Références : ils nous font confiance


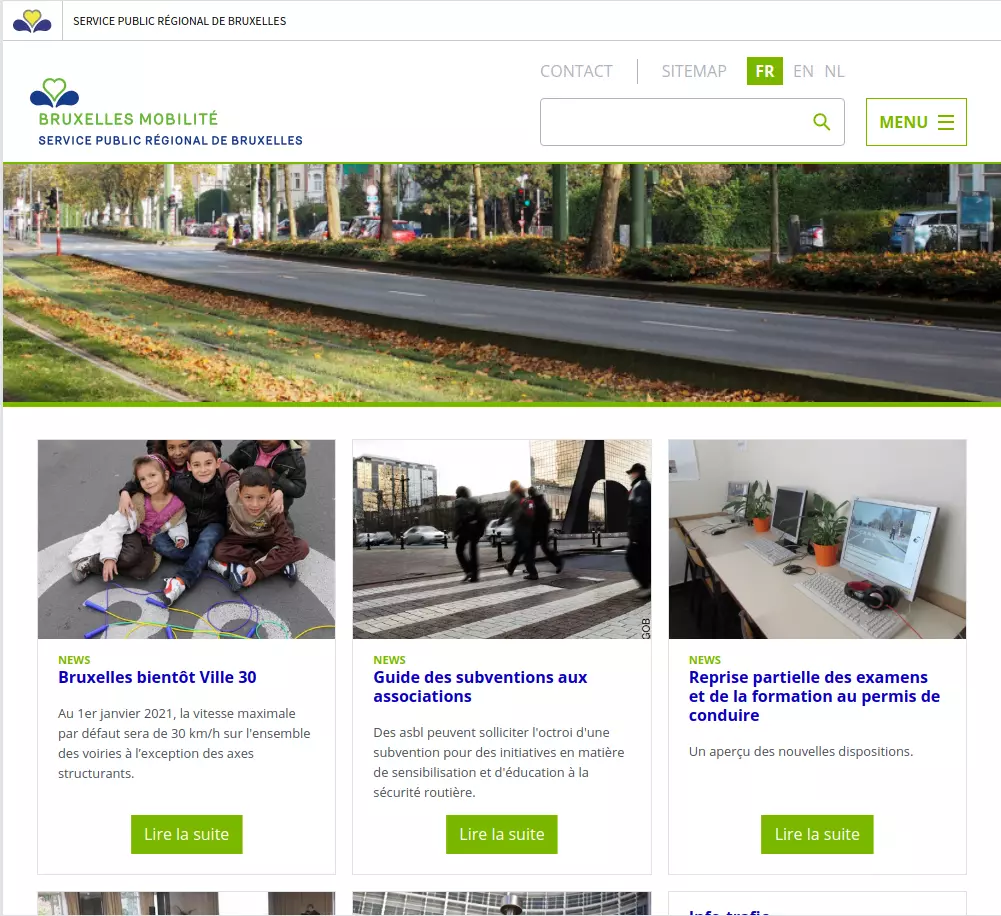
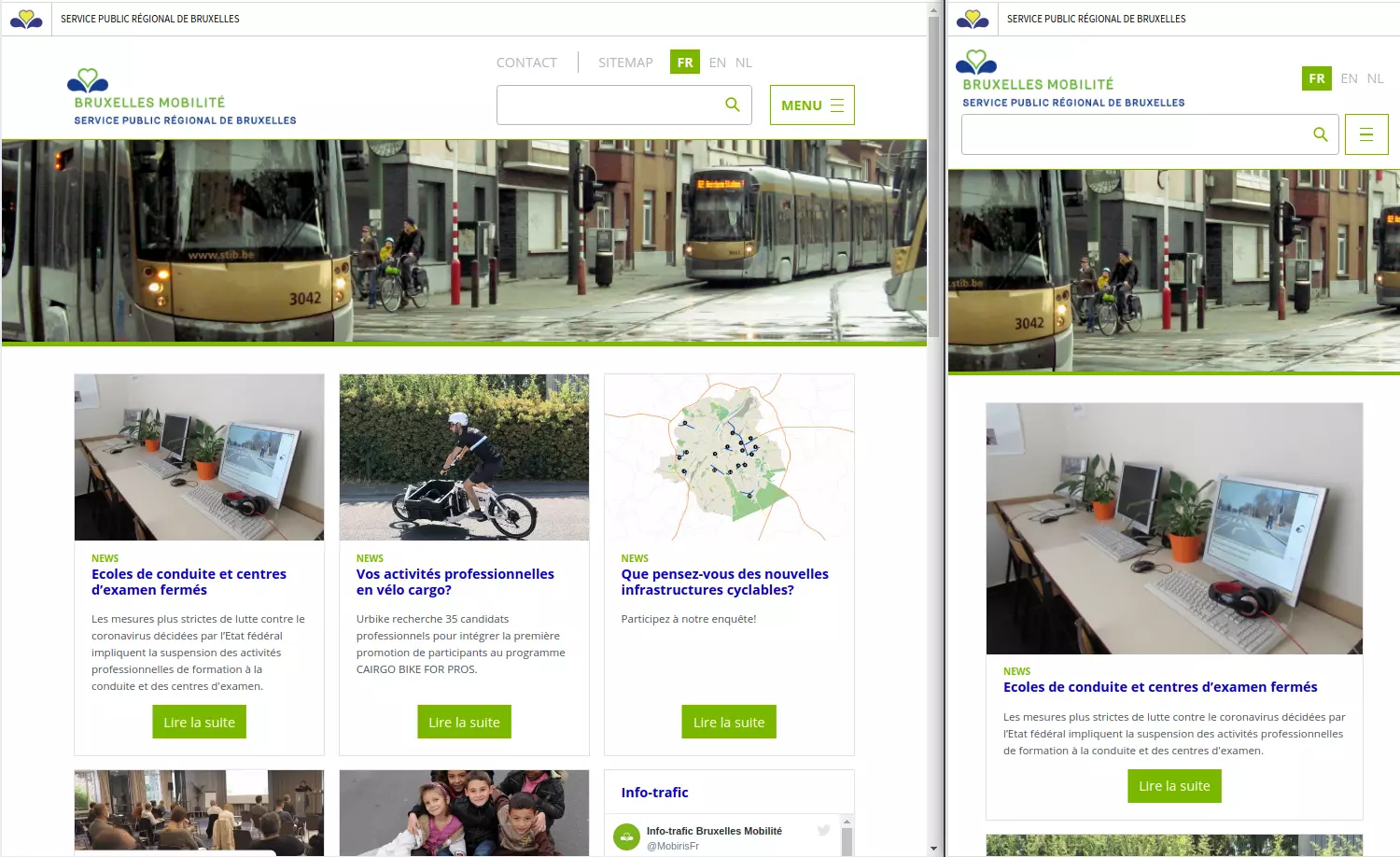
Portail Bruxelles Mobilité : migration vers Drupal 9 et refonte du site grand public
Le Service Public de la Région de Bruxelles (SPRB) souhaitait refondre son portail à destination du grand public. En effet, la migration du site en Drupal 7 vers la version 9 a été réalisée par les experts Makina Corpus pour assurer sa pérennité et anticiper la fin du support de D7 par la communauté. Les objectifs étaient :
- Refondre le socle technique devenu obsolète et non maintenu : socle plus moderne et stable
- Optimiser les performances : cache, etc.
- Rendre compatible l’environnement aux standards du web
- Gagner en robustesse car basé sur le framework Symfony
- Utiliser le nouveau moteur Twig 2 : meilleure structuration et sécurité des templates
- Créer une nouvelle identité visuelle en adoptant un responsive design
-
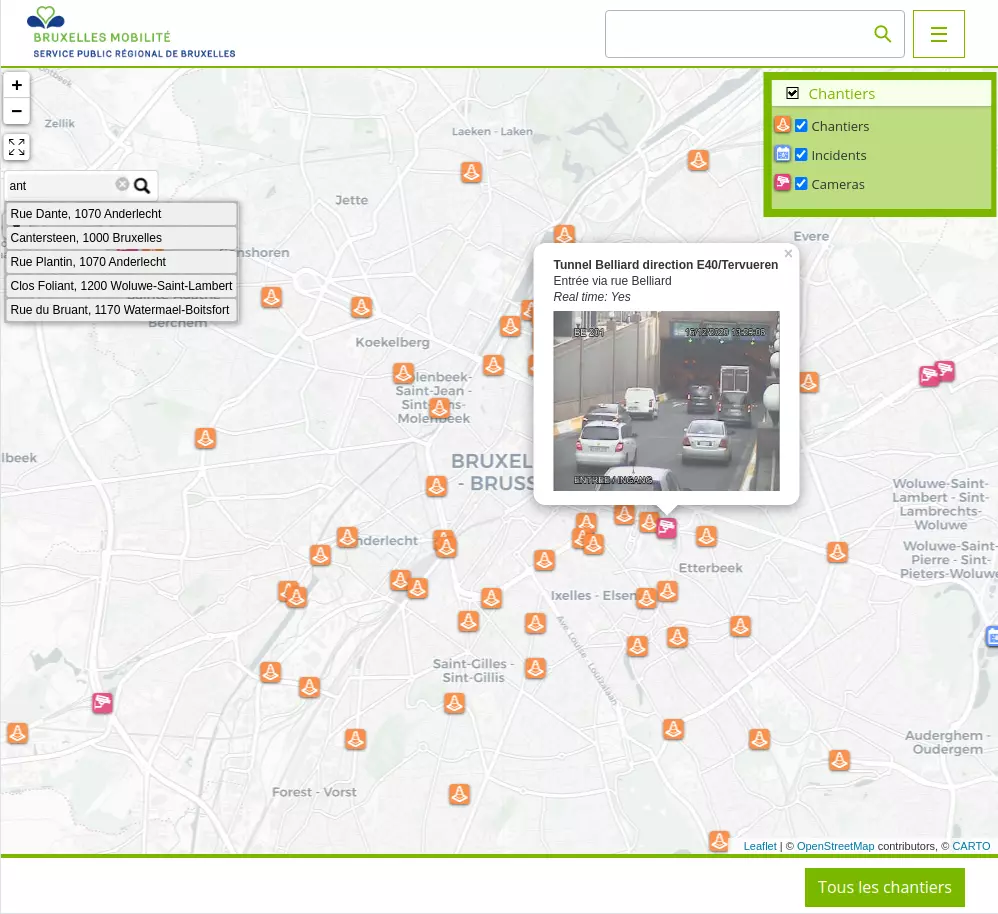
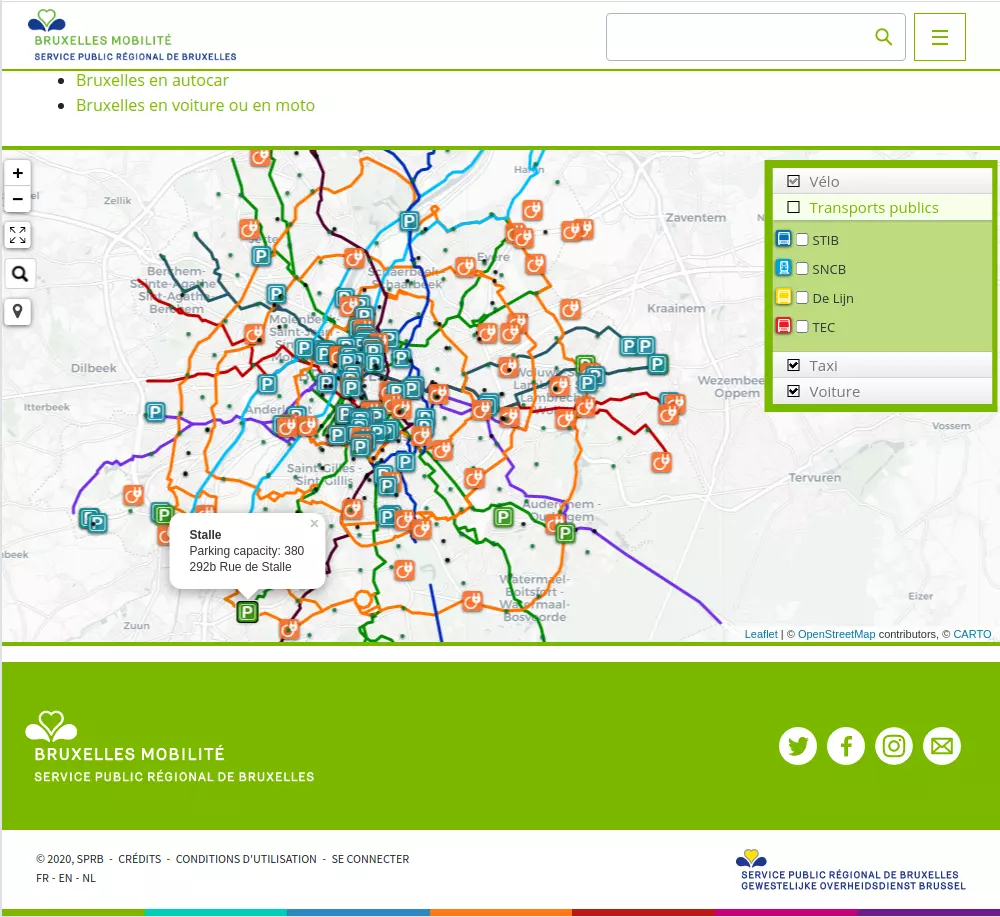
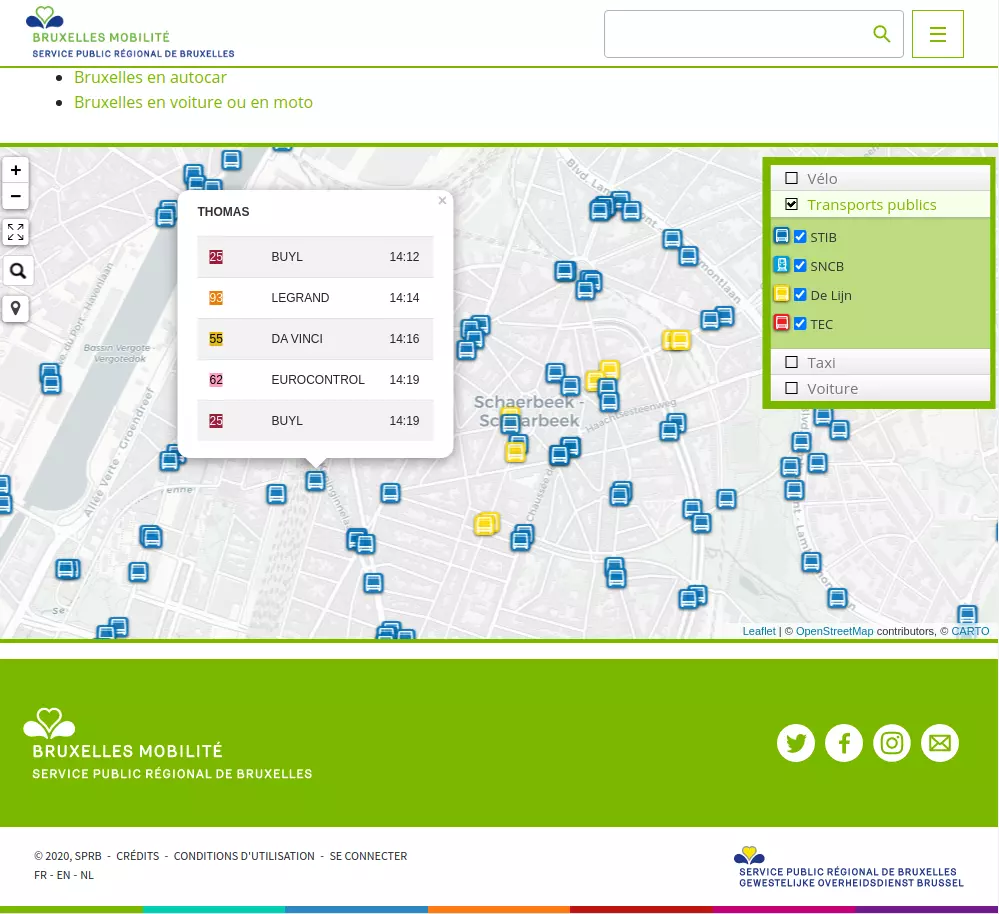
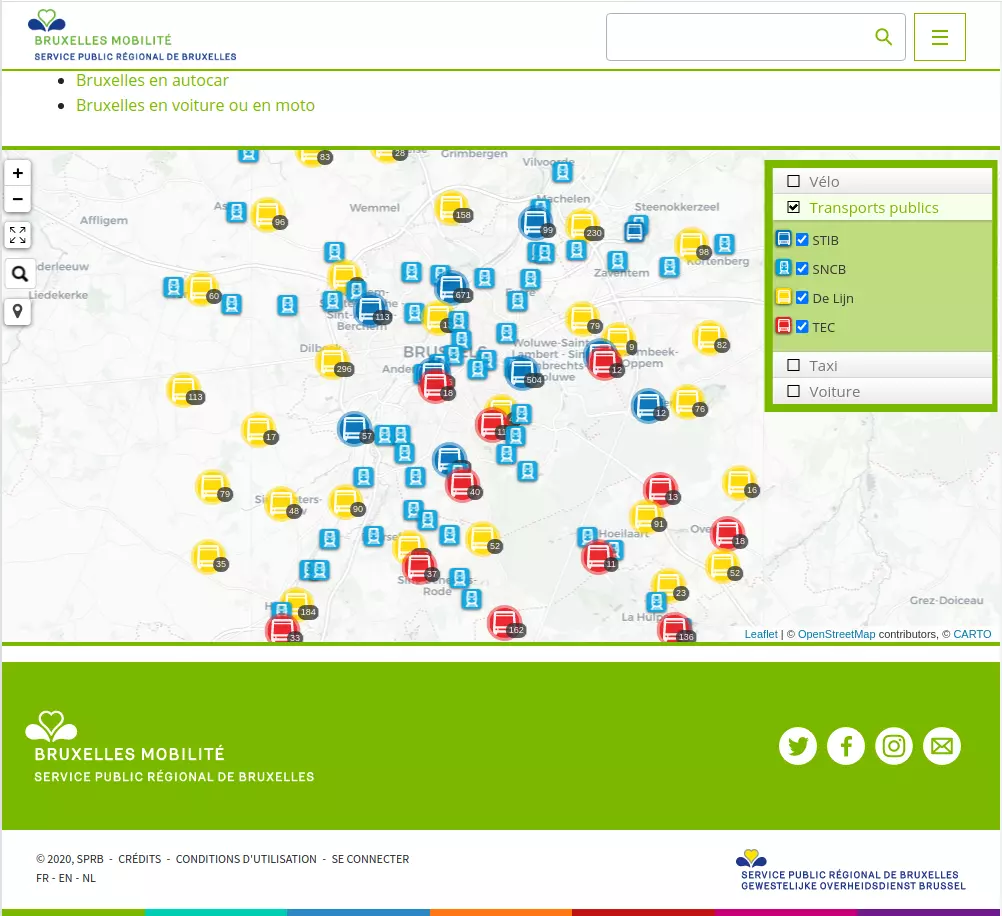
Ajouter de nouvelles sources de données au sujet des différents modes de transport, en particulier les informations sur les bus, trains et tramways, en récupérant les horaires des prochains passages
Service Public de la Région de Bruxelles
Le Service public régional de Bruxelles, structuré en huit administrations, œuvre pour faire de la région un lieu de vie agréable et répondre aux enjeux du développement économique et durable.
Projet : Migration Drupal 7 vers Drupal 9
+Info
Le SPRB a fait appel a nous initialement pour un passage d'un CMS maison à Drupal 7, qui depuis a fait l'objet d'une migration vers Drupal 9.
Challenge
- Interface avec de nombreuses sources de données externes hétérogènes (dont Open Data) via imports préalable ou interrogation en temps réel
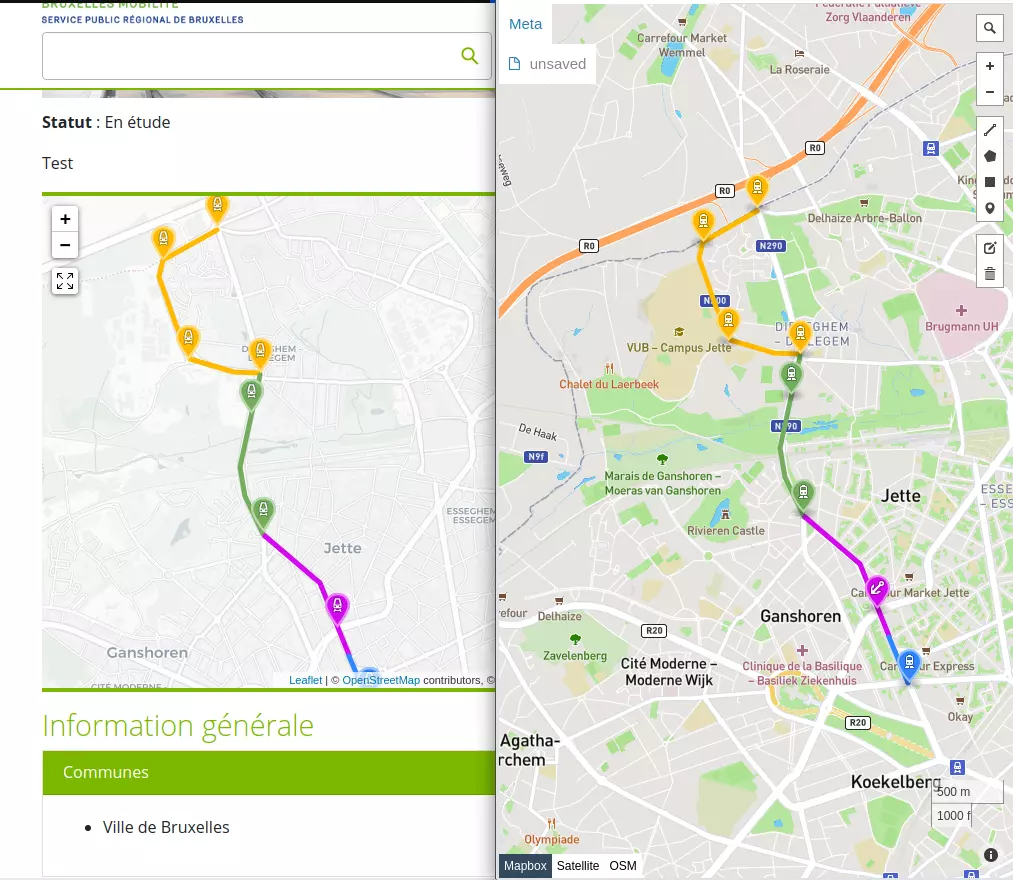
- Contribution possible de fichiers GeoJSON avec des options de mise en forme pour une meilleure visualisation sur la carte des projets
- Mise en place de mécanismes de cache avancés pour sécuriser les performances du site
- Retraitements complexes de contenus durant les migrations de données
Solution
- Mise en place d’un nouveau socle Drupal 9
- Développement de modules pour récupérer et traiter les données externes
- Mise en œuvre de fonctions d’internationalisation (NL, FR, EN) et gestion d’un « langage fallback »
- Utilisation du module Migrate pour passer d’Oracle à Drupal 7 puis à Drupal 9
- Utilisation de “cache tags” en liaison avec Varnish pour une meilleure réactivité
Formez-vous
Formations SIG / Cartographie
Formation Leaflet
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation LeafletFormations Drupal
Formation Drupal Développeur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal DéveloppeurFormations Drupal
Formation Drupal Administrateur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal Administrateur