Makina Blog
Améliorer l'ergonomie du back-office Drupal
Dans cet article, quelques pistes pour améliorer l'ergonomie du back-office de votre site Drupal vont vous être présentées.
Drupal est aujourd'hui reconnu comme CMS stable, sécurisé et puissant. Les principales critiques le visant, justifiées, concernent souvent son back-office souvent considéré comme triste, vieux ou "pas sexy" 😉
Heureusement, de nombreux moyens existent pour améliorer l'expérience des utilisateurs qui gèrent le contenu sur le site.
Ne pas utiliser le back-office
D'accord, c'est un peu tricher. Mais rien ne vous oblige à utiliser l'interface complète du back-office, notamment pour les utilisateurs qui sont simplement créateurs / éditeurs de contenus.
Dans Drupal, vous n'avez accès aux fonctionnalités que si la permission associée vous est accordée. Vous pouvez donc assez simplement désactiver l'accès à la barre d'administration :

Les utilisateurs doivent tout de même pouvoir modifier les contenus, mais pour ça le module "Contextual Links" peut simplement être utilisé, fourni avec le cœur de Drupal, celui-ci permet de modifier directement le contenu affiché sur une page :

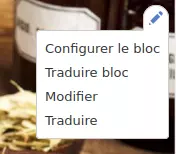
Le rendu sur le thème de front-office est en général un crayon ouvrant un menu contextuel permettant plusieurs opérations, correspondant aux permissions que vous avez :

Enfin, la dernière étape est d'éventuellement permettre aux utilisateurs d'ajouter un nouveau contenu. Pour cette étape, la solution que nous adoptons régulièrement est d'ajouter un lien de création sur les pages de Vues, du module Views du cœur de Drupal, listant les contenus d'un certain type. Là encore, l'idée est de permettre aux utilisateurs d'ajouter un contenu sur une page où ils sont déjà naturellement listés. Ainsi, un contexte précis est toujours respecté.
Utiliser un thème d'administration dédié
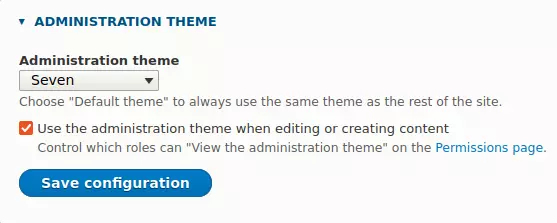
De même que le changement de thème du front-office est possible, le thème dédié au back-office peut aussi être utilisé (cf. menu Apparance) :

En 2011 Seven, comme son nom l'indique, est un thème qui a été introduit en Drupal 7. S'il reste le thème de back-office de Drupal 9, d'autres thèmes sont utilisables, et notamment celui qui est amené à devenir le nouveau thème d'administration en Drupal 10 : Claro (présent en tant que thème expérimental en Drupal 9) :

D'un style un peu plus moderne, nous pouvons aussi lui associer un autre thème issu de la communauté, Gin, qui ajoute une barre latérale reprenant un style ressemblant à Wordpress :

Attention cependant : Gin est encore en alpha et son utilisation peut provoquer un certain nombre de problèmes de styles ou de scripts, notamment avec un module de présentation plus avancé comme Layout Builder.
Utiliser les fonctionnalités natives de Drupal pour personnaliser l'édition des contenus
Textes d'aide
Souvent, lorsque nous intervenons en maintenance sur des projets, nous constatons que certains besoins auraient pu être réalisés en utilisant des fonctions natives au prix probablement d'une légère différence dans le rendu utilisateur, mais un temps de développement non négligeable est gagné. C'est le cas notamment des textes d'aide sur les formulaires de création de contenu.
En effet, tous les champs des entités Drupal peuvent contenir un texte d'aide, et il ne tient qu'à vous de mettre en valeur ce texte d'aide avec un peu de CSS plutôt que de développer des fonctionnalités additionnelles simplement pour un rendu un peu différent :

Accompagnement des utilisateurs
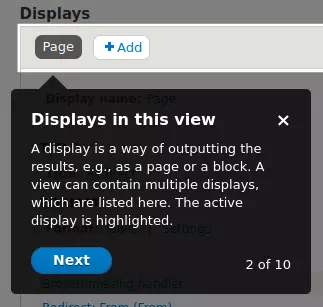
Depuis Drupal 8, le cœur de Drupal inclut également un module d'aide contextuelle appelé "Tour" :

Ces "tours" permettent de mettre en valeur certaines zones d'un formulaire ou d'une page afin d'expliquer à l'utilisateur ce qui est attendu de lui. C'est particulièrement intéressant dans le cadre d'une application un peu métier pour permettre à l'utilisateur de découvrir les fonctionnalités de l'application lors de sa première visite.

Nous pouvons les créer via l'interface graphique de Drupal en ajoutant le module communautaire Tour UI, un développeur se contentera souvent de fournir le fichier .yml de définition du tour lui-même.
Organiser différemment les formulaires
Dans un écran d'édition de contenu, en se contentant du cœur de Drupal, les champs sont simplement listés les uns après les autres, sans plus de mise en forme.
La première étape est donc déjà de les ordonner logiquement, en fonction de la tâche à accomplir, et de façon uniforme selon les types de contenus : les champs "Langue", "Titre", "Image principale" toujours au même endroit et dans le même ordre, notamment.
En ajoutant le module "Field group", les champs peuvent être regroupés pour découper les formulaires de façon encore plus explicite, par exemple au sein de fieldsets.
Simplifier les formulaires
Un autre moyen de faciliter l'utilisation du back-office pour les contributeurs est de guider les utilisateurs en enlevant de l'affichage les champs que les utilisateurs n'ont pas besoin de modifier.
Une première façon de le faire est d'utiliser a bon escient les permissions de Drupal. En effet, par défaut Drupal n'affiche pas les champs ou liens que vous n'avez pas le droit d'utiliser. En configurant correctement les permissions, vous diminuez les éléments affichés dans les formulaires, et vous diminuez d'autant la charge cognitive des contributeurs.
Une autre façon, là encore en utilisant les fonctions natives de Drupal, notamment la gestion de l'affichage ou "Manage Form Display", vous pouvez créer différents affichages de formulaires et afficher, pour le même contenu, des formulaires différents selon les rôles de l'utilisateur (par exemple en utilisant un module comme "Form Mode Control" ou "Form mode manager").
Naturellement, toutes ces opérations peuvent également se faire par du code grâce à hook_form_alter().
Simplifier les tâches complexes
Parfois, la création de certains contenus demandent la création de contenus annexes qui seront ensuite référencés depuis ce contenu.
Par exemple, nous pouvons créer directement le contenu annexe depuis le contenu "principal" au moyen de solutions telles qu'"Inline Entity Form".
Utiliser le contexte d'exécution
Dans la plupart des sites, nous trouvons des pages qui listent des contenus d'un même type, souvent les pages d'accueil de rubrique. Une bonne pratique que nous mettons régulièrement en place est d'ajouter sur ces pages un lien vers la création d'un nouveau contenu de ce type, uniquement pour les utilisateurs autorisés à créer ces contenus.
Plutôt que de se promener dans le back-office, les utilisateurs peuvent directement enrichir le contenu du site depuis celui-ci de façon naturelle, nous rejoignons ici notre premier point qui vous suggérait de ne pas utiliser le back-office. Une des maximes de l'ergonomie web se retrouve ici, tirée d'un excellent livre, "Don't Make Me Think".
Et dans le futur ?
Les équipes Drupal ont conscience que leur back-office n'est pas toujours le plus facile à utiliser. Il y a régulièrement Des modifications d'organisation ou de vocabulaire utilisé sont souvent effectuées.
Vous pouvez y contribuer sur les tickets suivants :
-
Restructure the Admin interface : ré-organiser les menus au sein du back-office pour que les utilisateurs trouvent plus facilement les paramètres qu'ils cherchent
-
Introduce top-level sections for all forms : n'afficher sur les formulaires que les paramètres principaux et masquer les autres dans une section "Avancée"
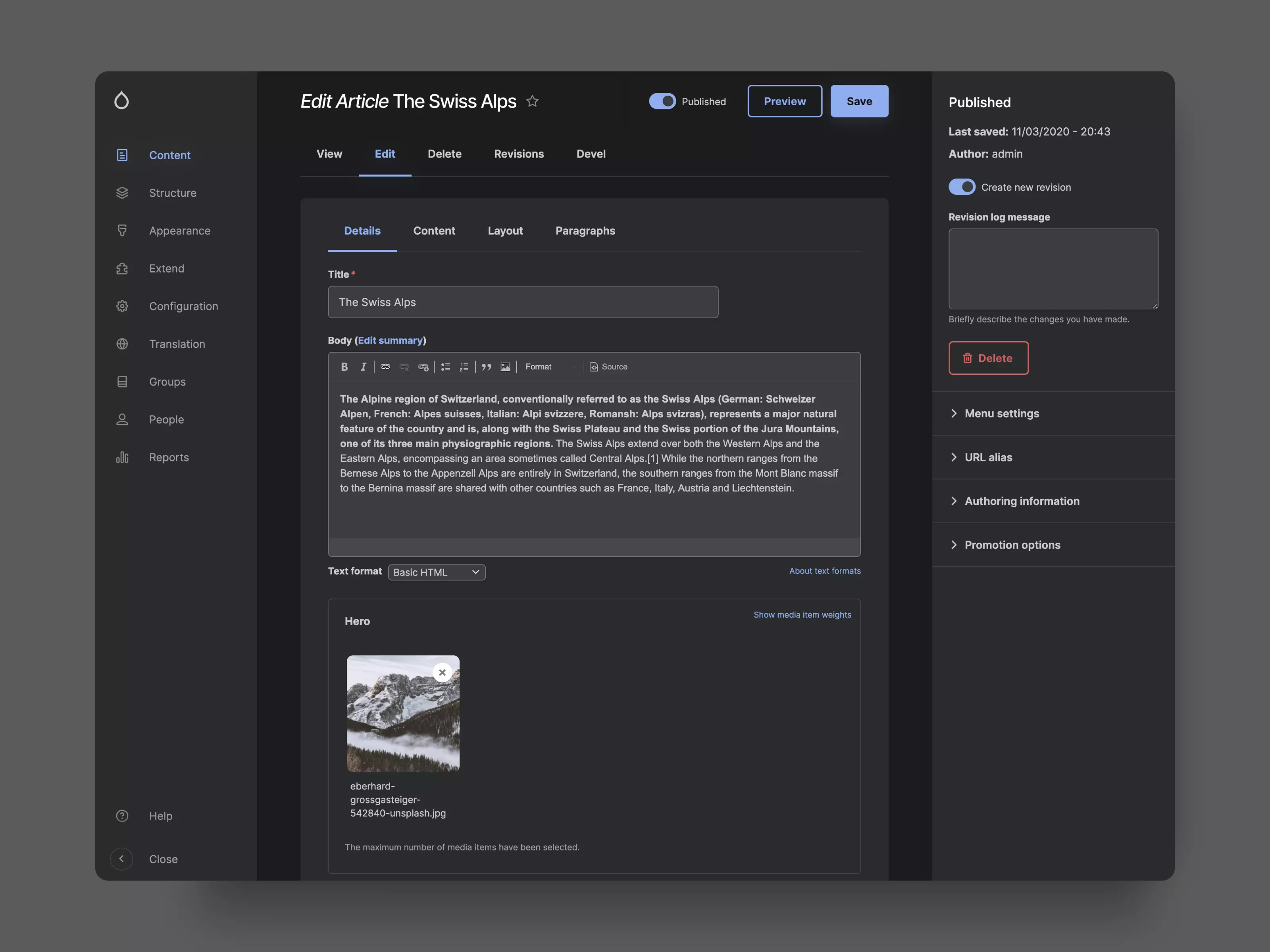
Enfin, les équipes travaillent sur une interface de back-office totalement repensée, sur laquelle vous pouvez également donner votre avis : Directional Feedback for the Next-Gen Admin UI avec par exemple une prévisualisation du contenu directement dans l'interface de création :

À suivre !
Conclusion
Comme vous le constatez, de nombreuses options existent pour améliorer le back-office de Drupal, et si vous manquez d'imagination, contactez-nous !
Formations associées
Formations Drupal
Formation Drupal Administrateur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal AdministrateurFormations Drupal
Formation Drupal Développeur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal DéveloppeurActualités en lien
Migration d'un site Drupal 7 en Drupal 11
Migration Drupal
04/04/2024

Cartographie en Drupal 9
Drupal
29/06/2022
Les différentes solutions techniques pour ajouter de la cartographie à vos sites Drupal 9.

Migration de Drupal 8 à Drupal 9
Drupal
04/11/2021
Retour d'expérience sur la montée de version de plusieurs sites de Drupal 8 à Drupal 9.


