Makina Blog
Du nouveau pour Geotrek-widget !
Il y a quelques mois, nous vous avons présenté Geotrek-Widget, un composant conçu pour intégrer le contenu d'une base de données Geotrek et intégrer l'interface de Geotrek-Rando dans un site tiers. Depuis sa première version financée en 2022 par le PNR du Haut-Jura, ce widget a connu des améliorations significatives tant sur le plan visuel que fonctionnel. En 2023, le PNR Loire-Anjou-Touraine a pris en charge le financement d'une série d'évolutions visant à améliorer non seulement son affichage, mais également son contenu, qui se rapproche désormais de celui de Geotrek-Rando, notamment dans la section dédiée à la randonnée.
Les détails de toutes les nouvelles évolutions apportées au cours de cette seconde phase sont présentés dans la suite de cet article.
Pourquoi utiliser Geotrek-Widget ?
Ce composant présente l’avantage de pouvoir être intégré simplement sur n’importe quel site Internet sans nécessiter l’installation d’un site de valorisation dédié comme c’est le cas avec Geotrek-Rando.
Geotrek-Widget permet d'intégrer très simplement une partie des contenus d'un Geotrek-Admin dans son site web, ou bien dans les sites de ses partenaires : Offices de tourisme, hébergeurs ou autres… Il permet également de valoriser des objets spécifiques à un territoire grâce à la promotion de certains contenus présents dans Geotrek-Admin qui ne sont par exemple pas présents dans le Geotrek-Rando du département.
Concrètement, cela signifie que si la base de données Geotrek-Admin du département référence une offre touristique ne convenant pas à une diffusion sur Geotrek-Rando, le département peut choisir de ne pas la diffuser sur son site Geotrek-Rando tandis qu’un partenaire peut diffuser cette offre dans Geotrek-Widget sur son site institutionnel.
Nouveautés de Geotrek-widget
- Enrichissement des contenus intégrés : ajout de l'itinérance, de la météo, des éléments de patrimoines et services associés (contenus et événements touristiques)
- Amélioration du design en se rapprochant de celui de Geotrek-rando-v3, tout en restant plus simple et neutre pour facilement s'intégrer dans des sites Internet divers
- Amélioration des fonctionnalités de la carte : clusters, géolocalisation, choix de fonds de plan…
- Enrichissement des filtres sur les randonnées et contenus rattachés à un lieu géographique ou à un thème
- Ajout de nouvelles possibilités de configuration et simplification du déploiement du widget
Évolutions techniques et fonctionnelles
L’ensemble des développements réalisés sur Georek-Widget prennent en compte l'accessibilité et l’intuitivité sur les appareils mobiles : smartphones, tablettes. Le langage de programmation est en HTML, CSS et JavaScript, il permet la création de widgets responsives et illimités. Plus particulièrement, la technologie utilisée est StencilJS. Consultez notre article sur la création d'application en tant que composant web Stencil pour plus d'informations.
Les nouvelles fonctionnalités du widget sont compatibles avec tous les CMS et sites tiers : Drupal, WordPress, etc.
Rendu visuel
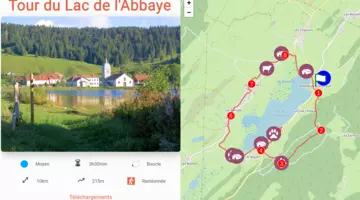
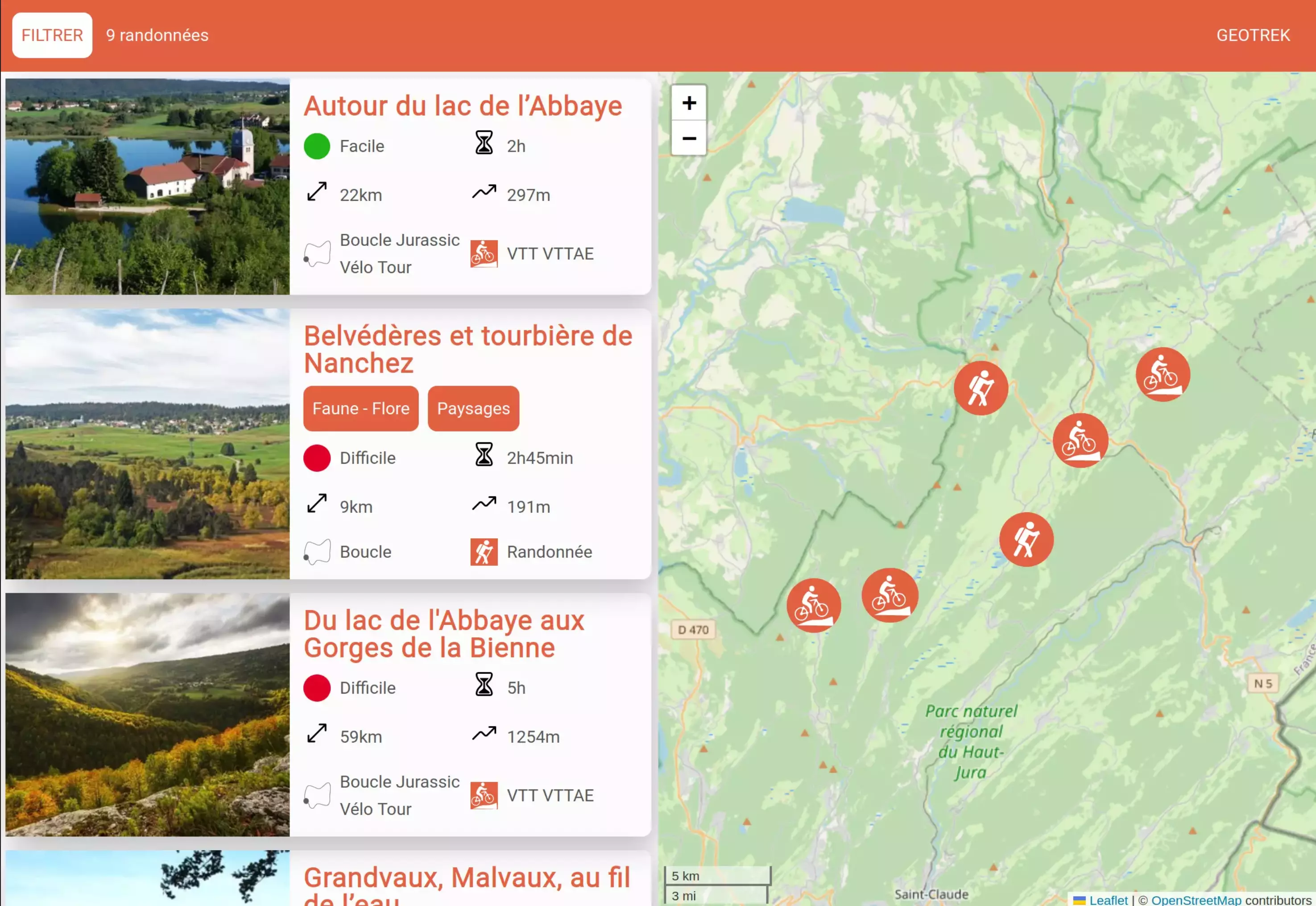
- Amélioration visuelle en se basant sur Material Design

|

|
Composant cartographique
De nombreuses fonctionnalités ont été ajoutées pour permettre à la carte du widget d’être plus proche de la carte proposée par Geotrek-Rando.
- Centrer la carte sur la vue d'un ou plusieurs objets avec le bon niveau de zoom
- Proposer une liste de fonds de carte sélectionnables via l'interface
- Géo-localisation de l'utilisateur
- Cluster de points pour gagner en lisibilité
- Au survol d'un objet sur la carte, affichage des informations de l'objet : nom de l’objet, lieu de départ, photo principale
- Au survol et au clic d'un objet sur la carte, le tracé de la randonnée est affiché

Ce qui change au niveau de la configuration du widget
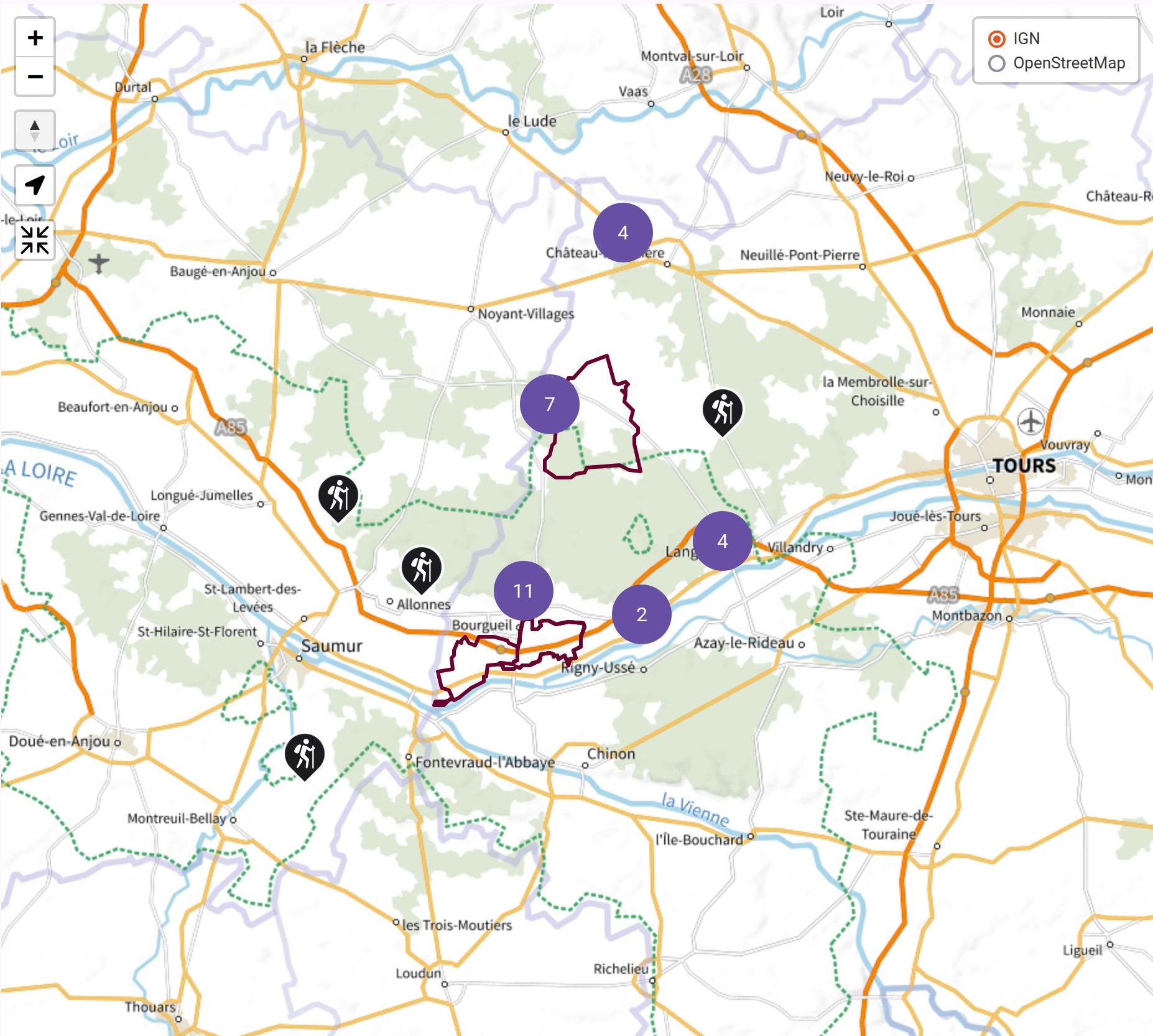
- Paramétrer plusieurs noms, URL et attribution de fonds de plan
Voici un exemple avec deux fonds de plan :
<grw-app
name-layer="IGN,OpenStreetMap"
url-layer="https://data.geopf.fr/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&STYLE=normal&FORMAT=image/png&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x},https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution-layer="<a target='_blank' href='https://ign.fr/'>IGN</a>,OpenStreetMap"
></grw-app>
-
Personnalisation des couleurs des objets sur la carte
Exemple de personnalisation des couleurs d'affichage des objets sur la carte : itinéraires, icône de départ/arrivée, zones sensibles, POIs.
<grw-app
color-trek-line="#6b0030"
color-departure-icon="#006b3b"
color-arrival-icon="#85003b"
color-sensitive-area="#4974a5"
color-poi-icon="#974c6e"
></grw-app>
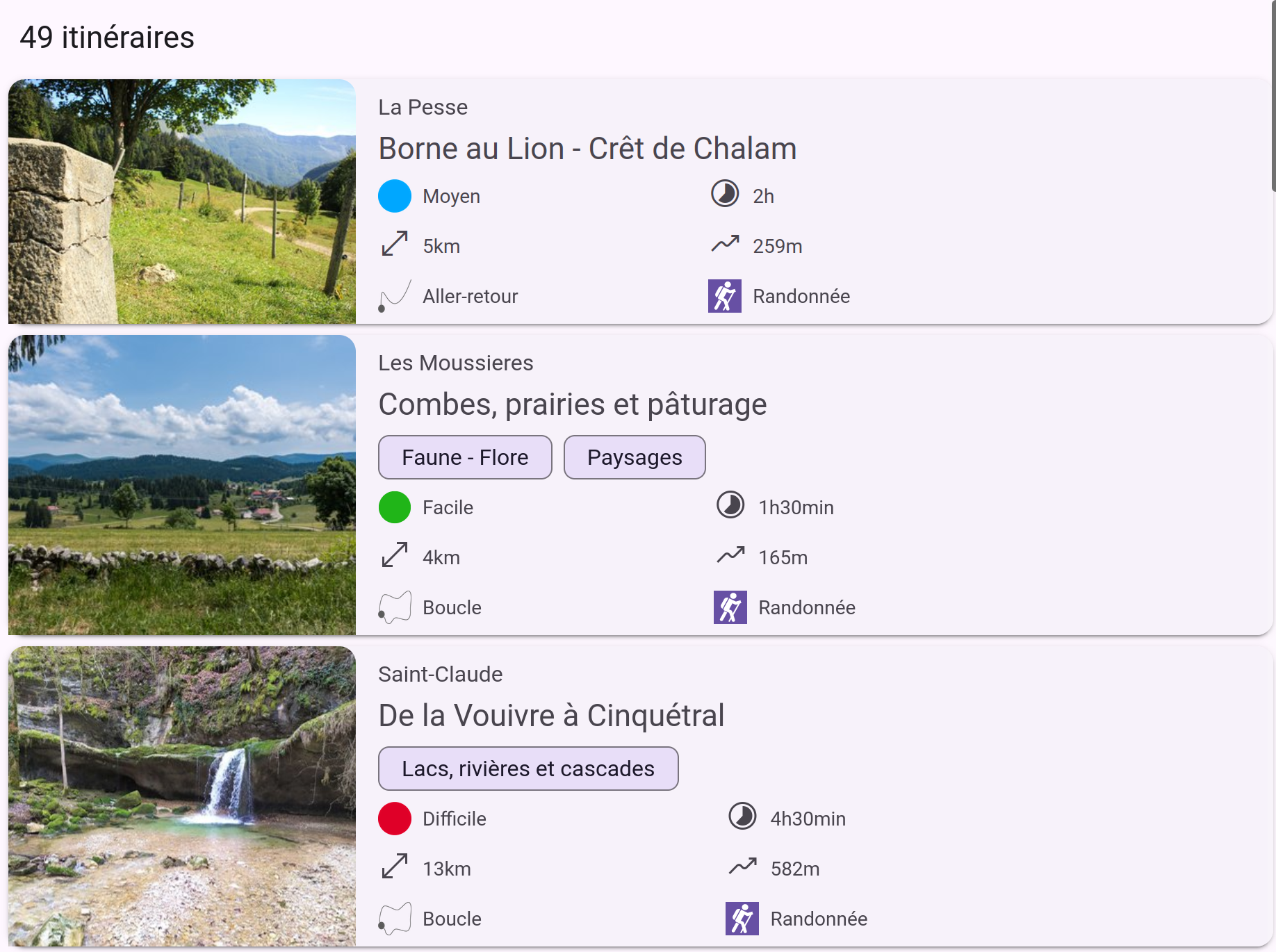
Vue liste
Plusieurs petits comportements ont été améliorés dans la vue liste qui met en avant plusieurs objets : itinéraires, services et évènements.
- Au survol d'un objet dans la liste, le pictogramme est agrandi et le tracé de la randonnée est affiché
- Ajout d'un carrousel pour faire défiler plusieurs images sur la fiche du même objet
- Le pictogramme de la catégorie de l'objet est présent sur la vignette de l'objet

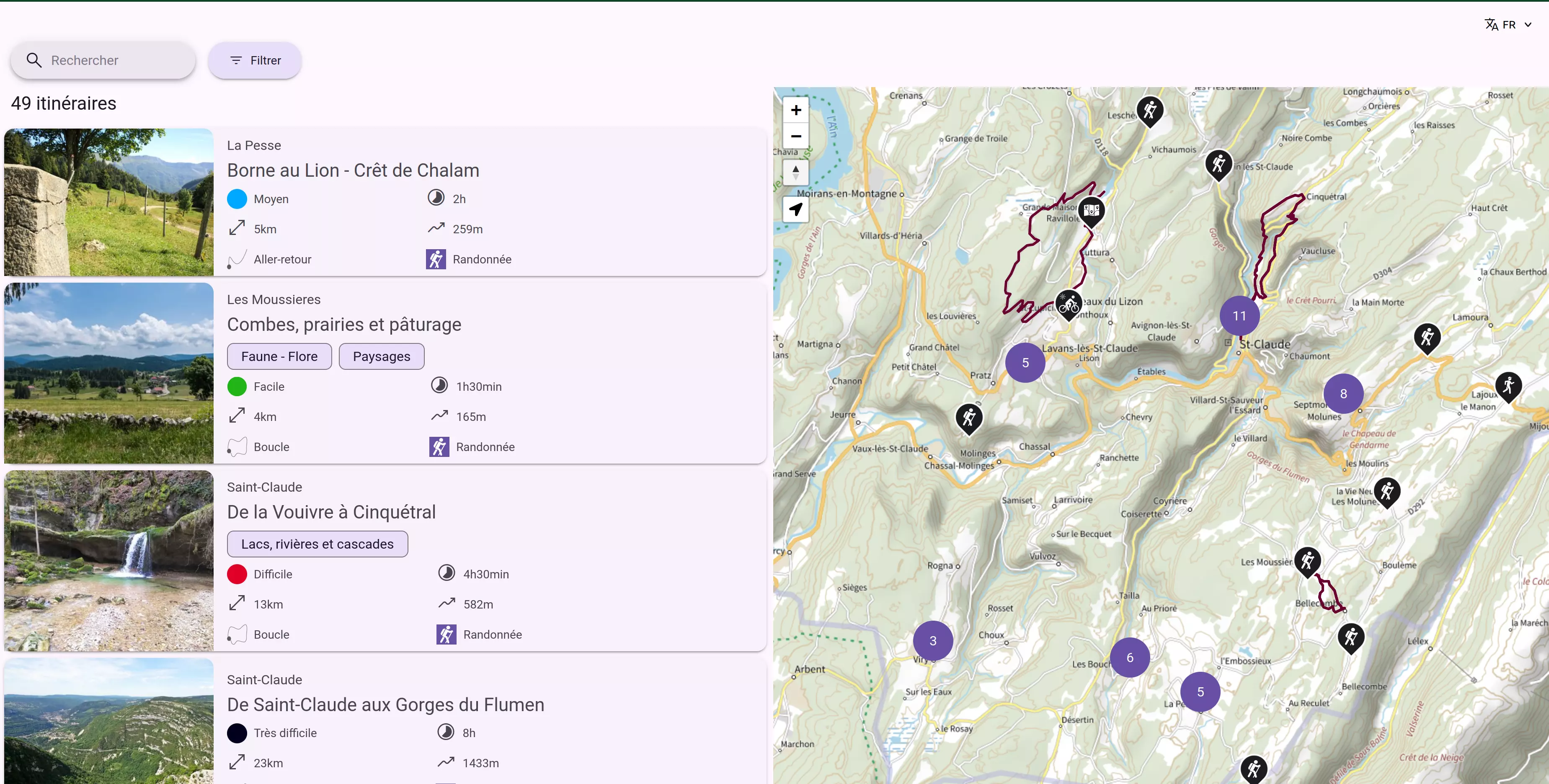
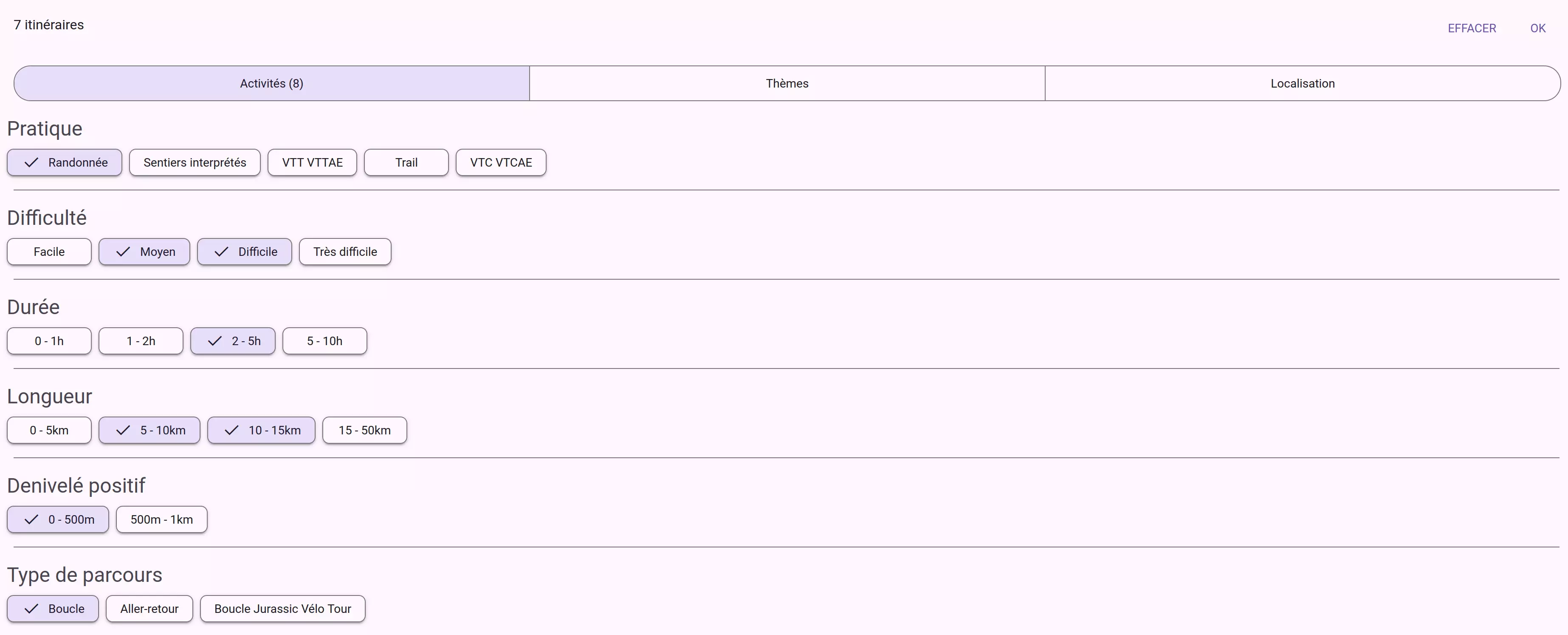
Filtrer et recherche
Geotrek-Widget propose désormais de plus larges possibilités de filtrage de contenus. De plus, les requêtes ont été optimisées pour limiter le poids du widget ainsi que son temps de réponse.
- Possible de configurer un widget pour avoir plusieurs type de contenus : Itinéraires + Services + Évènements
- Dans le cas d'une configuration à plusieurs types de contenus, ajout d'une barre de segments permettant de les filtrer séparément
- Filtrer sur un contenu textuel
- Filtrer sur les randonnées : type de parcours, longueur, dénivelé, accessibilité, étiquette
- Filtrer sur les contenus touristiques (services) et évènements touristiques
- Filtrer les contenus rattachés à une commune, secteur, thème
- Réinitialiser les filtres

|

|
Ce qui change au niveau de la configuration du widget
- Activer/désactiver l'affichage des itinéraires, services et évènements
Exemple d'activation de tous les types de contenus :
<grw-app
treks="true"
touristic-contents="true"
touristic-events="true"
></grw-app>
Désactivation de l’affichage des randonnées dans le widget
Dans l'idée de rendre le widget encore plus polyvalent et utilisable des contextes plus variés, il est désormais possible de paramétrer le widget de façon à valoriser une offre de contenus touristiques sans forcément mettre en avant les ballades associées. Par défaut, celles ci sont visibles.
Ce qui change au niveau de la configuration du widget
- Activer/désactiver l'affichage des randonnées
Exemple de désactivation de l'affichage des randonnées
<grw-app
treks="false"
></grw-app>
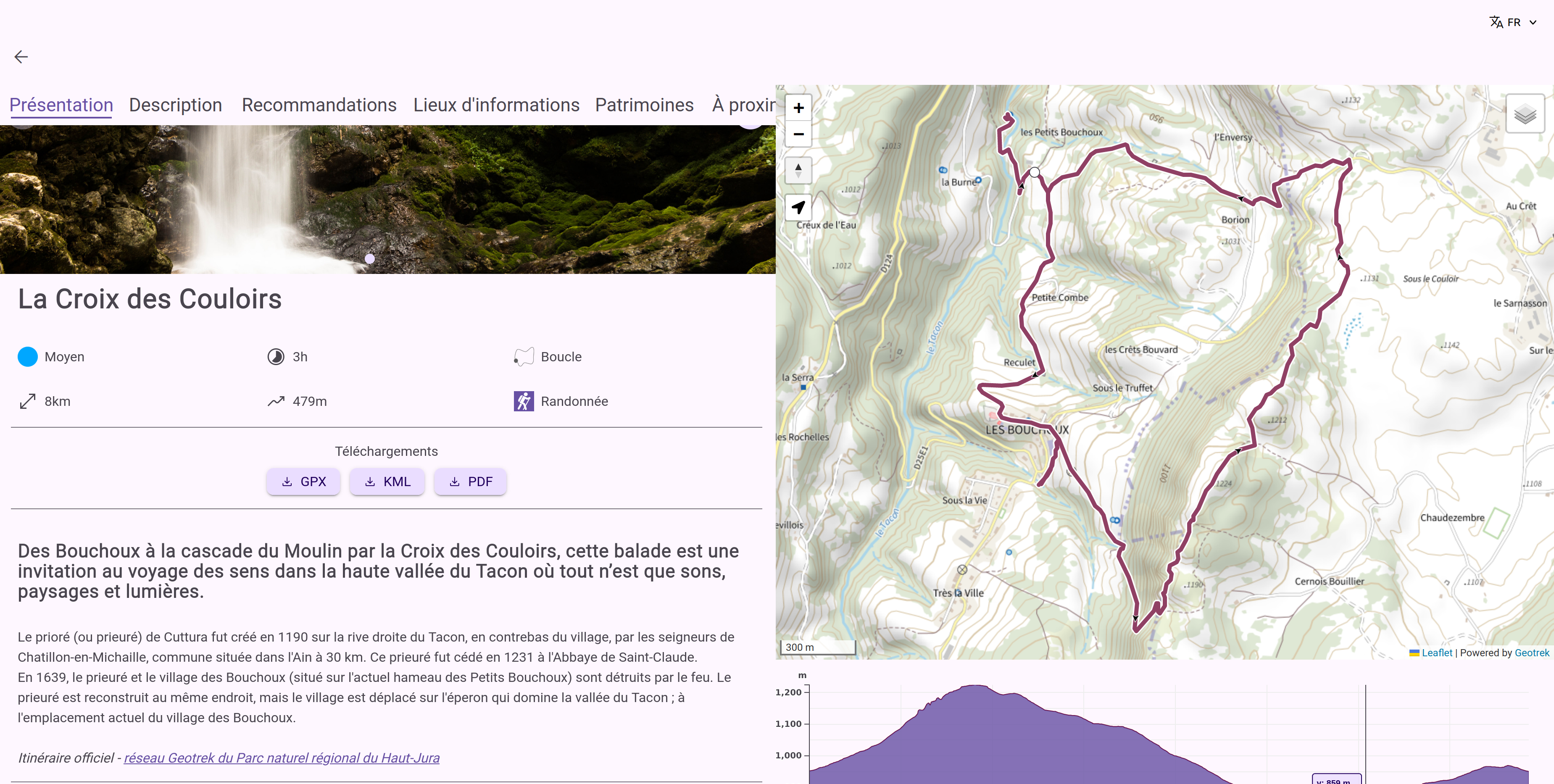
Vue détail d'un objet
Plusieurs fonctionnalités de Geotrek-rando ont été implémentées dans Geotrek-widget pour la vue détail d'un objet.
- Avoir un carrousel pour afficher plusieurs images
- Affichage des flèches de direction (du point de départ vers l’arrivée) sur le tracé de l'itinéraire
- Affichage d’un profil altimétrique « dynamique » qui peut être survolé à la souris pour mettre en évidence le point de localisation correspondant sur la carte
- Affichage de l’ensemble des communes traversées par l’itinéraire
- Amélioration de la description détaillée de l'itinérance pour permettre l’affichage d’un fil de suivi avec les étapes sous forme de ronds colorés
- Affichage de la météo
- Affichage de recommandations, étiquettes et lieux de renseignement
- Possibilité de centrer sur la carte un lieu de renseignement
|
Image

|
Image

|
|
Image

|
Image

|
Ce qui change au niveau de la configuration du widget
- Activer/désactiver l'affichage de la météo
Exemple d'activation du widget météo
<grw-app
weather="true"
></grw-app>
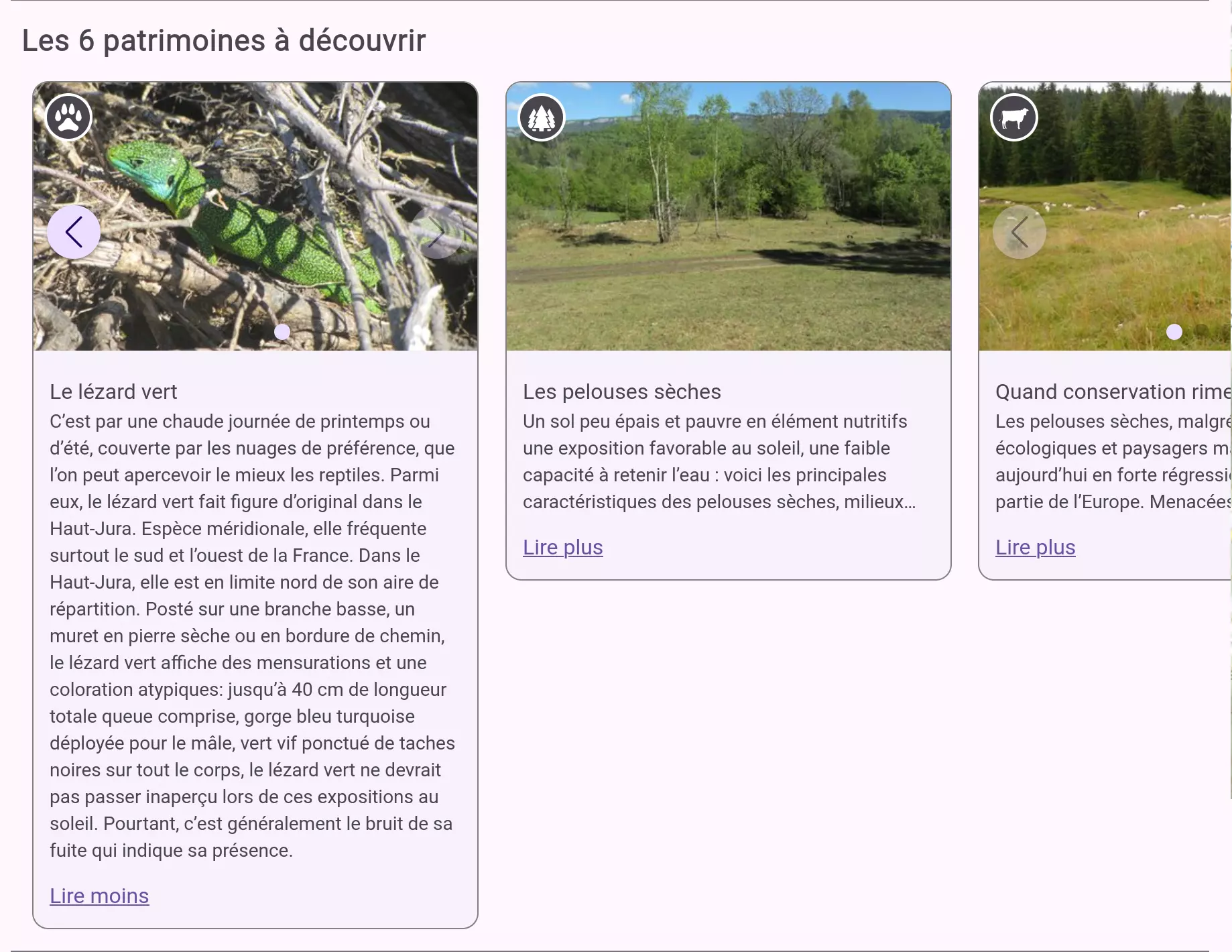
Affichage des POIs (patrimoine)
Sur la vue détail d’un itinéraire, l'affichage des POIs a été optimisé de façon à rendre leur utilisation plus intuitive :
- Affichage d'un bouton « Lire plus » pour dévoiler la totalité de la description présente dans la vignette
- Possibilité d’afficher plusieurs images par POI dans un carrousel
- Affichage de l’icône de la catégorie du POI sur sa vignette : faune, flore, patrimoine, équipements…

|

|
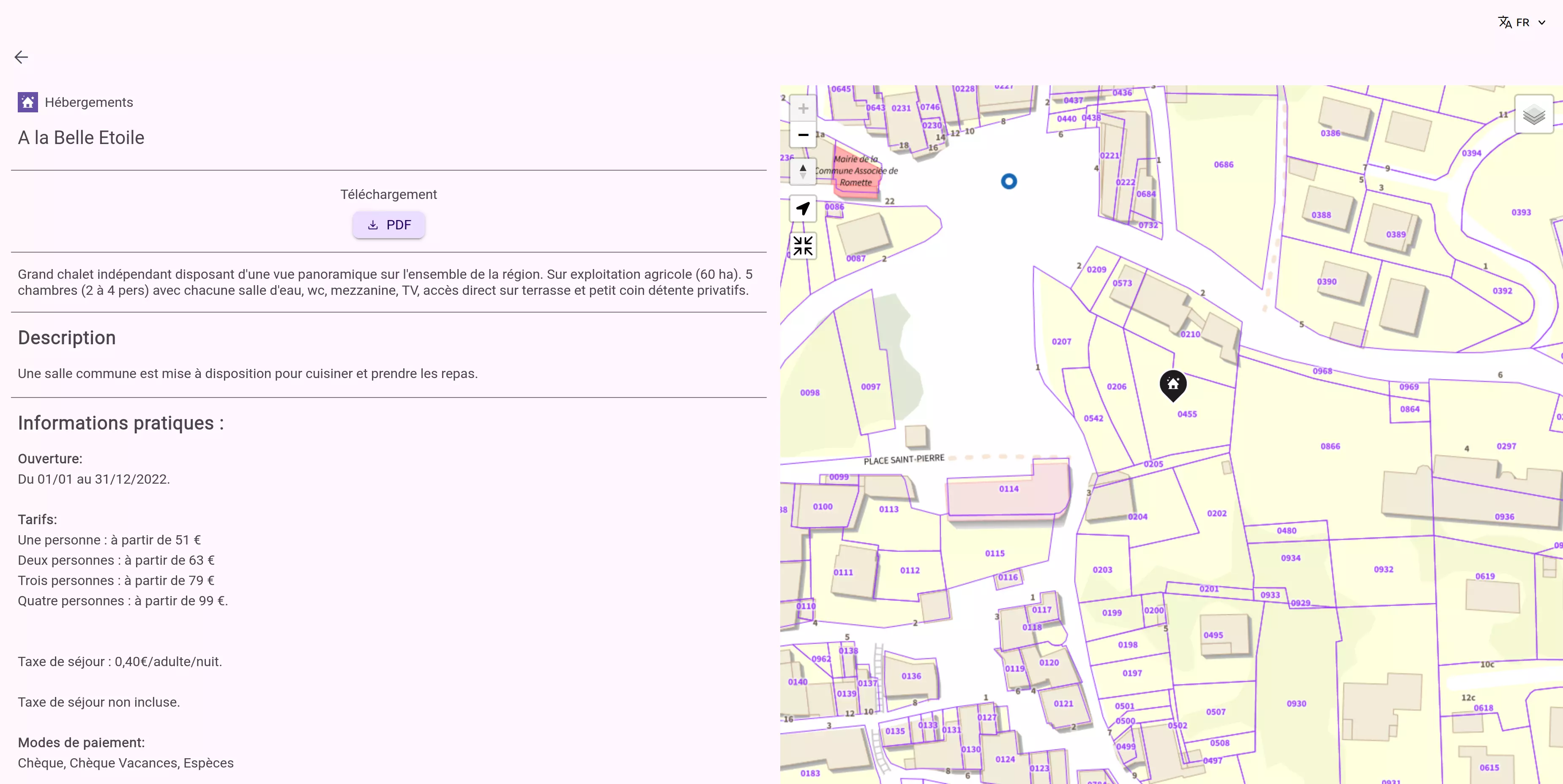
Gestion des contenus touristiques : services
Les contenus touristiques, dénommés « Services » dans Geotrek-Rando, sont généralement les contenus intégrés directement depuis les SIT et permettent de recenser l’offre touristique du territoire : hébergements, restauration, producteurs locaux, etc. Au même titre que Geotrek-Rando, Geotrek-Widget gère désormais ces contenus.
- Ajout de la possibilité d’export PDF dans la vue détail spécifique à un contenu touristique
- Modification du système d’URL pour permettre de copier-coller l’adresse
- Sur la fiche détail d’un itinéraire, ajout de liens vers les contenus touristiques associés (services)

Ce qui change au niveau de la configuration du widget
- Activer/désactiver l'affichage des contenus/évènements touristiques dans le widget
Exemple de désactivation de l'affichage des contenus touristiques :
<grw-app
touristic-contents="false"
></grw-app>
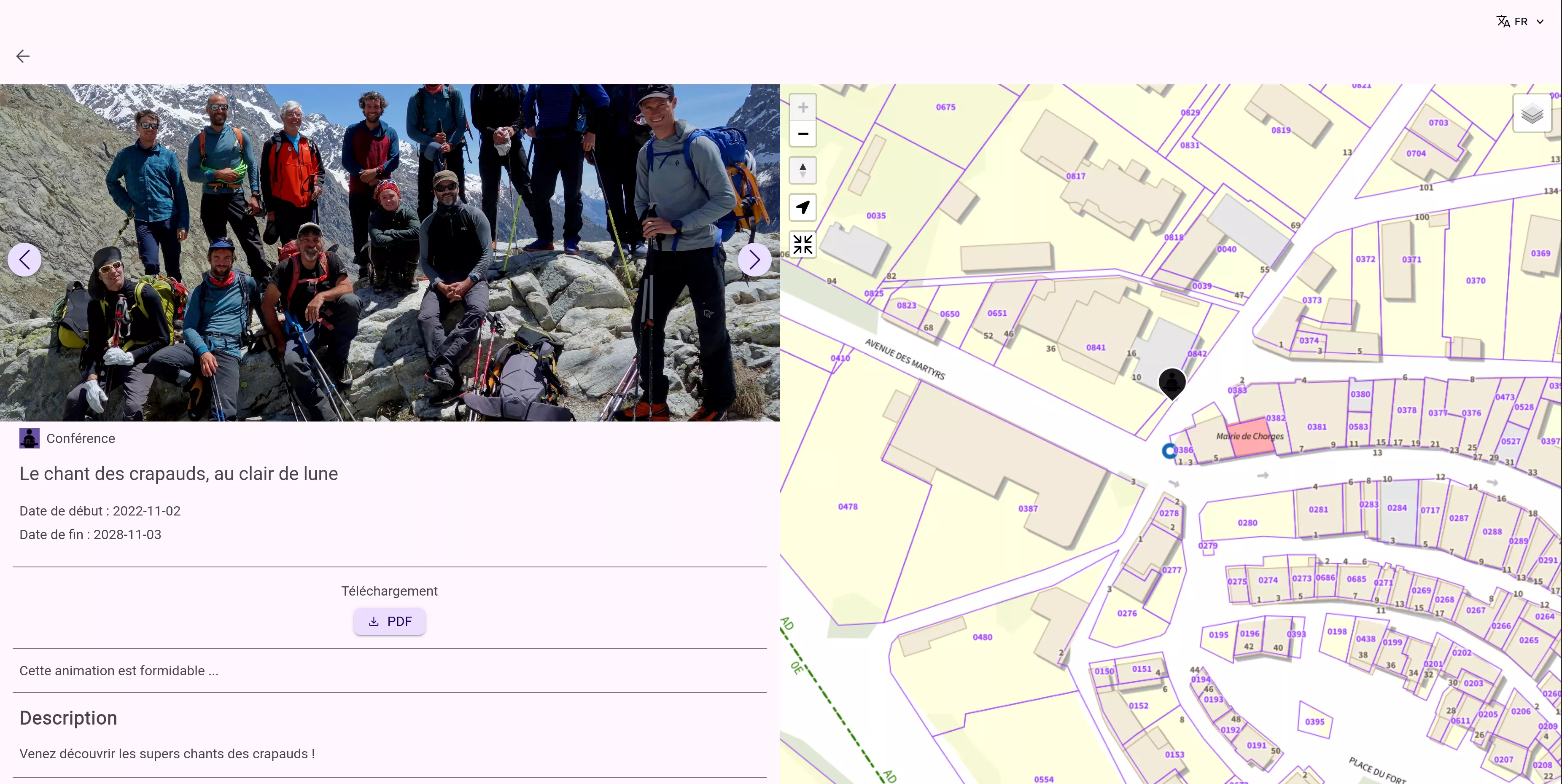
Gestion des évènements touristiques
L'affichage des évènements touristiques et les possibilités de filtrages ont été améliorées :
- Ajout d’une nouvelle section dédiée dans les filtres de la vue liste
- Ajout de filtres par date
- Adaptation de la vue détail pour permettre d’afficher les informations supplémentaires liées aux évènements

Ce qui change au niveau de la configuration du widget
- Activer/désactiver l'affichage des évènements touristiques dans le widget
Exemple d'activation de l'affichage des évènements touristiques :
<grw-app
touristic-events="true"
></grw-app>
Gestion des langues
Auparavant, Geotrek-Widget ne permettait de définir qu'une seule langue dans sa configuration. Désormais, il offre à l'utilisateur la possibilité de basculer d'une langue à l'autre via un bouton dédié, dans le haut de la page, si les randonnées sont traduites dans d'autres langages.

Dans le cas où la langue du navigateur n'est pas proposée par le widget, une langue est définie par défaut.
Ce qui change au niveau de la configuration du widget
- Paramétrer une ou plusieurs langues : le bouton apparaît uniquement dans le cas où il y a des contenus déjà traduits.
Exemple avec la langue française et anglaise :
<grw-app
languages="fr,en"
></grw-app>
Mode responsive
Exemple interactif
Voici un exemple de widget intégré avec l'API v2 du Parc Naturel de Port Cros.
Code HTML
<link href="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.css" rel="stylesheet" />
<script type="module" src="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.esm.js"></script>
<script nomodule src="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.js"></script>
<grw-app
app-width="100%"
app-height="100vh"
api="https://geotrek-admin.portcros-parcnational.fr/api/v2/"
languages="fr"
name-layer="IGN,OpenStreetMap"
url-layer="https://data.geopf.fr/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&STYLE=normal&FORMAT=image/png&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x},https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution-layer="<a target='_blank' href='https://ign.fr/'>IGN</a>,OpenStreetMap"
weather="true"
treks="true"
outdoor="false"
touristic-contents="true"
touristic-events="true"
rounded="true"
color-departure-icon="#006b3b"
color-arrival-icon="#85003b"
color-sensitive-area="#4974a5"
color-trek-line="#003e42"
color-poi-icon="#974c6e"
color-primary-app="#008eaa"
color-on-primary="#ffffff"
color-surface="#1c1b1f"
color-on-surface="#49454e"
color-surface-variant="#fff"
color-on-surface-variant="#1c1b1f"
color-primary-container="#94CCD8"
color-on-primary-container="#005767"
color-secondary-container="#94CCD8"
color-on-secondary-container="#1d192b"
color-background="#fff"
color-surface-container-high="#fff"
color-surface-container-low="#fff"
fab-background-color="#94CCD8"
fab-color="#003e42"
></grw-app>
Exemples de Geotrek-widget intégré dans d'autres sites
Retrouvez quelques exemples d'utilisation du widget en conditions réelles :
- jurabsolu.fr : randonnées forêts vignes Jura
- sidobre-vallees-tourisme : balades et randonnées
- coeurdujura-tourisme.com : parcours randonnées vélo
- serreponconvallees.com : randonnées balades à pied, velo, vtt
- explore-millau.com: les itinéraires randos autour de Millau
Si vous aussi, vous utilisez déjà le widget Geotrek, n'hésitez pas à nous contacter pour nous le faire savoir ! Nous sommes toujours ravis de découvrir de nouveaux territoires et des usages variés.
Configuration et installation
Voici quelques informations utiles à connaître pour le paramétrage :
- Dans les champs filtre (cities, districts, structures, portals, etc.) il faut indiquer les identifiants des objets et non leur nom
- Pour connaître le lien entre identifiant et nom des objets, il est possible d'utiliser l'API. Voici un exemple pour lister l'ensemble des secteurs
- Actuellement, il faut que l'itinéraire soit publié pour qu'il apparaisse sur le widget
Perspectives d'évolutions
La seconde phase de développement de Geotrek-Widget est loin d'être terminée et de nombreuses évolutions sont prévues pour les prochains mois. En voici quelques unes :
- Améliorer l'interface des filtres contenant un grand volume de données
- Gérer les sites et les parcours outdoor
- Permettre à l'utilisateur de cliquer sur un bouton "Se rendre au départ"
- Afficher une boussole sur la carte
- Dans les filtres n'afficher que les communes traversées par les randonnées
- Proposer une interface de configuration plus automatisée et intuitive pour le Storybook
- Intégrer le widget dans une PWA et gérer des contenus hors ligne
- Aller plus loin dans la customisation du widget pour pouvoir modifier les polices, tailles de titres, couleurs, style, etc
Retrouvez toutes les évolutions réalisées et à venir en ligne : https://github.com/GeotrekCE/Geotrek-rando-widget/projects
Conclusion
En savoir +
Rendez vous sur la 📝 documentation de Geotrek-rando-widget pour connaître tous les détails d'installation et de configuration de l'outil.
Formations associées
Formations Front end
Formation Développement d'applications JavaScript
Toulouse ou distanciel A la demande
Voir la Formation Développement d'applications JavaScriptFormations Geotrek
Formation Utilisation de Geotrek
Toulouse ou distanciel A la demande
Voir la Formation Utilisation de GeotrekFormations Geotrek
Formation Administration et personnalisation de Geotrek
Toulouse ou distanciel A la demande
Voir la Formation Administration et personnalisation de GeotrekActualités en lien
Geotrek et OpenStreetMap : Mise en place d’une passerelle pour une connaissance du territoire enrichie
Logiciel libre
08/09/2025

Créer une application en tant que composant web avec Stencil
Application Web & Mobile
04/04/2023

Développement de Geotrek Widget financé par le Parc Naturel Régional du Haut-Jura
Logiciel libre
28/03/2023