflet : pour le rendu graphique
Ensuite, en fonction de vos besoins, décidez si vous conservez l'utilisation de modules Drupal, ou si vous passez sur une implémentation manuelle, éventuellement en utilisant le module Views GeoJSON pour renvoyer des données structurées correctement pour les bibliothèques JavaScript.
Conclusion
De multiples façons d'intégrer des fonctionnalités cartographiques existent dans un site Drupal 9, et la plupart des besoins classiques sont couverts.
N'oubliez pas cependant que les bibliothèques JavaScript ont aujourd'hui une API assez simple qui vous permet de réaliser les traitements directement et le module Geofield sera peut-être le seul nécessaire.
Formations associées
Formations Drupal
Formation Drupal Développeur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal DéveloppeurFormations Drupal
Formation Drupal Administrateur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal AdministrateurActualités en lien
Migration d'un site Drupal 7 en Drupal 11
Migration Drupal
04/04/2024

Migration Drupal 7 vers Drupal 9 : état des lieux à l'usage des décideurs
Drupal
20/05/2022
Retour sur les versions 7, 8, 9 et 10 de Drupal pour vous aider à y voir plus clair…

Varnish et Drupal 9 : le vidage de cache ciblé
Drupal
30/12/2020
La mise en place d'un cache de pages anonymes Varnish devant un Drupal 9 permet une mise en place relativement aisée d'un vidage automatique des pages mises en cache en se basant sur la politique de tags de Drupal. Cet article devrait vous donner les bases pour commencer à comprendre et expérimenter le système.


