Makina Blog
Drupal : un CMS pas comme les autres
Mais moi je l'aime, c'est pas de ma faute…
Avertissement préalable
Dans cet article, nous allons essayer de faire ressembler Drupal à un CMS classique. Ce n'est pas l'approche que nous recommandons, et ce n'est pas comme ça que nous développons nos sites. Nous préférons suivre la logique Drupal.
En préparant une conférence, j'ai testé de nombreux CMS pour déterminer ce qui constituait le cœur de fonctionnalités d'un CMS. Cela m'a aussi permis de trouver de nombreux points où Drupal se distinguait de ses concurrents.
Mais où sont les rubriques ?
Dans la plupart (tous ?) des CMS, il est possible de créer des rubriques dans lesquelles les contenus vont venir se placer. Drupal n'a pas ce concept de "rubrique", et le CMS ne génèrera pas automatiquement de listings des contenus dans une certaine arborescence (à l'image des vues possibles des dossiers dans Plone, par exemple).
Il existe de nombreuses possibilités pour simuler le concept de rubriques avec le cœur de Drupal :
La taxonomie
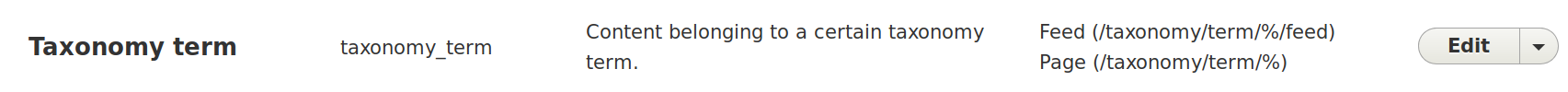
La taxonomie (menu "Structure" / "Taxonomy") existe dans Drupal depuis le tout début du CMS. C'est une façon générique de catégoriser des contenus (c'est-à-dire, principalement de leurs associer des tags, mais on peut aussi faire beaucoup plus).
Ce système permet d'avoir une sorte de rubrique puisque tout terme de taxonomie créé va à son tour générer une page (d'URL /taxonomy/term/[ID], modifiable par le système d'alias (réécriture d'URL) de Drupal) listant les contenus associés au terme de taxonomie (le tag).
Depuis Drupal 8, cette page de contenus est une vue, et son affichage et donc facilement configurable !

Les vues
Puisqu'on parle des vues, justement… Disponibles dans le menu "Structure" / "Views", les "vues" sont des requêtes effectuées directement sur les objets Drupal, mis en forme comme on le souhaite. Fournies de base avec un affichage sous forme de liste HTML, sous forme de <DIV> consécutifs ou sous forme de tableau (essentiellement pour les vues de back-office), il est possible de proposer d'autres affichages (cartes, diaporamas…) en ajoutant des modules complémentaires.
Les vues permettant de faire plus ou moins n'importe quelle requête, elles nous permettent donc de créer des pages de "rubrique" reprenant des contenus par tag, par type de contenu…
Un exemple classique effectué sur de nombreux sites vitrines :
- Un type de contenu "actualité", auquel on donnera une URL de la forme "/actualites/[titre]" ;
- Une vue paginée de l'ensemble des actualités triées par date de publication décroissante, disponible sur l'URL "/actualites", et qui servira de page de rubrique aux actualités.
Un type de contenu mis en page
Historiquement, le module Panels de la communauté permettait de mettre en page directement depuis l'administration Drupal des pages complexes et servait donc souvent de module utilitaire pour la composition de page de "rubrique".
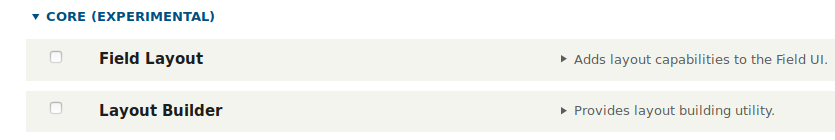
Depuis les versions 8.4 - 8.5 sont inclus dans le cœur de Drupal des modules de gestion de la mise en page :

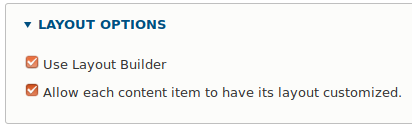
Toujours expérimentaux (donc leur API est sujette à changement éventuel dans le futur), ils peuvent remplacer plus ou moins l'historique Panels en permettant à un type de contenu donné (par exemple "Rubrique") d'avoir une mise en page travaillée et surtout modifiable dans l'interface d'administration de Drupal. Pour l'activer, dans l'onglet de gestion de l'affichage du type de contenu ("Manage display"), il faut activer la gestion de la mise en page :

Là encore, des vues pourront être insérées directement dans la structure de mise en page, pour afficher des informations contextuelles à la rubrique, par exemple.
Enfin, bien sûr, les modèles de mise en page disponible peuvent être ajoutés en quelques lignes de code, voire à l'aide de modules pour les modèles type Bootstrap (module Bootstrap Layouts).
Des modules de la communauté
Views Menu Node Children Filter
Mais tout ceci n'est possible que si les contenus que nous essayons d'afficher suivent une règle particulière : le même type de contenu, le même terme de taxonomie (= tag), ou tout autre règle générique.
Il reste une dernière possibilité : si nous souhaitons simplement afficher les contenus qui sont présents dans notre arborescence, comme page "filles" de la rubrique courante, il existe un module de la communauté qui fait exactement ça : VIews Menu Node Children Filter.
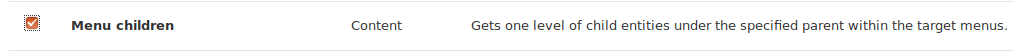
Il rajoute simplement aux vues un filtre contextuel permettant de récupérer les pages qui sont dans la hiérarchie de menu courante :

Les URLs
Drupal peut naturellement réécrire les URLs "techniques" du CMS (comme /node/1) en chemin plus naturel (qui s'appelle un "alias" en Drupal), comme "/mentions-legales".
Mais la réécriture des URLs en Drupal doit réécrire l'URL complète ("/categorie/sous-categorie/produit"). Au passage, cela signifie que l'URL est réellement décorrelée de l'arborescence.
Or, la plupart des CMS actuels, s'appuyant sur leur système de rubrique, n'utilise que la dernière partie de l'URL, et le concatène automatiquement à l'URL de la rubrique et la sous-rubrique. Cette dernière partie de l'URL est communément appelée "slug" dans les CMS.
Des modules de la communauté
Slug
Le comportement décrit ci-dessus est exactement implémenté par le module Drupal 7 Slug, qui n'existe pas pour Drupal 8.
Il fournit pour chaque contenu un champ "slug", et concatène ce slug à l'URL du parent.
Il existe en Drupal 8 un module Entity Slug, qui fournit un champ pour indiquer un slug, mais qui pour le moment n'en fait rien.
Notre solution
Parce que c'est tout à fait cohérent d'avoir une cohérence entre l'URL et l'arborescence (ne serait-ce que pour que le fil d'Ariane, basé sur les URLs en Drupal 8, soit lui aussi cohérent avec l'arborescence), nous utilisons une possibilité du module Pathauto de générer des URLs en fonction du menu grâce au token [node:menu-link:parents:join-path]/[node:title].
L'arborescence
Puisque il n'y a aucune obligation de mettre des contenus dans l'arborescence, il peut parfois être fastidieux de construire cette arborescence. On peut utiliser des modules de la communauté pour pallier ce phénomène.
Des modules de la communauté
Menu Force
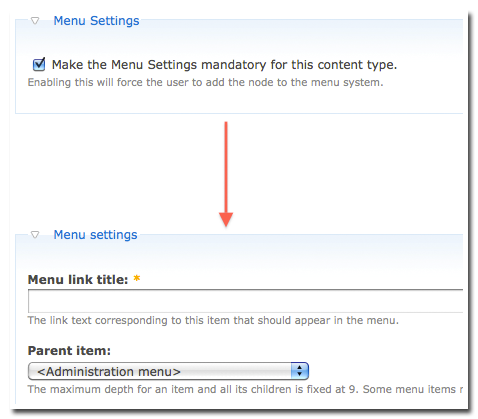
En effet, Menu Force permet de forcer certains types de contenus à être placés dans l'arborescence :

Tout n'est pas un contenu
Dans les versions précédentes de Drupal, il existait de nombreux moyens de créer des pages : des contenus, des Views, des Panels, comme on l'a vu ci-dessus.
Chacun de ces objets possède un écran de création, une ergonomie et une utilité spécifiques. Toutes ces possibilités rendent plus difficile la prise en main de l'interface par de nouveaux venus, et contribuent à répandre parfois une mauvaise image de Drupal.
Une question de vocabulaire ?
Parfois, la seule chose qui empêche de nouveaux drupalistes de comprendre rapidement le fonctionnement de Drupal est l'utilisation d'un vocabulaire spécifique.
Par exemple, Drupal appelle block ce que les autres CMS appellent widget (et ce que Plone et d'autres portails (Liferay) appellent portlet).
Pourquoi je l'aime
Drupal est un CMS très flexible : sa riche communauté de modules permet d'adapter le comportement du CMS à presque n'importe quel besoin.
Mais essayer de guider le besoin du client justement pour se rapprocher de ce que le CMS fournit en standard ou en utilisant un module communautaire permet de gagner du temps en développement et de faciliter la maintenance.
Essayer de faire coller les besoins métiers avec les possibilités du CMS est une gymnastique intellectuelle que j'apprécie.
Et comprendre pourquoi les attentes instinctives des clients sont différentes de ce que Drupal peut parfois proposer en standard est un bon moyen de faciliter la communication entre les différents interlocuteurs d'un projet, et permet au final de mettre en place le site en évitant des incompréhensions.
Si vous voulez rentrer plus en détail dans les possibilités de construction de site en Drupal, n'hésitez pas à suivre nos formations!
Formations associées
Formations Drupal
Formation Drupal Administrateur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal AdministrateurFormations Drupal
Formation Drupal Développeur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal DéveloppeurActualités en lien
Migration d'un site Drupal 7 en Drupal 11
Migration Drupal
04/04/2024

Drupal 9 : préparez-vous !
Drupal
27/05/2020
Dans quelques jours, le 3 juin 2020, aura lieu la sortie de Drupal 9 en version stable. À quels changements s’attendre ? Quel sera l’impact sur les sites développés actuellement en Drupal 8 et Drupal 7 ? Voici quelques informations qui vous permettront de mieux appréhender cet événement et d'en mesurer les impacts.

Utiliser Migrate en Drupal 8
Drupal
01/12/2016
Trucs, astuces et points d'attention pour l'import de données avec Migrate en Drupal 8.