Makina Blog
Créer une application Symfony/Vue.js
Pour faire des essais ou bien démarrer un nouveau projet, vous avez besoin de créer rapidement une application Symfony couplée avec un front Vue.js ? Suivez le guide !
Lorsqu'une application métier requière une interface un peu complexe, nous aimons bien coupler notre back end Symfony avec une application Vue.js, cela peut être pour intégrer quelques widgets ponctuels ou pour réaliser l'ensemble de l'interface.
Nous vous proposons dans cet article de gérer le second cas : réaliser l'ensemble de l'interface. Notre back end Symfony servira notre application front en Vue.js, en plus d'une petite API.
Nous utiliserons les dernières versions stables disponibles :
Le travail se découpe en 3 grandes étapes :
- Créer l'application Symfony
- Configurer les dépendances Javascript et Webpack pour initialiser notre code Vue.js
- Créer l'application Vue.js
Créer l'application Symfony
Comme nous souhaitons ici créer rapidement un projet, nous allons utiliser l'utilitaire CLI de Symfony pour initialiser la structure de l'application :
# On créé notre nouvelle application :
symfony new mon-projet --webapp
cd mon-projet/
# Puis on lance le serveur de dev Symfony
symfony server:start
Vous voilà avec une belle installation Symfony toute fraîche, vous pouvez visiter `http://127.0.0.1:8000/` pour vous en convaincre.
Puis, nous créons maintenant un controller pour la page d'index de notre application :
<?php
// src/Controller/DefaultController.php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class DefaultController extends AbstractController
{
/**
* @Route("/app/{slug?}", name="app", requirements={"slug"=".+"})")
*/
public function app(): Response
{
return $this->render('app.html.twig');
}
}
Nous pouvons noter ici dans la définition de la route que nous ciblons tous les chemins qui commencent par '/app'. L'ajout du 'requirement' permet d'inclure le caractère '/' pour le paramètre 'slug' (voir la documentation Symfony à ce propos). Avec cette définition, si notre application Vue.js utilise un router, toutes les routes de l'application Vue.js seront bien prises en compte.
Ensuite, nous créons le template twig correspondant :
{# templates/app.html.twig #}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mon projet Symfony/Vuejs</title>
{{ encore_entry_link_tags('app') }}
{{ encore_entry_script_tags('app') }}
</head>
<body>
<div id="vue-app">
{# L'appli Vue.js vivra ici #}
</div>
</body>
</html>
Ce template est assez simple, il ne contient que la 'div' dans laquelle vivra l'application Vue.js et l'import des assets via Webpack Encore.
Enfin, nous ajoutons notre petite API :
<?php
// src/Controller/DefaultController.php
namespace App\Controller;
// ...
use Symfony\Component\HttpFoundation\JsonResponse;
// ...
class DefaultController extends AbstractController
{
//...
/**
* @Route("/api/helloword/{name}", name="api_helloword")")
*/
public function apiHelloword(string $name): Response
{
return new JsonResponse('hello ' . $name);
}
}
Configurer Webpack et Vue.js
En créant notre application avec le CLI de Symfony, nous bénéficions grâce à Webpack Encore d'une configuration de Webpack prédéfinie.
À cette configuration, nous allons ajouter deux éléments :
// webpack.config.js
// ...
Encore
.addEntry('app', './assets/app.js')
// ...
.enableTypeScriptLoader()
.enableVueLoader(() => {}, { runtimeCompilerBuild: false })
Maintenant, nous chargeons les dépendances Javascript une première fois :
yarn install
Puis, nous ajoutons les dépendances manquantes :
yarn add vue@^3 vue-loader vue-template-compiler ts-loader typescript --dev
Créer l'application Vue.js
Nous sommes maintenant prêts à créer notre application Vue.js ! Commençons par créer un composant qui tirera pleinement profit de notre API :
// assets/js/App.vue
<script>
export default {
data() {
return {
name: '',
hello: ''
}
},
methods: {
refreshHello() {
if (this.name) {
fetch("/api/helloword/" + this.name, {"method": "GET"})
.then(response => response.json())
.then(result => this.hello = result);
}
}
}
}
</script>
<template>
<input type="text" v-model="name">
<button @click="refreshHello">Demander un bonjour !</button>
<h1 v-show="!!hello">{{ hello }}</h1>
</template>
Enfin, montons ce composant :
// assets/app.js
import { createApp } from 'vue';
import App from './js/App.vue';
createApp(App).mount('#vue-app');
Il ne nous reste plus qu'à générer les assets :
yarn encore dev-server
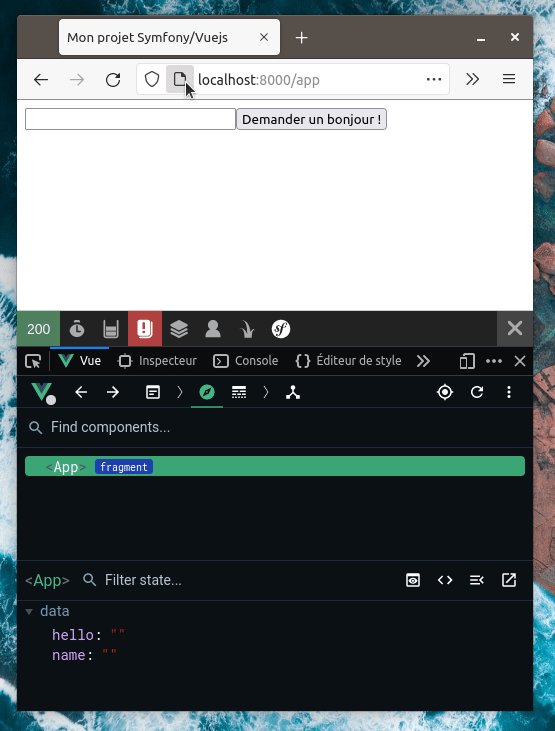
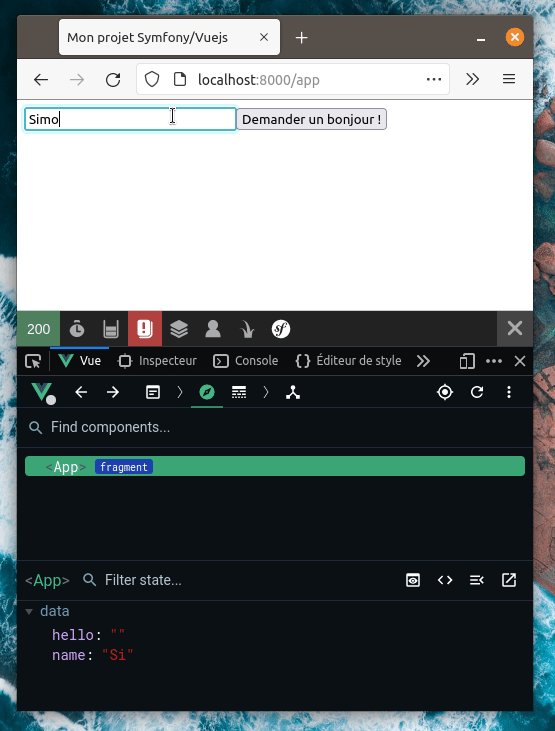
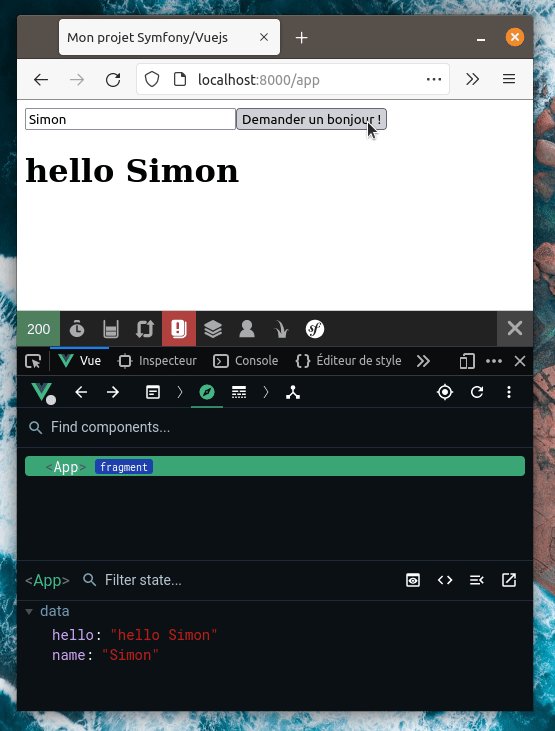
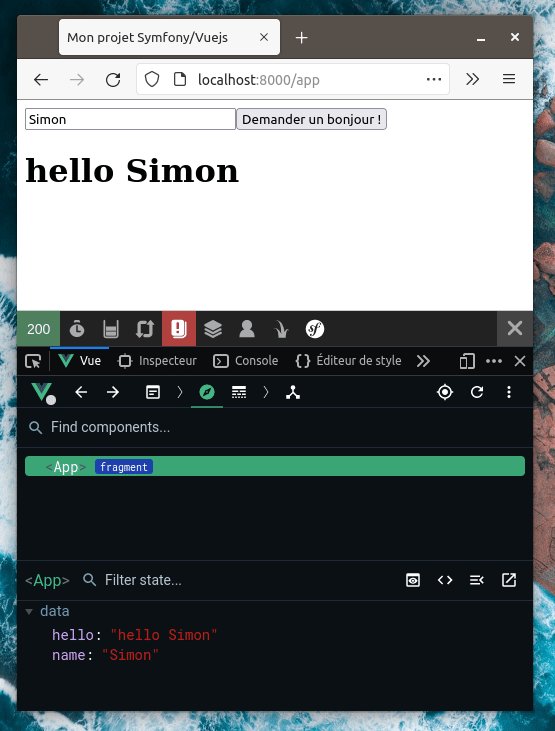
Et voilà, notre application est prête et visible à l'adresse http://localhost:8000/app !
Vous retrouverez l'ensemble du code mis à votre disposition dans cet exemple sur le Github de Makina Corpus.

Formations associées
Formation Symfony
Formation Symfony Initiation
Nantes - Toulouse - Paris ou distanciel A la demande
Voir la Formation Symfony InitiationFormations Front end
Formation VueJS
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation VueJSActualités en lien
Scénario complexe dans PHPUnit et ordre d'exécution des tests
Symfony
03/05/2022
J'ai récemment (re)découvert une fonctionnalité suffisamment banale et simple de PHPUnit pour qu'on oublie qu'elle existe lorsque nous n'avons plus besoin d'elle.

Comment démarrer un projet Symfony 5 en 5 minutes ?
Symfony
09/11/2021
Depuis quelques versions, le framework Symfony fournit de nombreux outils pour bâtir très rapidement une application fonctionnelle. Voyons ce qu'on peut faire en 5 minutes.

Symfony : utiliser une contrainte de type Callback dans un formulaire pour de la validation spécifique
Symfony
26/02/2020
Vous devez développer une contrainte pour un formulaire métier ? La déclarer à l'aide du composant Validation de Symfony est peut-être excessif : il est aussi possible de le faire en passant par une assertion de type Callback.


