Makina Blog
Et votre DSI, il fait quoi en 2017 ?
Les enjeux de votre présence web en 2017
Après plus de 3 ans à réaliser une veille technique régulière sur l'actualité web, nous utilisons ce suivi des tendances pour dégager ce que nous pensons être les points forts à étudier pour votre système d'informations en 2017.
Que vous soyez techniques ou pas, découvrez les points sur lesquels vous vous devez d'insister auprès de vos décideurs pour les projets à venir en 2017.
En résumé : la sécurité, le mobile, et l'expérience client.
Sécurité
2016 a été une année difficile du point de vue de la sécurité : de nombreuses attaques, vols de données, ransomware, … Il est du devoir de chaque responsable d'un système d'information (site web, application mobile ou système au sens plus large) d'assurer le mieux possible la sécurité de ces systèmes. Vous pouvez ainsi mettre en place plusieurs dispositifs dont au moins le suivant.
HTTPS
HTTPS existe depuis très longtemps, mais était bien souvent mis en place seulement sur les sites e-commerce ou avec de nombreuses données utilisateur. En 2017, cela va devenir une obligation sur tous les sites. Même si rien ne vous y oblige légalement, Google va vous l'imposer et si vous voulez conserver vos visiteurs, vous serez forcés d'intégrer HTTPS dans vos systèmes.
En effet, si le passage au HTTPS ne fournit actuellement aucune amélioration majeure de votre référencement, Google a annoncé dès Septembre que le moteur ajoutera une information "Non sécurisée" sur les sites qui ne sont pas compatibles.
Si ce message ne devrait apparaître dans un premier temps que sur les formulaires de login ou sites e-commerce non sécurisés, il sera ensuite généralisé sur l'ensemble des pages de sites.
Wordpress.com a déjà annoncé ajouter le SSL sur l'ensemble de ses sites. Et l'émergence de Let's Encrypt a grandement facilité le passage au HTTPS pour les non spécialistes.
Vous devez planifier pour 2017 le passage à HTTPS de l'ensemble de vos sites web.
Attention : dans la mesure où cela représente un changement d'URL, il est essentiel de ne pas rater votre passage au HTTPS sous peine de perdre une partie de votre référencement !
CSP
Pour protéger de façon plus globale votre site, et notamment éviter certaines failles XSS, il vous est possible d'utiliser CSP. Cette technologie bien plus récente dans son adoption qu'HTTPS permet de restreindre ce que le navigateur acceptera de votre site, et donc de mitiger les comportements introduits par des scripts tiers.
Pour l'implémentation, je vous renvoie à l'article de Nicolas Hoffman pour OpenWebGroup : Content Security Policy.
Mobile
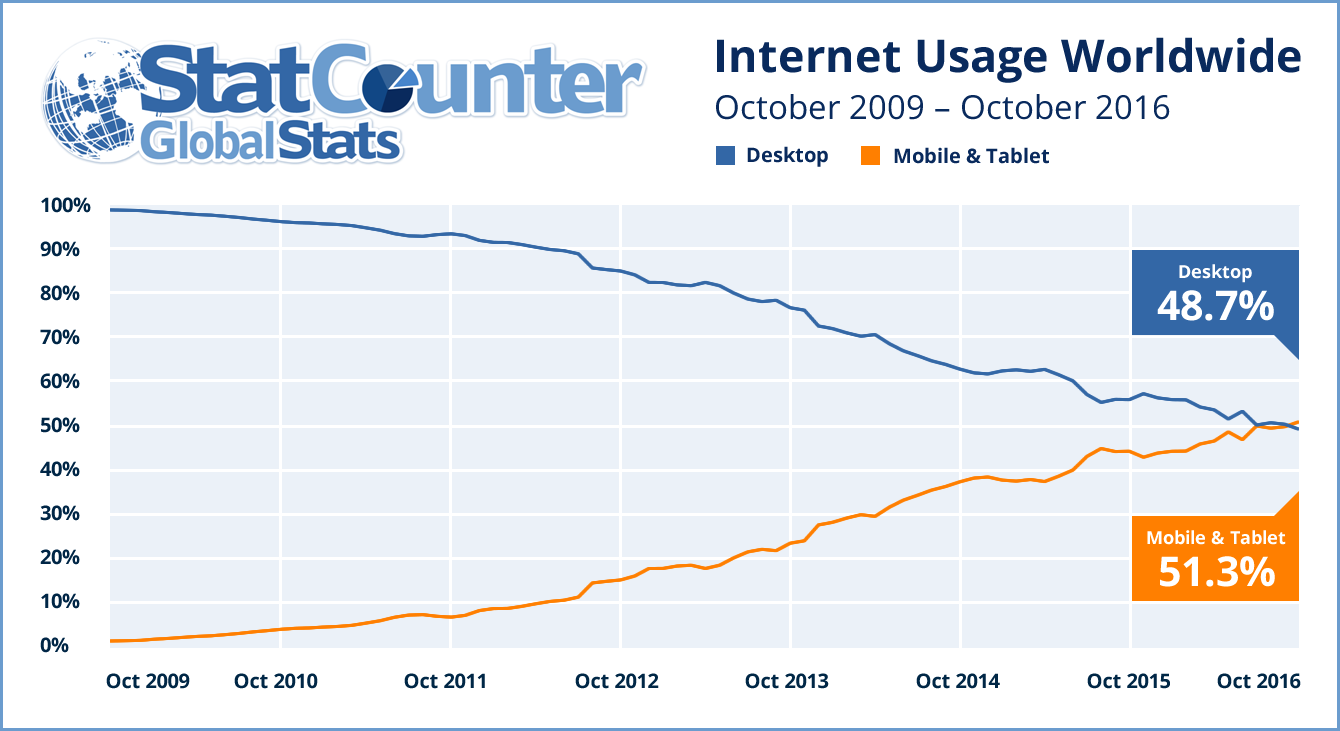
En fin d'année 2016, l'usage d'internet sur mobile et tablette a dépassé l'usage sur écran pour la première fois [EN] :

Et c'est un point non négligeable car l'activité mobile qui dynamise l'économie [EN].
Pour prendre en compte ces changements, Google a indiqué qu'à partir de 2017, c'est la version mobile des sites qui serait dorénavant indexée dans son index principal [EN]. Cette affirmation a déclenché de nombreuses inquiétudes, notamment chez les référenceurs, et vous trouverez la majeure partie des réponses à votre question sur cette faq [EN].
Si vous n'avez qu'un site web desktop, celui-ci sera normalement utilisé. Mais s'il vous est théoriquement possible de ne conserver qu'un site web desktop, la question ne se pose plus vraiment : quelle que soit votre activité professionnelle, pour toucher le maximum de clients ou faciliter leurs interactions avec vous quelle que soit l'instant, vous devez avoir une présence mobile, au moins par votre site web.
Vous devez donc au strict minimum avoir un site web responsive.
Et si vous avez un site web responsive, vous devez d'abord vous préoccuper de son rendu mobile, car c'est lui qui sera prioritairement visité par le robot d'indexation de Google.
En bref, il est temps d'être vraiment "mobile first".
Mais il existe d'autres solutions pour une approche mobile de votre présence web.
Applications natives
Nous en avons déjà parlé dans un article précédent, les applications natives sont adaptées pour une expérience utilisateur spécifique, mais pas pour toucher le maximum de public. Pour cela, c'est le web qu'il faut utiliser.
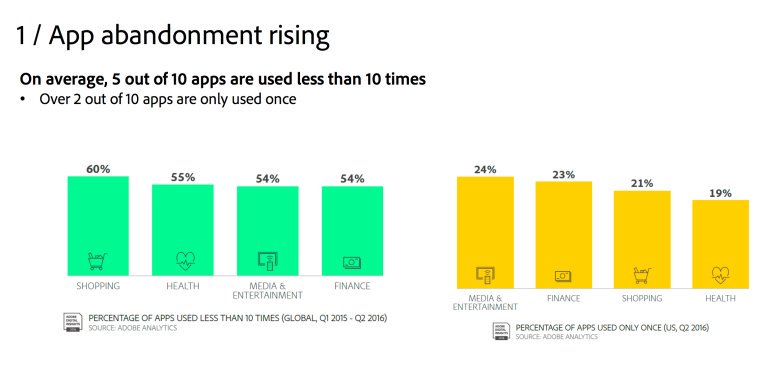
La grande époque des apps est désormais derrière nous [EN], d'ailleurs actuellement les utilisateurs de smartphones installent moins d'une application par mois (et ne les utilisent pas) :

Et leur coût de développement et de maintenance reste toujours largement supérieur à celui d'une application web.
Progressive Web Applications
C'est LE buzzword de la fin de l'année 2016 et le concept mobile qui s'est le plus développé sur l'année.
Si elles impliquent plusieurs briques technologiques : service workers, … elles comportent de nombreux avantages sur les applications natives, notamment dans le domaine du référencement :
- Il est éventuellement possible pour les moteurs de recherche de les indexer [EN] (et Google recommande donc l'utilisation de PWA) ;
- Il est même possible de les combiner à AMP [EN].
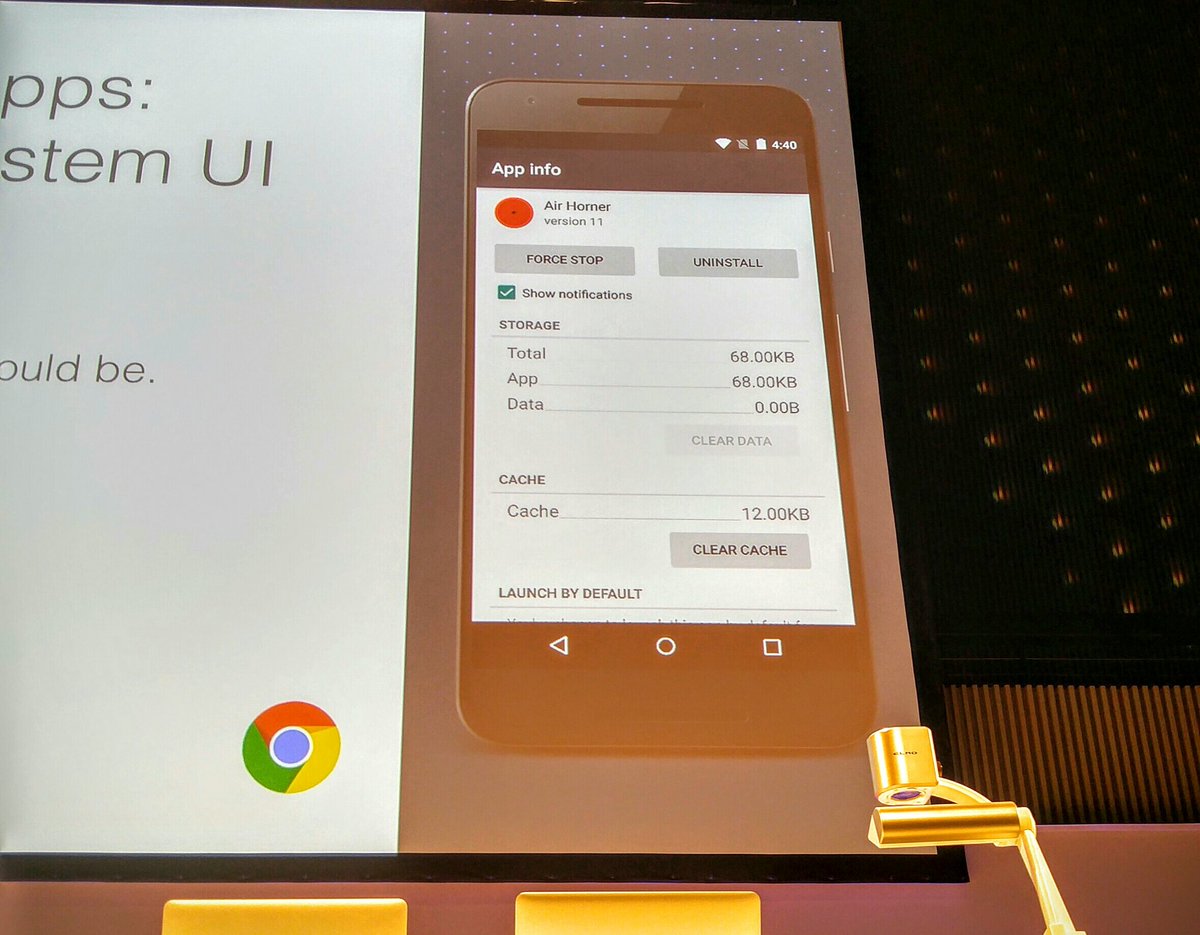
D'un point de vue technique, elles commencent à ressembler aux applications natives, disposant des mêmes options :

Si vous souhaitez en savoir plus sur le développement de Progressive Web Applications, voici un de nos articles sur le sujet et quelques compilations de liens vous permettant d'étudier le sujet en profondeur :
- Des ressources proposées par Opera [EN]
- Une checklist proposée par Google [EN]
De notre côté, nous nous dirigeons vers cette technologie, puisque Ionic 2 les supporte.
Expérience client

L'expérience client (en anglais et en français) permet de prendre en compte toutes les interactions d'un client avec une marque et notamment au cours d'un processus d'achat (c'est-à-dire avant, pendant et après cet achat). Ces interactions avec une marque ne sont pas que numériques (où le client devient ainsi utilisateur d'un site ou application web) et l'expérience est ainsi à considérer d'un point de vue global.
En effet, il faut prendre en compte les différentes phases d'interaction avec la marque et cela peut inclure les relations humaines en magasin ou via le service client, …. La e-réputation devient ainsi de plus en plus importante pour les site d'e-commerce où les avis des clients sont ainsi mis en avant pour apporter de la confiance et de la reconnaissance en la marque.
C'est ainsi que la « stratégie digitale » qu'on nous vendait à toutes les sauces n'existe plus (on en parle en anglais ou en français). Il est désormais temps de réfléchir au-delà du numérique et des seules interactions avec un système informatique : la stratégie doit se penser plus globale et dans le temps.
Cette stratégie plus globale se reflète d'ailleurs dans la spécialisation des métiers du web et dans la multi-disciplinarité qui doit désormais intervenir sur un projet : des référenceurs, des designers, des graphistes, des intégrateurs, des développeurs front-end et back-end, des spécialistes de l'accessibilité… Ces différents métiers sont ainsi complémentaires et travaillent en collaboration afin d'offrir une expérience cohérente et satisfaisante quel que soit le canal utilisé par le client.
L'année 2017 ne fera que confirmer la tendance de ces dernières années, où la satisfaction d'un utilisateur de site ou d'application web ou celle d'un client est à privilégier lors d'un projet.
Ce que vous pouvez faire d'autre : la performance
Si vous avez peu de temps ou de budget, vous devez vous concentrer avant tout sur les 3 points précédents. Mais si vous souhaitez faire plus, vous pouvez notamment améliorer la performance de votre site (parce que, vous l'avez deviné, cela améliore l'expérience de vos utilisateurs) !
La performance aide à tout : référencement, satisfaction des utilisateurs, c'est un secteur à ne pas négliger si vous le pouvez. La nouveauté actuelle est HTTP/2. Pas mal de choses ont changé, et cela vient notamment bouleverser les bonnes pratiques précédentes de développement de site. Cette technologie n'est à l'heure actuelle pas complètement supportée par l'ensemble des serveurs ou navigateurs, donc n'en faites pas une priorité, mais commencez à vous y intéresser.
Conclusion
Selon les technologies qui composent votre système d'information, d'autres sujets peuvent venir enrichir ce que nous venons de vous présenter.
Mais sécurité, mobile et expérience clients sont 3 sujets applicables indépendamment de ces technologies, et leur importance est soulignée uniformément par les blogs informatiques dont nous suivons l'évolution.
Nous vous encourageons vraiment à vous documenter et à investir sur ces sujets en 2017.
Actualités en lien
Exemple d'audit de sécurité d'un site Drupal compromis
Audit & conseil
17/01/2023

Nos experts s'expriment sur Matomo Analytics
Logiciel libre
27/04/2022
Découvrez tous les témoignages de nos experts Matomo !

Le design de service pour penser les risques autour de l’eau
Audit & conseil
18/03/2022


