Références : ils nous font confiance

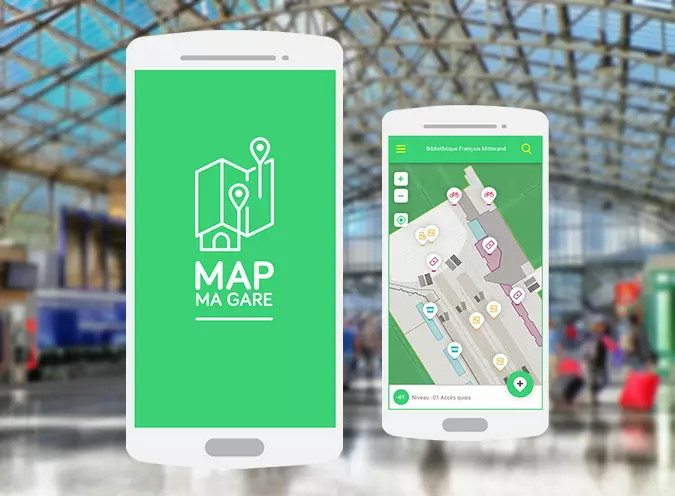
Map Ma Gare
Transilien est investi dans le projet OpenStreetMap depuis 2013. Les cartoparties collaboratives organisées avec la communauté OpenStreetMap permettent de cartographier les données liées aux équipements et services en gare, au cheminement ainsi qu'à la mobilité multimodale. Les murs, escaliers, ascenseurs, escalators, guichets, automates de ventes, bornes podo-tactiles, services, parking, abri à vélo, arrêts de bus…, sont régulièrement relevés. Près de 30 types d’équipement et d’objets différents sont concernés, dont l’ensemble des équipements liés à l’accessibilité aux personnes à mobilité réduite.
Cette application mobile Android comprend :
Interface
- La création d’un périmètre géographique basé sur le bâti (mais pas limité à son emprise). Cette zone d’affichage est délimitée sur 150m autour de la gare.
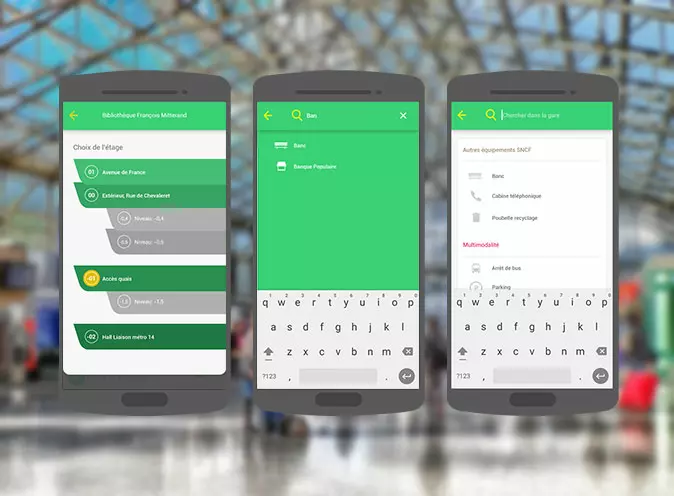
- La gestion du multiniveau : possibilité de choisir, de changer de niveau et d’éditer les POIs sur différents niveaux et demi-niveaux.
- L’affichage des POIs listés par la SNCF, de leurs attributs actuels et potentiels.
- Un moteur de recherche permettant d’identifier autant le type que le nom des POIs, accompagné d’un système d’auto-complétion.
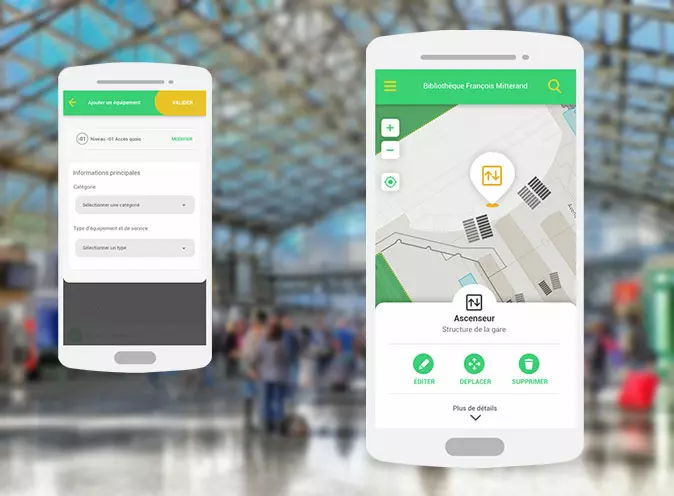
- La possibilité d’interagir avec chaque POI : édition des détails, déplacement, suppression.
- L’auto-complétion des formulaires de saisie.
- Un signalement visuel de la catégorie des POIs.
- L’affichage de fond de carte personnalisé. Ceci inclut la génération de tuiles pour un affichage offline des différents niveaux de la gare.
- La gestion multi-utilisateurs
Contribution
- La gestion des POI dans le voisinage direct de la gare, notamment ceux liés à l’inter-modalité (arrêts de bus, parkings à vélos et voitures…).
- L’édition offline : téléchargement et stockage d’une gare en particulier incluant notamment les POI éditables sur la ROM du smartphone.
- L’upload des contributions dans OSM lorsque le smartphone est connecté à Internet.
- La gestion simple des conflits lors de l’upload des contributions.
Gamification
-
La mise en place d’incentives poussant à la contribution.
SNCF
SNCF met tout en oeuvre pour simplifier les déplacements et développer la mobilité de demain. Le groupe SNCF propose une offre complète de solutions de mobilité. Pour répondre à ces enjeux, la SNCF s’organise autour d'une société mère et de SNCF Réseau, SNCF Gares & Connexions, Rail Logistics Europe, SNCF Voyageurs, Geodis et Keolis.
Projet : Map Ma Gare
+Info
Développement d’une application pour smartphone Android permettant l’édition et la modification par les agents Transilien des points d’intérêt (POI) de la base de données OpenStreetMap (OSM).
Challenge
- Embarquement des données cartographiques offline
- Affichage de la carte offline et possibilité d'y contribuer
- Prise en compte des problématiques de taille, de performances réseaux, de stockage local, etc.
Solution
- Utilisation de tuiles vectorielles pour leur légèreté, leur qualité et l’affichage dynamique d’informations
- Extraction des données OSM depuis un serveur backend
- Génération de tuiles vectorielles pour chaque gare
- Mise à disposition d'un fichier compressé au contenant téléchargeable au lancement de l'application : permet une utilisation offline des données d'une gare.
Expertise
Stack serveur :
- Django : framework global
- PostgreSQL/PostGIS : base de données spatiale
- Django REST Framework : exposer l'API REST à l'app
- Utilery et Mapbox Vector Tiles : générer les tuiles vectorielles
Stack app mobile :
- React : framework global
- MapboxGL : rendu des tuiles vectorielles
Formez-vous
Formations Django
Formation Django REST Framework
Toulouse ou distanciel A la demande
Voir la Formation Django REST FrameworkFormations Outils et bases de données
Formation PostgreSQL
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation PostgreSQLFormations Front end
Formation ReactJS
Toulouse ou distanciel A la demande
Voir la Formation ReactJS