Makina Blog
Découvrez les dernières avancées de Geotrek-widget
En 2024, le Département des Alpes-Maritimes a soutenu le projet en finançant de nouvelles évolutions. L’objectif est de proposer aux Maralpins et touristes des Alpes-Maritimes une progressive web-app accessible sur desktop et mobile, qui soit la plus riche possible en termes de fonctionnalités pour la promotion d’itinéraires de randonnées.
Dans la suite de cet article, nous vous détaillons toutes les nouvelles fonctionnalités apportées à notre widget lors de cette troisième phase de développement. Toutes ces améliorations, passées et en cours, sont consultables en libre accès sur GitHub.
Geotrek-widget en quelques mots
Avec la popularité croissante de Geotrek et le nombre toujours plus important d’itinéraires de randonnée gérés, il est devenu nécessaire de diffuser ces contenus plus largement. C’est pourquoi Geotrek-Widget a été créé, le dernier composant de la suite Geotrek. Ce widget permet aux organismes locaux, tels que les collectivités territoriales et les offices de tourisme, de présenter l’offre de randonnée correspondant à leur territoire sur leur propre site web, sans avoir besoin d’un portail dédié et avec un investissement technique minimum.
Le widget est conçu en responsive design pour aider les visiteurs à préparer leur séjour sur différents types d’écrans. Il permet de consulter les itinéraires et les points d’intérêt patrimoniaux saisis dans l’interface Geotrek-Admin, ainsi que d’accéder aux offres de contenus touristiques et événements. Il offre également des fonctionnalités techniques pour les randonneurs et les cyclotouristes, telles que la possibilité de télécharger une fiche topoguide au format PDF, d’accéder au profil altimétrique et d’exporter les traces : fichiers KML, GPX, etc. Le widget est paramétrable en plusieurs langues en fonction des langues gérées dans l’interface d’administration Geotrek-Admin.
En résumé, Geotrek-Widget offre les fonctionnalités suivantes : une page de recherche d’itinéraires avec visualisation des résultats sous forme de listes et de pictogrammes sur la carte, des fiches de présentation des itinéraires, la mise en avant de randonnées itinérantes avec gestion des étapes, et des fiches pour les contenus et événements touristiques. Le code source du widget est libre de droit et consultable sur Github Geotrek-Widget à l’adresse suivante.
Makina Corpus propose un support à l’installation et une assistance à la configuration sur demande, ainsi qu’une proposition de maintenance.
Nouveautés de Geotrek-widget
- Gestion de l’outdoor : gestion des sites et des parcours, prise en compte des nombreux attributs, niveaux hiérarchiques de contenus et cotations multiples
- Intégration dans une PWA et gestion du hors ligne : utilisation du widget dans un site en mode PWA, choix des contenus à mettre en hors ligne
- Paramétrage des styles : choix de la police, surcharge de style de certains composants, surcharge via une feuille de CSS
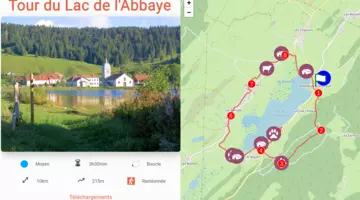
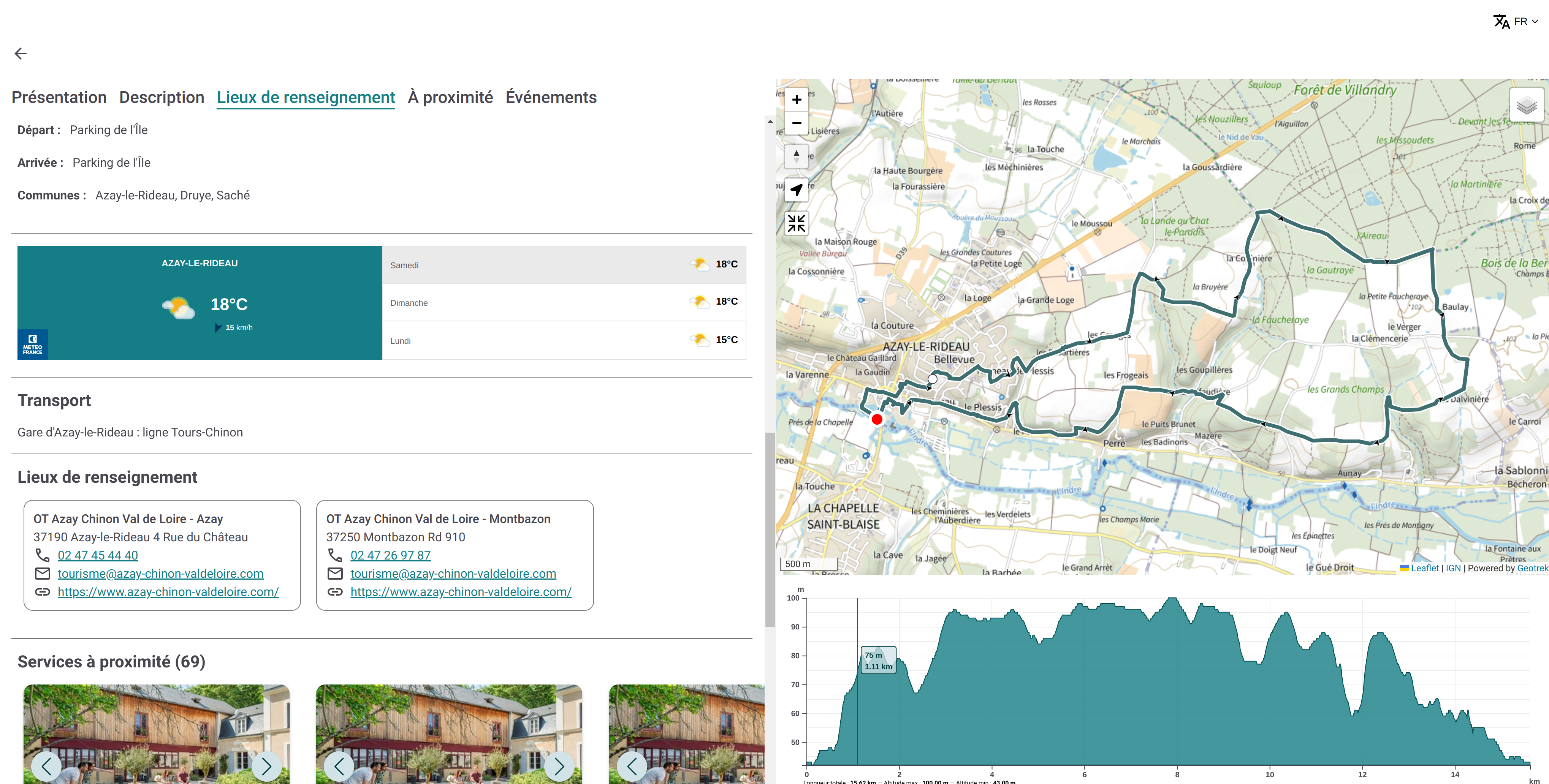
- Gestion de la météo : affichage de la météo liée à la commune de départ de l’itinéraire
- Amélioration des fournisseurs de données : génération d’un widget contenant la fiche d’un seul objet
Évolutions techniques et fonctionnelles
Valorisation des objets issus du module Outdoor
Jusqu’à présent, le widget était principalement utilisé pour valoriser les itinéraires ainsi que les contenus et évènements touristiques.
Des développements ont donc été réalisés pour intégrer et mettre en avant les pratiques sportives contenus dans le module Outdoor de Geotrek-Admin.
Cette nouvelle fonctionnalité comprend plusieurs éléments :
- La gestion des sites : les utilisateurs peuvent désormais accéder à des informations détaillées sur les différents sites de pratique comme l’escalade, l’alpinisme, la via ferrata, le canyoning, le kayak, le vol libre, la plongée…
- La gestion des parcours : en plus des itinéraires, les utilisateurs peuvent également consulter les parcours de pratique, voie d’escalade, parcours d’eau vive par exemple, et les informations associées.
- Le point d’entrée est un site outdoor : les utilisateurs peuvent accéder aux contenus outdoor directement depuis la page d’un site de pratique.
- Prise en compte des niveaux hiérarchiques de contenus : les contenus outdoor sont organisés de manière hiérarchique, ce qui permet une navigation plus intuitive.
- Prises en compte des nombreux attributs, des cotations multiples : les contenus outdoor comportent de nombreux attributs et cotations, qui sont désormais pris en compte dans le widget.
- Reproduction des mécanismes de filtres existants sur Geotrek-Rando : les utilisateurs peuvent utiliser les mêmes mécanismes de filtres que sur Geotrek-Rando pour affiner leur recherche de contenus outdoor.
Ces nouveautés permettent aux utilisateurs de bénéficier d’une expérience plus complète et personnalisée en fonction de leurs pratiques sportives.
Exemple interactif
Voici un exemple de widget intégré avec l’API v2 du Parc Naturel de Port Cros, affichant les contenus outdoor.
Code HTML
<link href="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.css" rel="stylesheet" />
<script type="module" src="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.esm.js"></script>
<script nomodule src="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.js"></script>
<grw-app
app-width="100%"
app-height="100vh"
api="https://geotrek-admin.portcros-parcnational.fr/api/v2/"
languages="fr"
name-layer="IGN,OpenStreetMap"
url-layer="https://data.geopf.fr/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&STYLE=normal&FORMAT=image/png&TILEMATRIXSET=PM&TILEMATRIX={z}&TILEROW={y}&TILECOL={x},https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution-layer="<a target='_blank' href='https://ign.fr/'>IGN</a>,OpenStreetMap"
weather="true"
treks="true"
outdoor="true"
touristic-contents="true"
touristic-events="true"
rounded="true"
color-departure-icon="#006b3b"
color-arrival-icon="#85003b"
color-sensitive-area="#4974a5"
color-trek-line="#003e42"
color-poi-icon="#974c6e"
color-primary-app="#008eaa"
color-on-primary="#ffffff"
color-surface="#1c1b1f"
color-on-surface="#49454e"
color-surface-variant="#fff"
color-on-surface-variant="#1c1b1f"
color-primary-container="#94CCD8"
color-on-primary-container="#005767"
color-secondary-container="#94CCD8"
color-on-secondary-container="#1d192b"
color-background="#fff"
color-surface-container-high="#fff"
color-surface-container-low="#fff"
fab-background-color="#94CCD8"
fab-color="#003e42"
></grw-app>
Paramétrage du widget
Jusqu’alors, le widget ne pouvait être paramétré que dans une certaine mesure, avec des options limitées à la modification des couleurs et des données. Il n’était donc pas possible de personnaliser entièrement le style du widget, comme les polices de caractères, les encarts ou les boutons.
Cependant, les nouveaux développements effectués ont permis d’ajouter une fonctionnalité importante lors de l’intégration du widget sur une page web. Désormais, il est possible d’y associer une feuille de propriétés CSS, permettant ainsi de surcharger l’ensemble des styles du widget. Cette nouveauté est particulièrement utile pour faire correspondre le style du widget à celui déjà utilisé sur le site où ce dernier est intégré.
Grâce à cette fonctionnalité, il est maintenant possible de paramétrer les styles du widget de manière beaucoup plus fine. Voici quelques-unes des nouvelles options de personnalisation :
- Ajout d’un paramètre pour choisir entre des bords arrondis ou non.
- Ajout d’un paramètre pour sélectionner la police de caractères.
- Possibilité de surcharger via une feuille de style CSS le style complet des composants du widget.
- Gestion de la surcharge de style de certains composants sur la carte, comme les popups et les pins.
Enfin, la documentation fournit désormais un exemple de fichier CSS pour aider les utilisateurs à personnaliser leur widget en fonction de leurs besoins.
Fonctionnement en mode « offline » et PWA
Des améliorations ont été apportées au widget pour lui permettre de fonctionner en mode hors connexion et en tant que Progressive Web App (PWA).
Désormais, tout site souhaitant utiliser le widget en PWA doit l’enregistrer dans son manifest. En complément de cette fonctionnalité, le widget permet également le stockage de données hors connexion. Les contenus marqués comme « hors ligne » par l’utilisateur sont enregistrés dans le service worker associé au widget.
Voici quelques-unes des fonctionnalités incluses dans ces développements :
- Possibilité d’utiliser le widget dans un site en mode PWA
- Gestion des contenus hors ligne
- Ajout d’un bouton pour sélectionner les contenus à mettre en hors ligne

Ce qui change au niveau de la configuration du widget
- Activer/désactiver le fonctionnement en mode hors ligne.
Exemple d’activation du mode hors ligne dans une PWA
<grw-app
enable-offline="true"
></grw-app>
Widget Météo
Geotrek-Widget est maintenant en mesure de gérer les informations météorologiques, tout comme Geotrek-Rando. Pour ce faire, nous avons choisi de faire appel au service Météo-France, qui affiche les prévisions météo liées à la commune de départ de l’itinéraire.
Cette fonctionnalité est facultative et peut être désactivée par les autres territoires utilisant Geotrek qui ne souhaiteraient pas bénéficier de cette option.

Ce qui change au niveau de la configuration du widget
- Activer/désactiver le widget Météo-France dans le widget
Exemple de désactivation de l’affichage de la météo :
<grw-app
weather="false"
></grw-app>
Amélioration des fournisseurs de données
Il est maintenant possible de générer un widget contenant la fiche d’un seul objet, tel qu’une randonnée, un service ou un site outdoor, sans la partie recherche.
Pour en savoir plus sur les fournisseurs de données, nous vous invitons à consulter notre documentation en ligne à l’adresse suivante : .
Ce qui change au niveau de la configuration du widget
- Générer un widget contenant la fiche d’un seul objet
Exemple de génération d’un widget contenant la fiche d’un seul itinéraire
<grw-trek-provider
api="https://geotrek-admin.portcros-parcnational.fr/api/v2/" trek-id="690">
</grw-trek-provider>
<grw-trek-detail>
</grw-trek-detail>
Perspectives d’évolutions
La troisième phase de développement de Geotrek-Widget est terminée et une quatrième phase s’amorce avec de nombreuses évolutions prévues pour les prochains mois. En voici quelques unes :
- Améliorer l’interface des filtres contenant un grand volume de données
- Permettre de trier les contenus affichés sur la carte : nom, distance, difficulté, dénivelé
- Permettre d’inclure ou exclure une liste d’itinéraires
- Dans les filtres n’afficher que les communes traversées par les randonnées
- Permettre à l’utilisateur de cliquer sur un bouton « Se rendre au départ »
- Afficher une boussole sur la carte
- Ajout d’un bouton pour partager la page web visitée par l’utilisateur sur les réseaux sociaux
- Gérer les notifications locales
- Proposer une interface de configuration plus automatisée et intuitive pour le Storybook
- Pouvoir transformer le widget en application mobile avec une utilisation mobile semblable aux applications natives pour la gestion des notifications, gestion des autorisations, partage de liens, comportements cartographiques
Retrouvez toutes les évolutions réalisées et à venir en ligne :
Conclusion
En savoir +
Rendez-vous sur la 📝 documentation de Geotrek-Rando-Widget pour connaître tous les détails d’installation et de configuration de l’outil.
Formations associées
Formations Mobile
Formation Progressive Web App - PWA
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Progressive Web App - PWAFormations Geotrek
Formation Administration et personnalisation de Geotrek
Toulouse Nous contacter pour des dates
Voir la Formation Administration et personnalisation de GeotrekFormations Front end
Formation ReactJS
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation ReactJSActualités en lien
Du nouveau pour Geotrek-widget !
Logiciel libre
30/04/2024

Créer une application en tant que composant web avec Stencil
Application Web & Mobile
04/04/2023

Développement de Geotrek Widget financé par le Parc Naturel Régional du Haut-Jura
Logiciel libre
28/03/2023