Makina Blog
Introduction à Flexbox
Aujourd'hui implémenté par tous les navigateurs récents, le module flexbox de CSS3 s'avère très pratique pour disposer et aligner des éléments sur une page web.
Inline-block et float c'est fini : utilisez flexbox, c'est bon pour le moral (et la productivité de votre projet).
Description des propriétés
Le principe de flexbox est simple : la propriété principale, display: flex appliquée au conteneur, assure que les éléments fils directs seront alignés sur une ligne.
Ensuite, il est possible d'inverser le sens ou d'aligner en colonne plutôt qu'en ligne, et / ou dans un ordre inverse, avec flex-direction. Pour que les éléments s'affichent sur plusieurs lignes c'est flex-wrap qu'il faut modifier.
Par défaut les items sont alignés à gauche, ce qui peut être changé avec la propriété justify-content, qui permet de les aligner également à droite, au centre, ou avec de l'espace entre les éléments ou autour. L'alignement vertical sur la ligne est assuré paralign-items. Enfin l'alignement de l'ensemble des éléments est positionné en hauteur et largeur avec la propriété align-content.
Il est ensuite possible de définir des propriétés pour chaque item : leur largeur, l'ordre d'apparition, l'espace occupé.
Toutes ces directives sont clairement expliquées sur CSS Tricks.
Mais passons maintenant aux exemples.
Disposition en trois colonnes
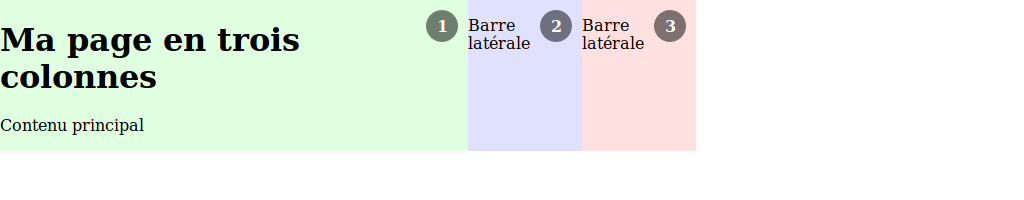
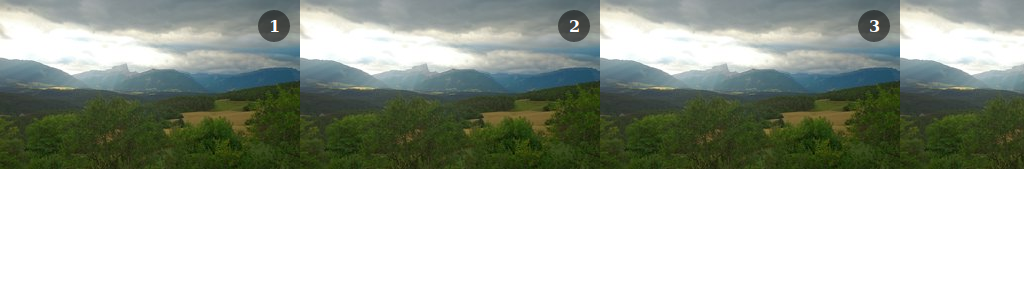
Notre site a besoin de trois colonnes : une partie principale et deux colonnes latérales de même largeur. Le markup html reste très simple :
Après avoir appliqué la propriété display: flex à l'élément contenant les trois colonnes, celles-ci se retrouvent alignées sur une ligne.
.flex-container {
display: flex;
}

Occuper tout l'espace
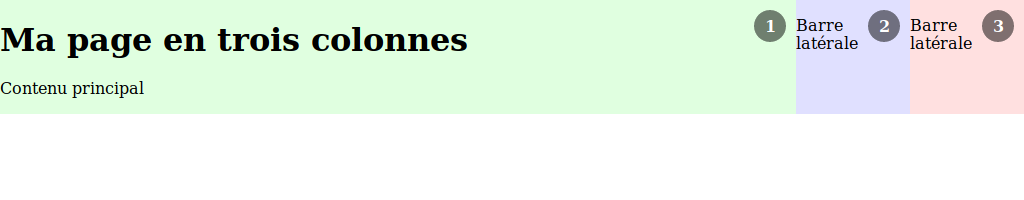
Par défaut les éléments ne prennent toute la largeur que si leur contenu en a besoin ; appliquer flex-grow: 1 à un élément fait en sorte qu'il occuppe tout l'espace disponible quel que soit son contenu.
.main {
flex-grow: 1;
}
Il reste à fixer la même largeur pour les colonnes latérales, ce qui se fait aussi bien avec width qu'avec flex-basis.
.col-1,
.col-2 {
flex-basis: 20%;
}

Changer l'ordre des choses
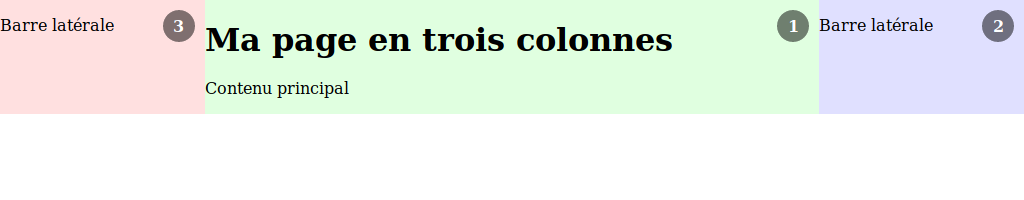
Et si on souhaite afficher d'abord la colonne 3, la propriété order permet de modifier l'ordre d'un élément.
.col-2 {
order: -1;
}

Augmenter l'espacement
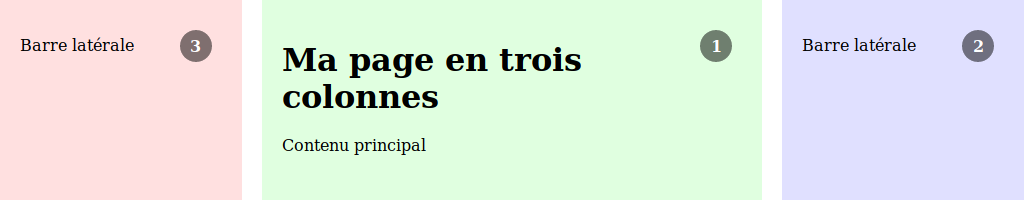
Enfin, ajouter de l'espacement (padding) ou des marges aux éléments ne pose pas de problème sur la disposition. Petite astuce, une hauteur minimale fixée à 100vh permettra d'occuper tout l'espace disponible.
.main {
margin-left: 20px;
margin-right: 20px;
min-height: 100vh;
}

Grille d'éléments
Flexbox est également adapté si on souhaite afficher plusieurs éléments similaires sur la page.
<div class="gallery-container">
<div class="gallery-item">
<img src="images/thumb.jpg" />
</div>
<div class="gallery-item">
<img src="images/thumb.jpg" />
</div>
...
</div>
Et pour la CSS, simplement :
.gallery-container {
display: flex;
}
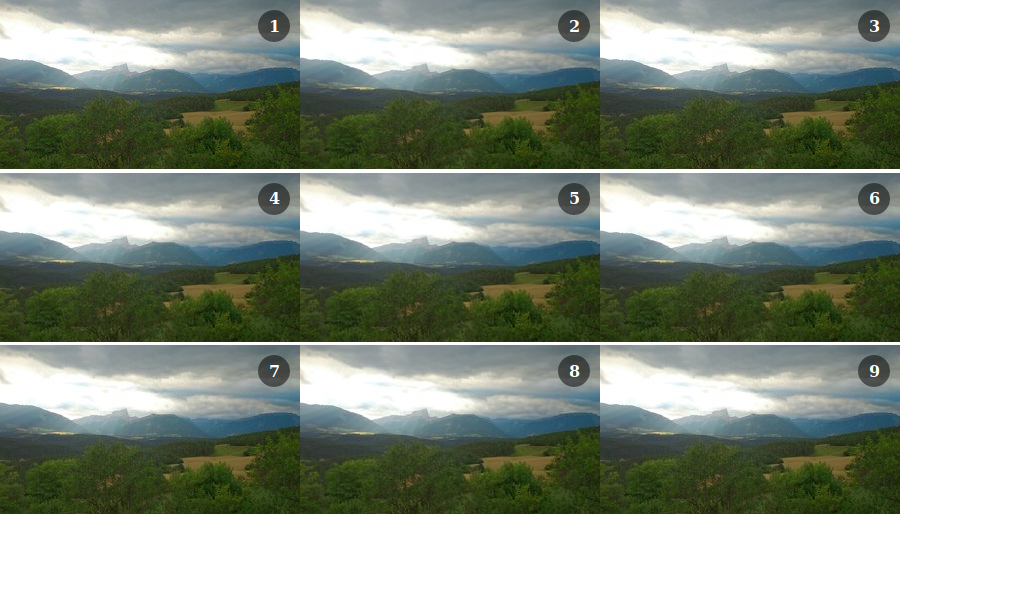
Comme pour l'exemple précédent, les élément sont alignés sur une seule ligne.

Retourner à la ligne
On peut leur permettre de s'afficher sur plusieurs lignes en flex-wrap: wrap sur le conteneur.

Justifier le contenu
La propriété justify-content ajuste l'alignement horizontal, à gauche, centré ou à droit, ou encore avec de l'espace autour (space-around) ou entre chaque élément (space-between) : à appliquer également au conteneur.


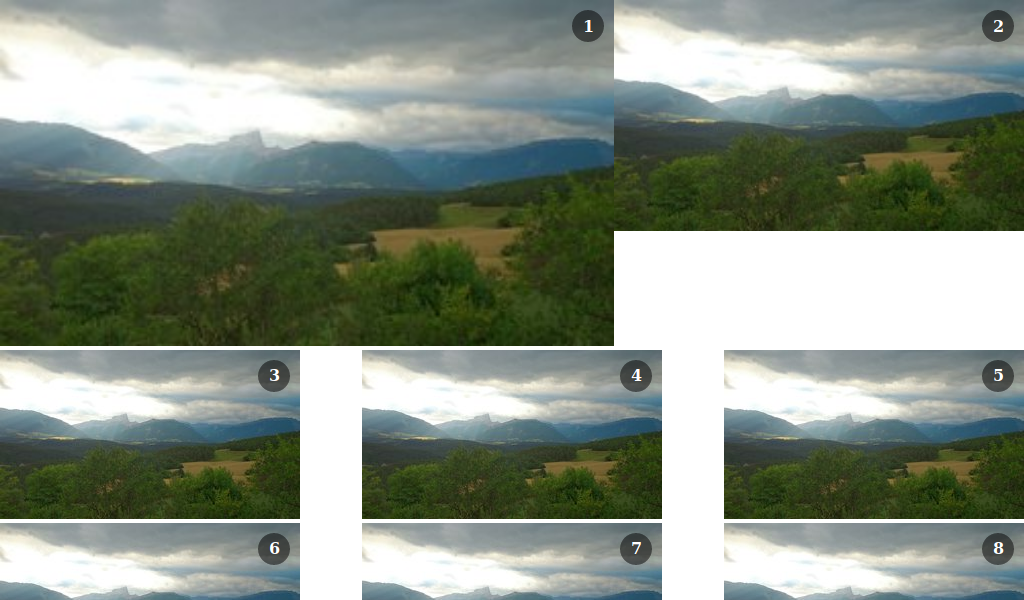
Mettre en avant
Et si on souhaite mettre le premier et le deuxième élément en avant :
.gallery-item:nth-child(1) {
flex-basis: 60%;
}
.gallery-item:nth-child(2) {
flex-basis: 40%;
}

Voilà donc une petite introduction au module flexbox, utilisable dans de nombreux cas.
Aller plus loin
La documentation sur Mozilla Developper Network
- « Utilisation des flexbox en CSS », Mozilla Developer Network
Des tutoriels
- « CSS3 Flexbox Layout module - Alsacreations »
- Pierre Choffé, « Flexbox, guide complet », LA CASCADE
- « A Complete Guide to Flexbox », CSS-Tricks
L'implémentation des navigateurs
Les spécifications
Un petit jeu pour finir
Actualités en lien
Générer un fichier PMTiles avec Tippecanoe
SIG
28/02/2024

Publier une documentation VitePress sur Read The Docs
Logiciel libre
01/02/2024

Créer une application en tant que composant web avec Stencil
Application Web & Mobile
04/04/2023


