Makina Blog
Afficher des graphiques (charts) avec Leaflet DVF
Afficher des graphiques en rapport aux données attributaires sur une carte Leaflet
Afficher une couche de ponctuels sur un fond de carte est une opération basique et facile à réaliser avec la librairie Leaflet. Il arrive cependant que les ponctuels soient accompagnés de données attributaires suffisamment pertinentes pour avoir un impact sur l'affichage. Ainsi, si ces ponctuels représentent des densités de population, on pourra représenter des cercles géolocalisés de tailles proportionnelles à la densité. Mais comment faire si plusieurs informations doivent être affichées en même temps pour chaque point ?
Il existe une librairie Leaflet DVF (Data Visualization Framework) offrant des possibilités d'affichage de ponctuels (entre autres) puissantes. Cet article va présenter une manière simple d'utiliser cette librairie annexe pour afficher des graphiques de différentes formes sur notre fond de plan.
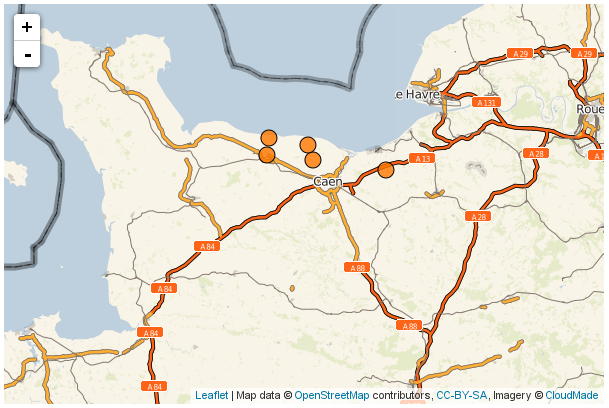
Tout d'abord il nous faut une carte avec une couche de ponctuels. Rien de particulier à ce niveau. Dans notre exemple, les ponctuels sont contenus dans un GeoJSON.
Le code JS initial :
var map = L.map('map').setView([49.1, -0.5], 8);
L.tileLayer('http://{s}.tile.cloudmade.com/BC9A493B41014CAABB98F0471D759707/997/256/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://cloudmade.com">CloudMade</a>'
}).addTo(map);
url = "data.json"
$.getJSON(url, function(data) {
geojsonLayer = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
var geojsonMarkerOptions = {
radius: 8,
fillColor: "#ff7800",
color: "#000",
weight: 1,
opacity: 1,
fillOpacity: 0.8
};
return L.circleMarker(latlng, geojsonMarkerOptions);
}
});
geojsonLayer.addTo(map);
});
});
Les libraries Leaflet et JQuery sont évidement chargées. Le fond de plan est récupéré chez CloudMade et l'affichage du GeoJSON se fait à l'aide de la méthode pointToLayer() qui permet d'affecter un style aux ponctuels. Ici on affiche des cercles oranges. Les données sont contenues dans un fichier data.json, mais elles pourraient tout à fait provenir d'un webservice. On indiquerait alors une URL à la place du fichier.

Nous allons maintenant transformer ces cercles oranges en histogrammes à partir des données contenues dans le GeoJSON dont voici le contenu :
{"type": "FeatureCollection", "features": [
{"type": "Feature", "id": 1, "data1": 60, "data2": 20, "data3": 20, "geometry": {"type": "Point", "coordinates": [-0.693915193723887, 49.335420160287875]}},
{"type": "Feature", "id": 2, "data1": 20, "data2": 40, "data3": 40, "geometry": {"type": "Point", "coordinates": [-0.051560582677864, 49.221863813489676]}},
{"type": "Feature", "id": 3, "data1": 10, "data2": 70, "data3": 20, "geometry": {"type": "Point", "coordinates": [-0.449148235302091, 49.256560095632906]}},
{"type": "Feature", "id": 4, "data1": 15, "data2": 25, "data3": 60, "geometry": {"type": "Point", "coordinates": [-0.478415659840455, 49.31164038376676]}},
{"type": "Feature", "id": 5, "data1": 35, "data2": 45, "data3": 20, "geometry": {"type": "Point", "coordinates": [-0.704658842601847, 49.2752879941104]}}
]}
Il suffit de rajouter l'inclusion de la librairie DVF dans notre page HTML, et de modifier la façon dont sont affichés les ponctuels :
$.getJSON(url, function(data) {
geojsonLayer = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
var options = {
data: {
'data1': feature.data1,
'data2': feature.data2,
'data3': feature.data3
},
chartOptions: {
'data1': {
fillColor: '#FF0000',
minValue: 0,
maxValue: 100,
maxHeight: 100,
displayText: function (value) {
return value + "%";
}
},
'data2': {
fillColor: '#0000FF',
minValue: 0,
maxValue: 100,
maxHeight: 100,
displayText: function (value) {
return value + "%";
}
},
'data3': {
fillColor: '#00FF00',
minValue: 0,
maxValue: 100,
maxHeight: 100,
displayText: function (value) {
return value + "%";
}
}
},
weight: 1,
color: '#666',
opacity: 1
}
//var barChartMarker = new L.RadialBarChartMarker(latlng, options);
//var barChartMarker = new L.StackedRegularPolygonMarker(latlng, options);
var barChartMarker = new L.BarChartMarker(latlng, options);
//var barChartMarker = new L.PieChartMarker(latlng, options);
return barChartMarker;
}
});
geojsonLayer.addTo(map);
});
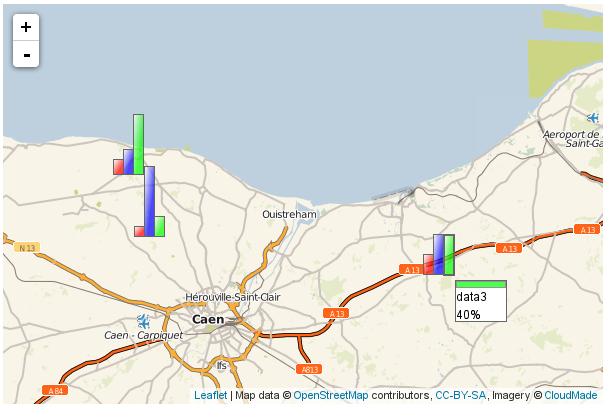
J'appelle ici la classe L.BarChartMarker, mais il en existe d'autres dans la librairie (cf code en commentaire). Dans le GeoJSON les données attributaires sont nommées Data1, Data2 et Data3. Il suffit donc d'indiquer à la librairie DVF quelles données on veut utiliser, et quelle symbologie on désire pour chacune de ses données. Le résultat est le suivant :

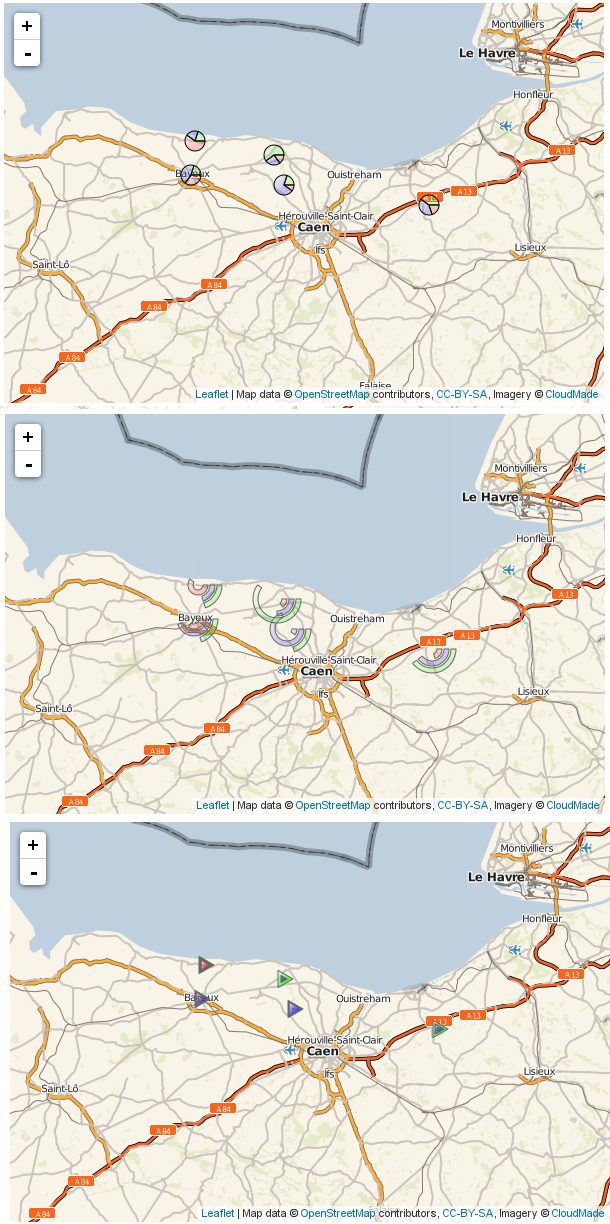
En utilisant les autres classes on peut obtenir des représentations différentes :

La librairie DVF est simple à mettre en oeuvre et offre des possibilités extrêmement intéressantes (notamment une gestion puissante des marqueurs). Référez vous à sa page github pour plus d'exemples d'utilisations.
Vous pouvez retrouver le code complet de cet exemple ici: leaflet-dvf-experiment.
Formations associées
Formations SIG / Cartographie
Formation Leaflet
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation LeafletActualités en lien
Makina Corpus sponsorise State of the Map 2025
SIG
05/06/2025

Forum des Interconnectés, Récolt’Ô & programme Adapt’Action
Gestion de l'eau
27/02/2025

Récolt’Ô est le lauréat des Trophées Innovation Aqua-Valley
Gestion de l'eau
17/12/2024

