Makina Blog
Breaking news : j'aime la communauté Drupal !
L'apport de la communauté Drupal sur un cas concret.
Cet article est destiné à présenter un cas pratique à priori simple, qui s'avère finalement être complexe, mais devant être résolu dans un temps réduit. Cette résolution reposera donc principalement sur de la configuration de modules contrib.
Un peu "too much" comme titre non ?
J'en conviens ! Mais il y a des moments comme ça où tout ne se passe pas vraiment comme prévu, et où l'on est bien contents de se reposer sur le travail de cette fameuse communauté.
Une estimation quelque peu inexacte, une fonctionnalité un peu douteuse … comme l'on dit, le diable se cache dans les détails !
En tant que développeurs, nous connaissons trop bien le sens de cette phrase.
Je ne m'énerve pas Madeleine, j'explique!
Drupal est un outil riche … trés riche ! Ceci est d'autant plus vrai avec la version 8, dont la première version (relativement) stable est sortie avec douleur il y a maintenant 2 ans et demi (17 novembre 2015). Riche dans le sens où les possibilités que ce CMS nous offre sont nombreuses.
Bla bla, on connaît l'histoire ! Où veux-tu en venir ?
On ne s'affole pas, j'y arrive !
Prenons un cas concret. Nous travaillerons ici avec la version 8 de Drupal.
J'aimerais pouvoir consulter une liste de contenus, classés selon un certain vocabulaire de taxonomie (avec plusieurs niveaux de hiérarchie entre les termes de taxonomie), appelons-la catégorie 1.
J'aimerais églement pouvoir, sur ces contenus, appliquer des filtres correspondants à d'autres vocabulaires de taxonomies (tri 1, tri 2, tri 3).
A priori, rien de bien complexe vous me direz ! Qui dit liste de contenus dit Views.
A ce stade le diable est encore en train de faire sa sieste. On l'appelle ? c'est parti !

J'aimerais maintenant que lors de l'affichage de la liste, la hierarchie des termes de catégorie 1 soit respectée et affichée.
Dès lors, plusieurs problèmes se posent :
1) Ceci est-il possible en standard ?
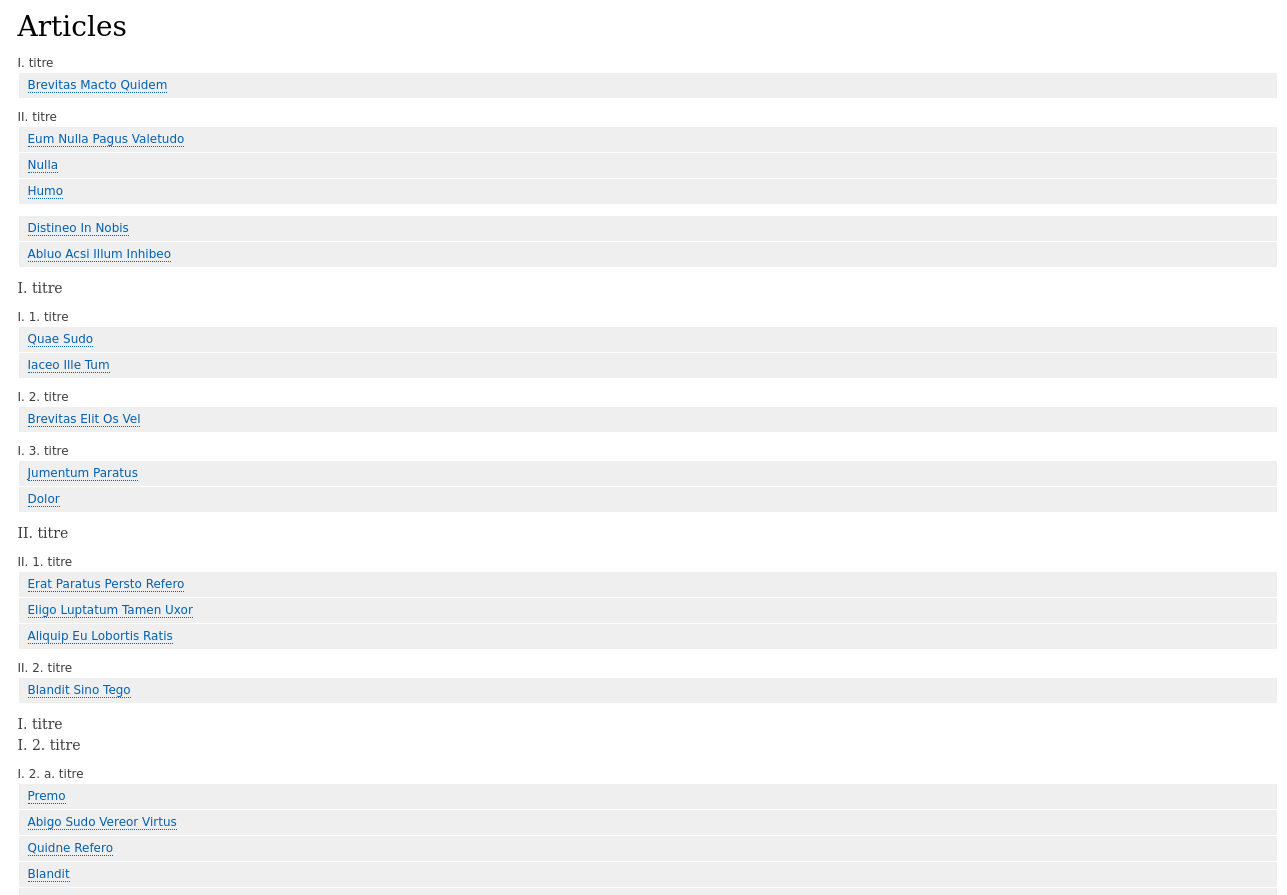
Les possibilités de views (même grâce à l'utilisation de l'aggrégation) nous permettent de nous approcher du rendu final, mais pas d'y arriver.

Nous constatons ici un problème. Les contenus sont bien classés par taxonomie, mais l'ordre d'affichage ne nous convient pas. Nous obtenons en premier lieu, les contenus classés d'après les termes de catégorie 1 de niveau 1, puis niveau 2, et ainsi des suite. Ce n'est pas satisfaisant :-(
Nous avons ici créé une vue permettant d'afficher par défaut des contenus classés par taxonomie. Ne faudrait-il pas simplement retourner le problème ? Comment ? En créant une vue permettant de lister des taxonomies en respectant la hiérarchie des termes, et, grâce aux relations afficher les contenus corrélés.
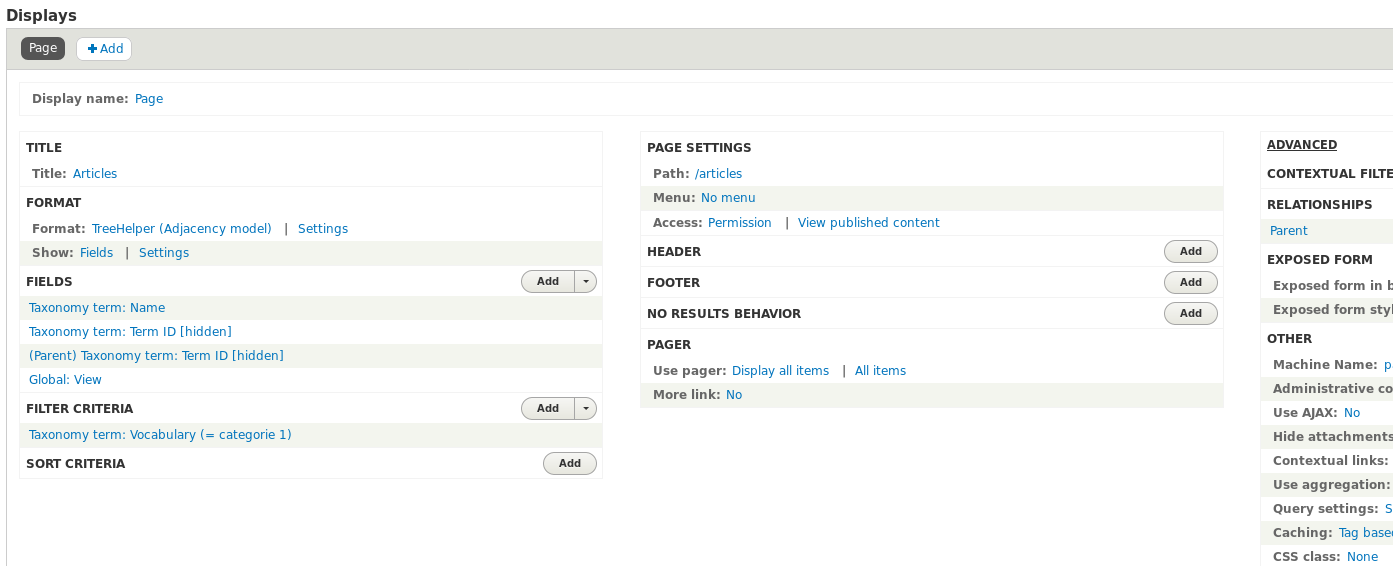
Premier module contrib : Views tree

2 élements à noter pour la configuration de cette vue : l'utilisation d'une relation, afin de pouvoir utiliser
le terme Parent d'un terme affiché, et l'utilisation du Term ID (masqué à l'affichage), qui sera utilisé par le filtre contextuel
de notre prochaine vu de "contenus" (SPOILER ALERT)
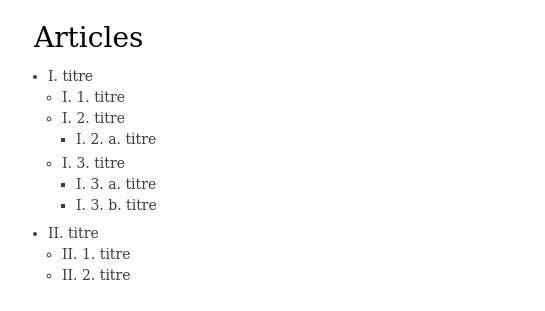
Résultat partiel :

A ce stade nous n'avons plus les contenus (ré-ajoutés par la suite), mais nous avons bien notre hiérarchie de catégories respectée dans l'affichage. Nous avançons.
Deuxième module contrib : Views field view
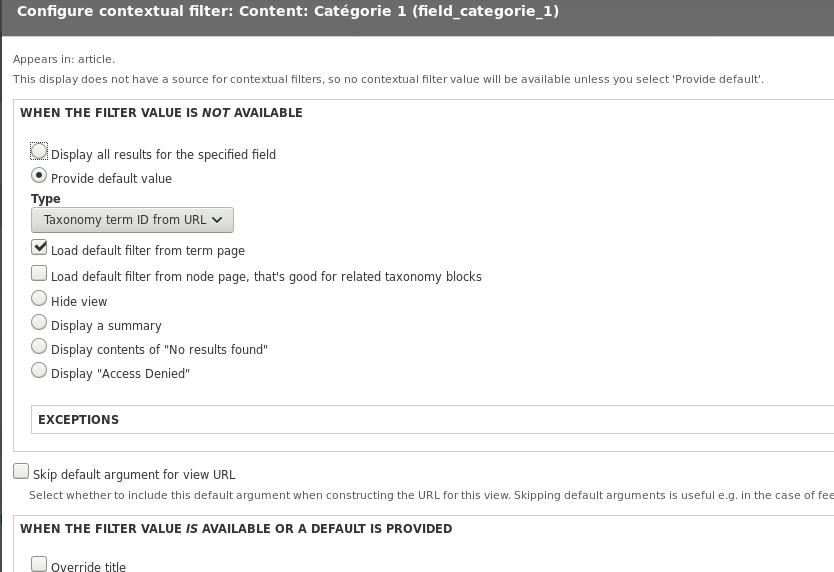
Le principe est ici de créer des vues de contenus que nous allons utiliser en tant que champ dans notre vue de taxonomie, afin de pouvoir exploiter les filtres exposés des vues de contenu. Un filtre contextuel sera à configurer dans la vue de contenu, afin de ne récupérer que les contenus du terme de taxonomie parent.

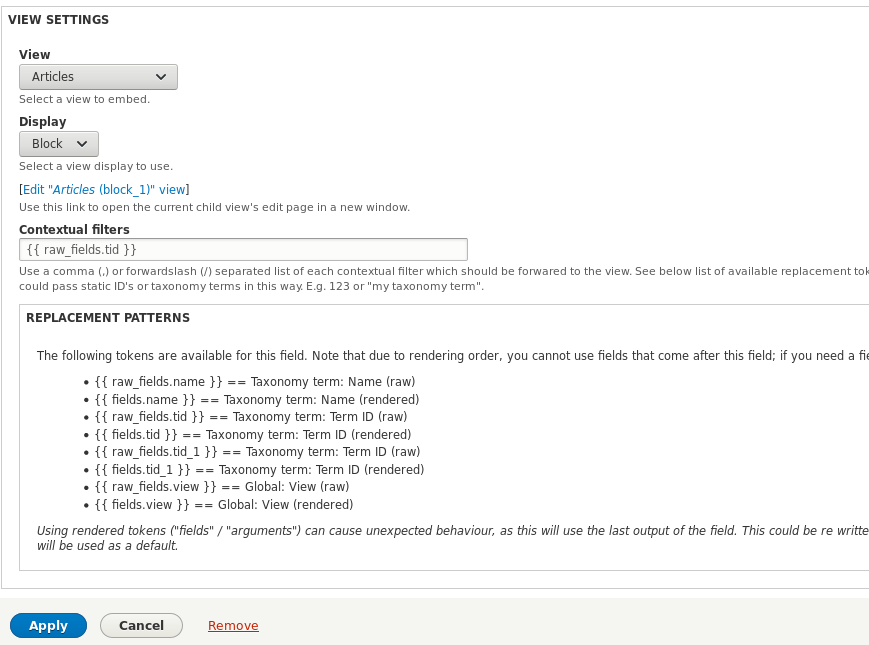
Filtre contextuel de notre vue bloc "Articles"

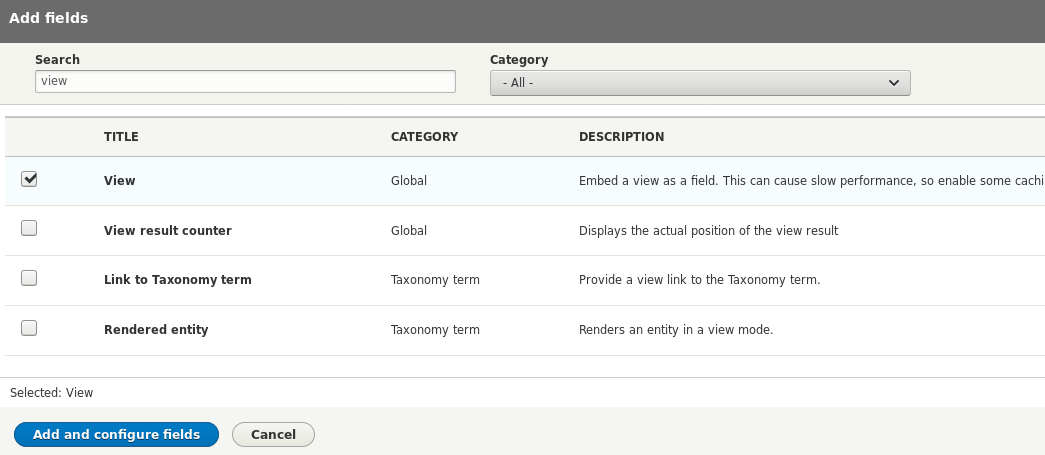
Dans la vue taxonomie, nous ajoutons un champ de type "view" …

… et nous utilisons la vue "Article" nouvellement crée. Le {{ raw_field.tid }} signifie que la valeur brute du champ tid du terme de taxonomie affichée est utilisé par le filtre contextuel de la vue "Article".
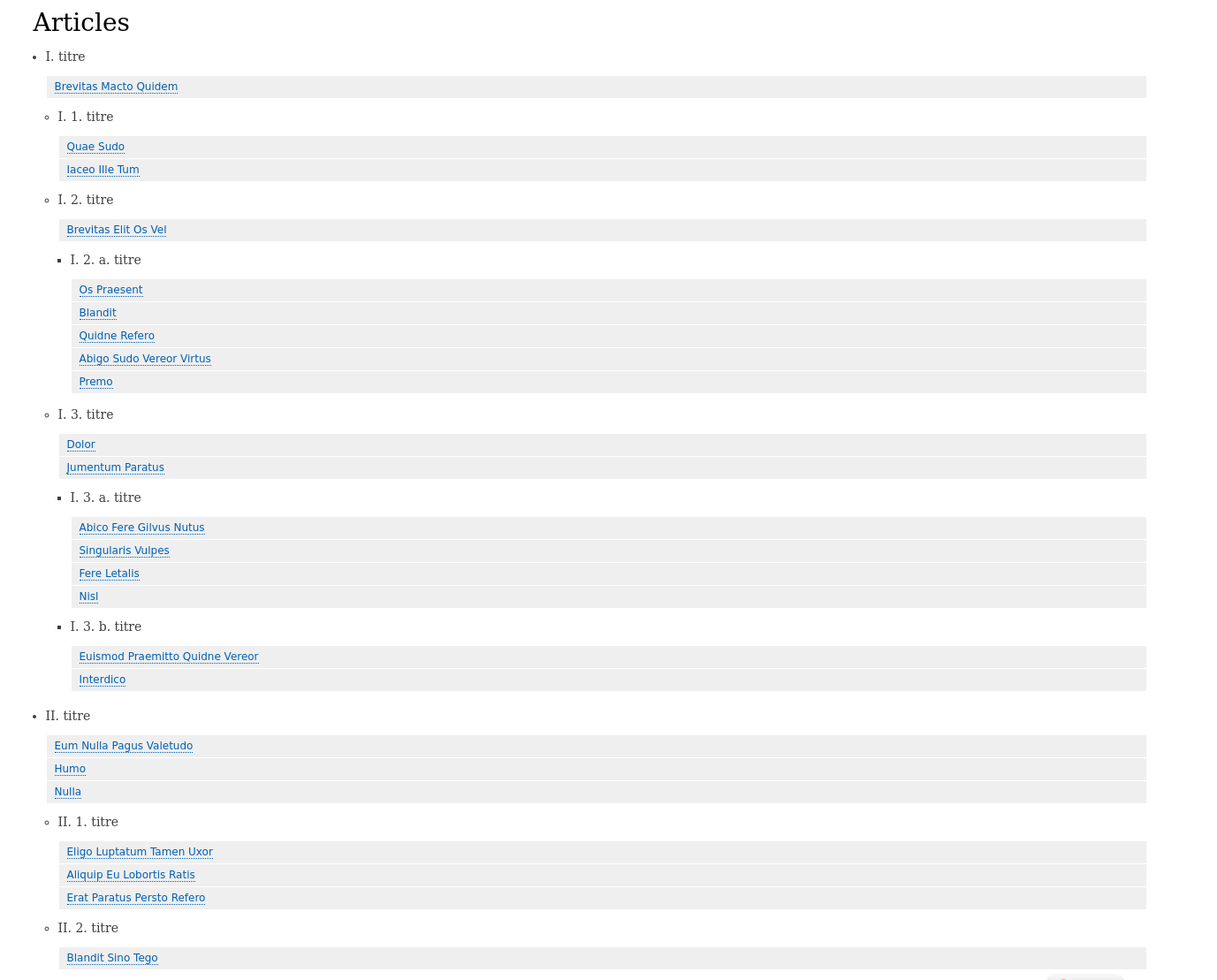
Résultat partiel :

2) Peut-on à ce moment là utiliser sans problème, dans la vue taxonomie, les vocabulaires tri 1, tri 2 et tri 3 comme filtres exposés pour nos contenus (en ajoutant une relation sur le contenu utilisant ce champ catégorie 1, afin de pouvoir utiliser les champs de ce contenu) ?
Y'en a qui ont essayé, ils ont eu des problèmes ! Outre les problèmes de doublons que nous avons alors à l'affichage (gérables via l'agrégation), les résultats obtenus, lorsque nous appliquons un filtre, sont incohérents. En effet, certains contenus remontent alors qu'ils ne devraient pas, et inversement.
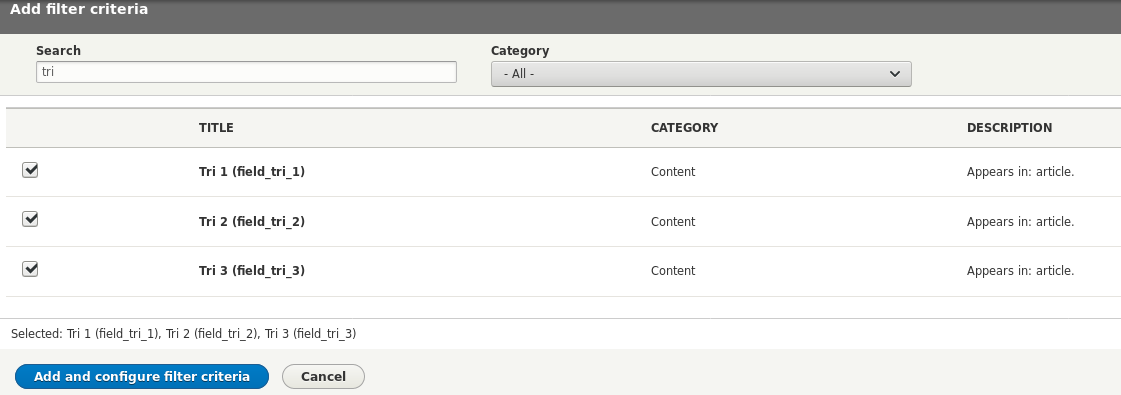
Nous allons devoir configurer les filtres exposés, dans notre vues bloc "Articles".

Nous ajoutons nos critères de filtrage à la vue bloc "Articles"
3) Puis-je alors exposer dans un bloc les filtres exposés afin de placer ces filtres en haut de la vue des taxonomies ?
En bien non. En effet, les vues de contenu créées à l'étape précédente sont des vues de type bloc. Or, il est possible d'exposer dans un bloc des filtres exposés, UNIQUEMENT si la vue en question est de type Page. DAMN IT !!!
Troisième module contrib : Views Block Exposed Filter Blocks

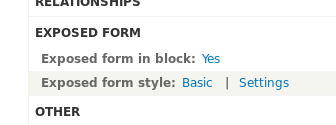
Nous pouvons dès lors, exposer notre formulaire dans un bloc …

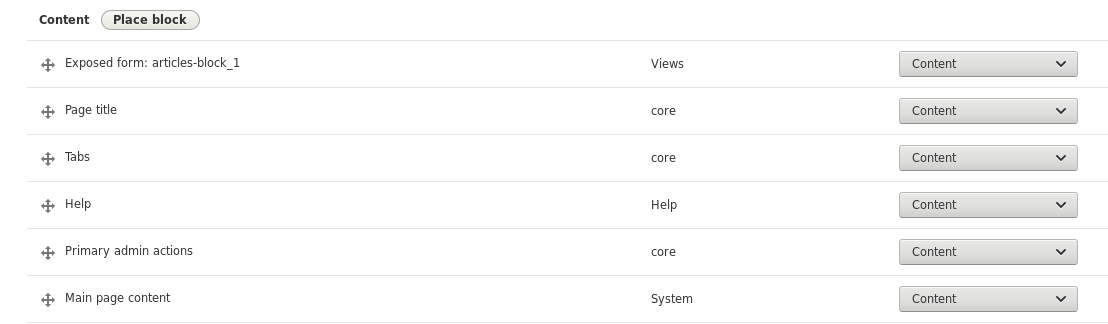
… que nous positionnons à l'endroit souhaité (ici Exposed form: article-block_1 sera placé dans la région Content de notre page). Il sera nécessaire d'ajuster la configuration du bloc pour ne le rendre visible que sur la page souhaitée.
Délivrance ! Nous y sommes enfin !

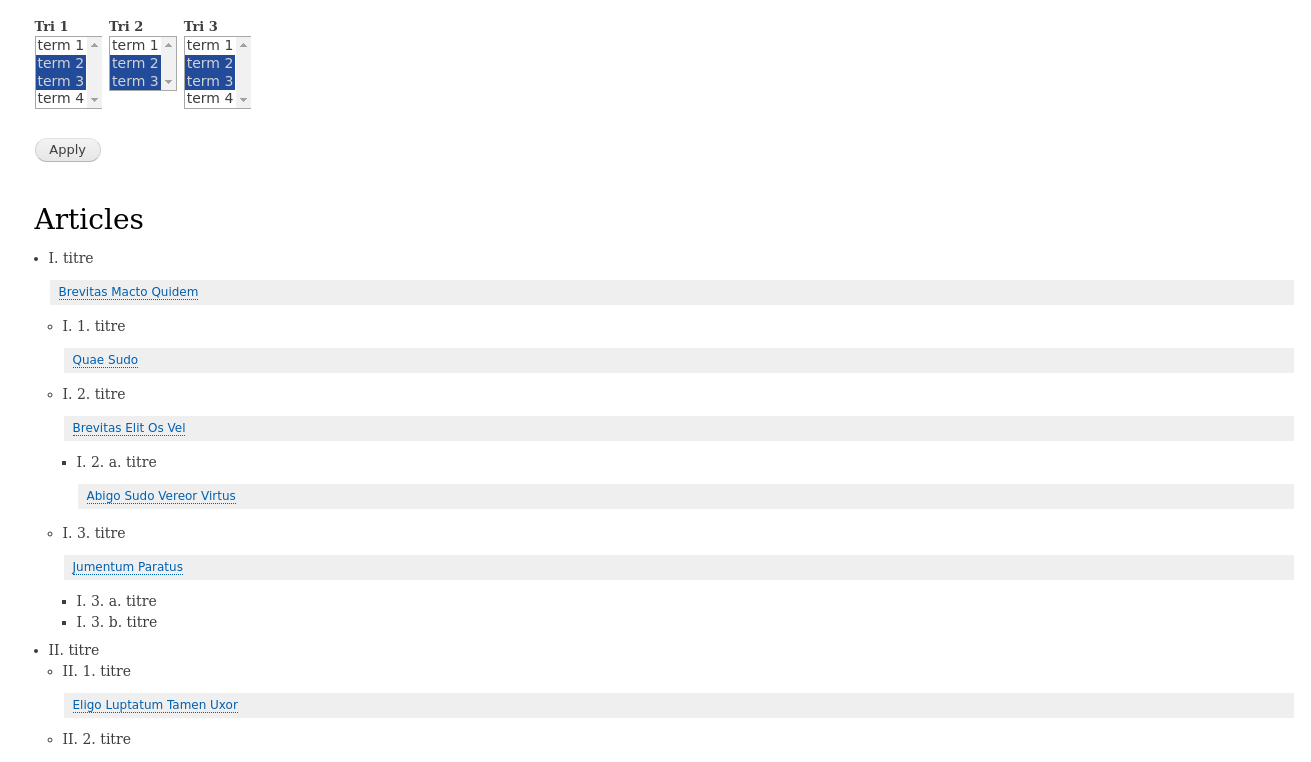
Résultat final :

Not bad, mais …
Attends .. t'es développeur non ? Tu ne pouvais pas te contenter de faire du code ?
Dans une certaine mesure, oui sans doute ! Mais en combien de temps ? Moins de temps qu'une "simple" configuration de modules et de vues ? Rien n'est moins sûr.
Et sinon au niveau des performances ? C'est un peu lourd là non ?
Le Drupal utilisé pour cet exercice fonctionne sur une configuration LAMP standard (sans optimisations quelconques pour Apache, PHP ou MySQL), sur une machine ayant 16Go de RAM et un Core i5 cadencé à 2.50GHz.
La base de données contient 500 contenus. Le temps de chargement de cette vue est d'en moyenne 210ms.
Effectivement la question de la performance est légitime. Cependant, utilisation du cache par défaut de Drupal, Varnish, Memcache, les solutions existent afin d'obtenir des performances trés satisfaisantes !
Conclusion
40 276. C'est précisement le nombre de modules existants (toutes versions de Drupal confondues) au moment où j'écris ces lignes.
Cela équivaut à se retrouver sur un store d'applications mobiles. Une envie précise ? Il existe un module pour ça. Nous devons reconnaître que le travail effectué par cette communauté (à laquelle nous contribuons) depuis des années, afin de maitenir les modules existants, ou d'en créer de nouveaux, reste impressionnant !
Formations associées
Formations Drupal
Formation Drupal Administrateur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal AdministrateurFormations Drupal
Formation Drupal Développeur
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Drupal DéveloppeurActualités en lien
Migration d'un site Drupal 7 en Drupal 11
Migration Drupal
04/04/2024

Headless Drupal & Gatsby : retour d'expérimentation
Drupal
01/09/2020
Gatsby est une solution montante pour créer des sites statiques. Voyons dans quelle mesure il est possible de l'utiliser avec Drupal.

Une usine à sites en Drupal
Drupal
04/05/2017
Qu'est ce que c'est, et en avez-vous besoin ?

