Makina Blog
Développement de Geotrek Widget financé par le Parc Naturel Régional du Haut-Jura
Fort de sa longue expérience de coordonnateur du réseau de randonnées sur son territoire, le Parc naturel régional du Haut-Jura a souhaité accélérer la diffusion des randonnées présentes dans l'outil Geotrek à travers un composant pouvant s'intégrer dans tout type de site web existant : Geotrek Widget.
Ce premier article s'attache à décrire les fonctionnalités fournies par le widget. Un second article plus technique vous présentera sa réalisation comme composant web avec Stencil.

Pourquoi un widget ?
Avec le succès de Geotrek et la gestion d'un nombre toujours croissant d'itinéraires de randonnées, apparaît le besoin de diffuser plus largement ces contenus. En particulier, des organismes locaux aimeraient pouvoir présenter l'offre correspondant à leur territoire sur leur propre site web, sans passer par un portail dédié et avec un investissement technique minimum.
Ainsi est né Geotrek Widget, dernier composant de la suite Geotrek. Désormais les structures, qu'elles soient collectivités territoriales, offices du tourisme ou tout autre EPCI (établissement public industriel et commercial) en charge de la valorisation d’un territoire, peuvent intégrer les randonnées de leur territoire sur leur site, et c'est aussi facile que d'intégrer une vidéo YouTube !
Ce widget développé dans le cadre du projet communautaire Geotrek est libre de droit et son code source est consultable sur Github.
Spécificités techniques et fonctionnelles
Geotrek Widget, destiné en priorité aux touristes et pratiquants locaux se veut visuellement attractif, facilement intégrable et pratique d'utilisation.
Voici quelques spécificités propres au widget :
Techniquement parlant
- Il s'agit d'un composant web
- Il est responsive et par conséquent s'adapte aux diverses tailles d'écran
- Il s'appuie sur l'API v2 de Geotrek-admin pour récupérer tous les éléments nécessaires
Fonctionnellement parlant
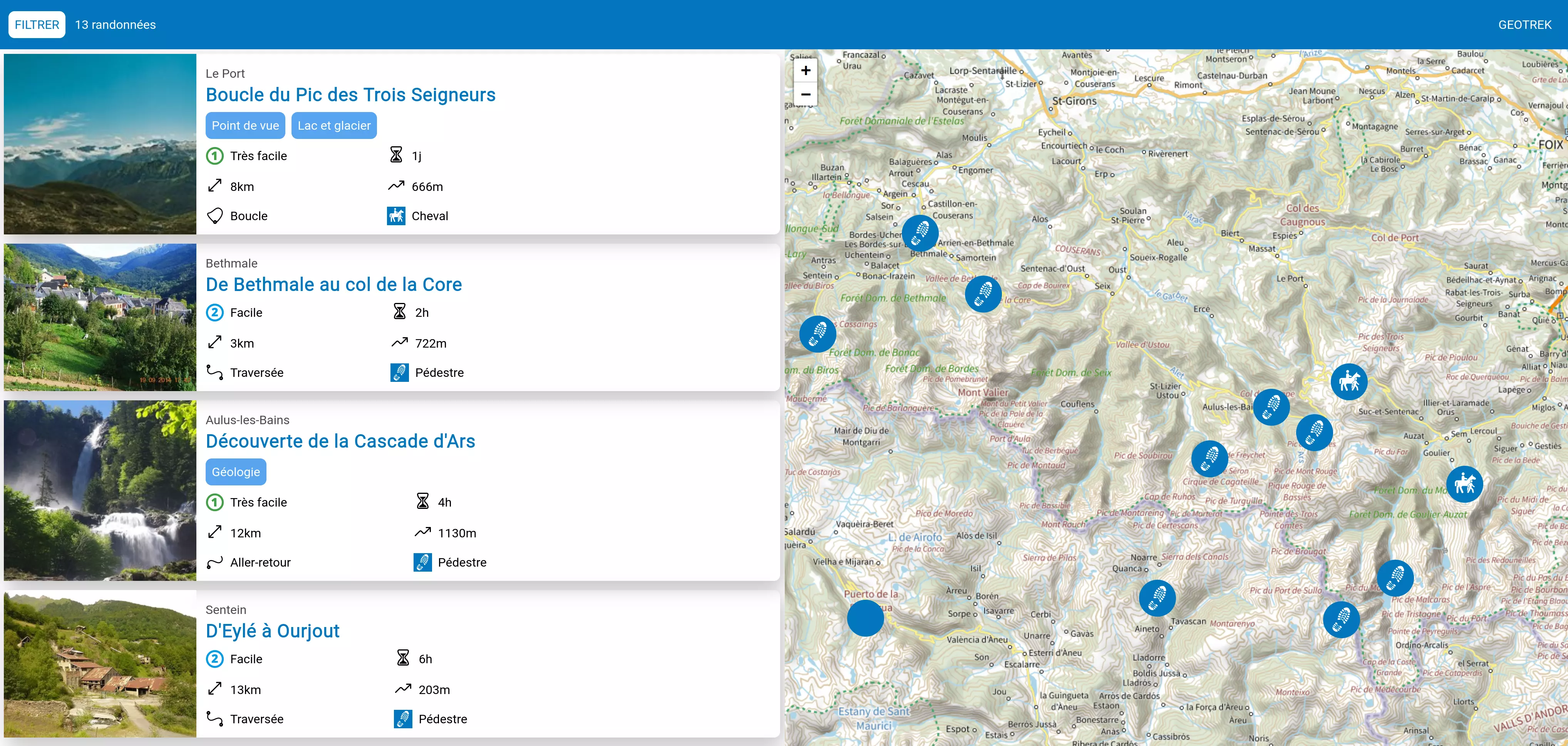
- Il affiche les itinéraires publiés dans une vue "liste"
- Dans la vue "liste" les éléments suivants s'affichent : une photo principale, le nom de l'itinéraire, la difficulté, le temps, le dénivelé
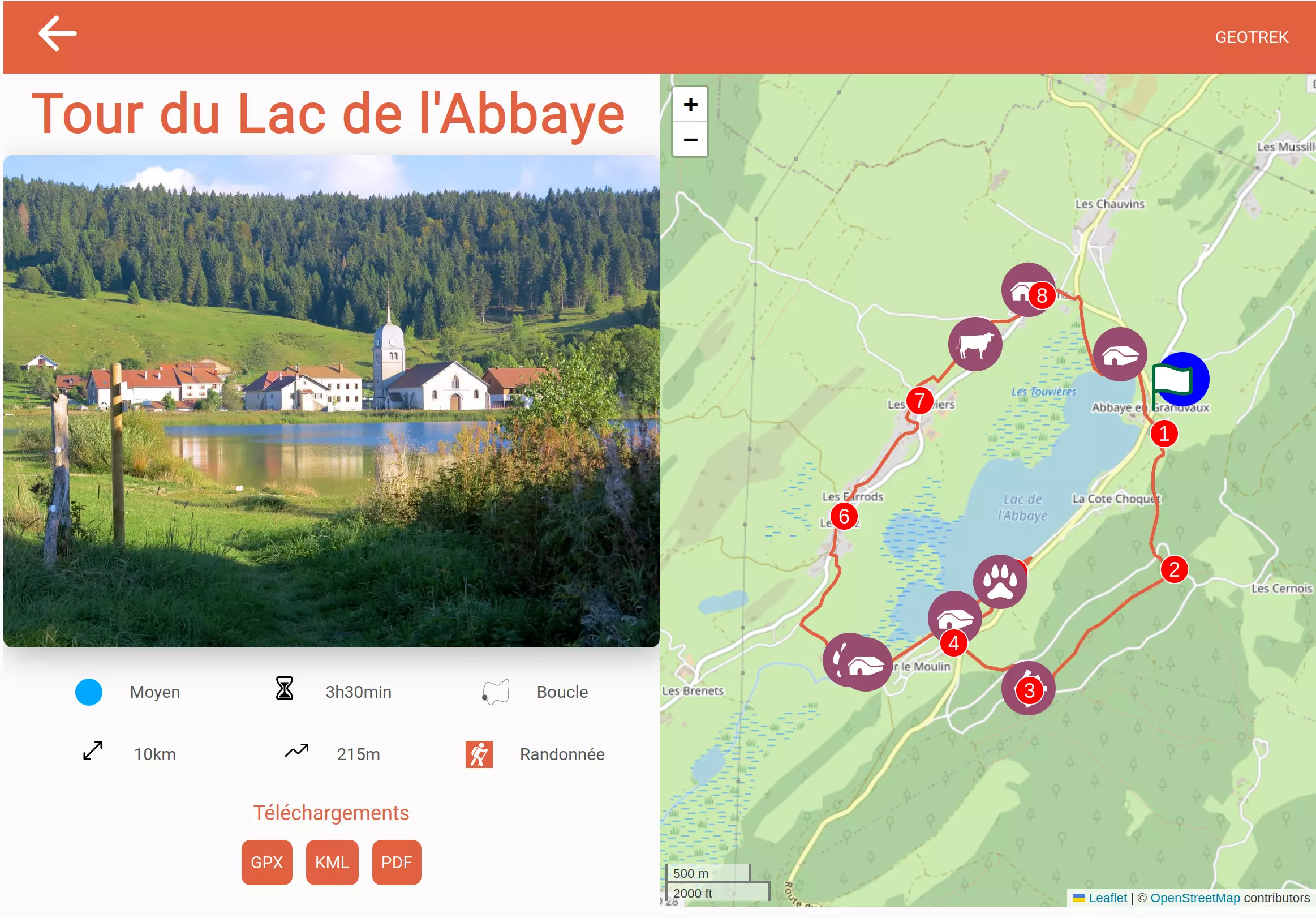
- Au clic sur un itinéraire de la liste, une fiche "détail" s'ouvre avec l'ensemble des éléments textuels (dont POI, zones sensibles, lieux de renseignement, recommandations, et étiquettes) définis dans Geotrek ainsi que toutes les photos associées à l'itinéraire
- Depuis la fiche "détail", l'utilisateur peut télécharger les traces GPX/KML de l'itinéraire ainsi que sa fiche PDF
- Le contenu de la vue "liste" est synchronisé avec les éléments affichés sur la carte
- L'utilisateur peut copier l'URL d'une fiche "détail" pour la partager auprès d'autres internautes
Personnaliser Geotrek Widget
Cette section illustre l'intégration du Geotrek Widget dans le code HTML d'un site Web.
Le widget se présente sous la forme d'un tag HTML embarquant toutes les configurations nécessaires, par exemple :
<grw-app api="https://randoadmin.parc-haut-jura.fr/api/v2/" language="fr" url-layer="https://wxs.ign.fr/cartes/geoportail/wmts?&REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&STYLE=normal&TILEMATRIXSET=PM&FORMAT=image/png&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" attribution="© IGN" color-primary="#c73174" color-primary-shade="4a0021" color-primary-tint="#974c6e" color-trek-line="#6b0030" color-departure-icon="#006b3b" color-arrival-icon="#85003b" color-sensitive-area="#4974a5" color-poi-icon="#974c6e"></grw-app>
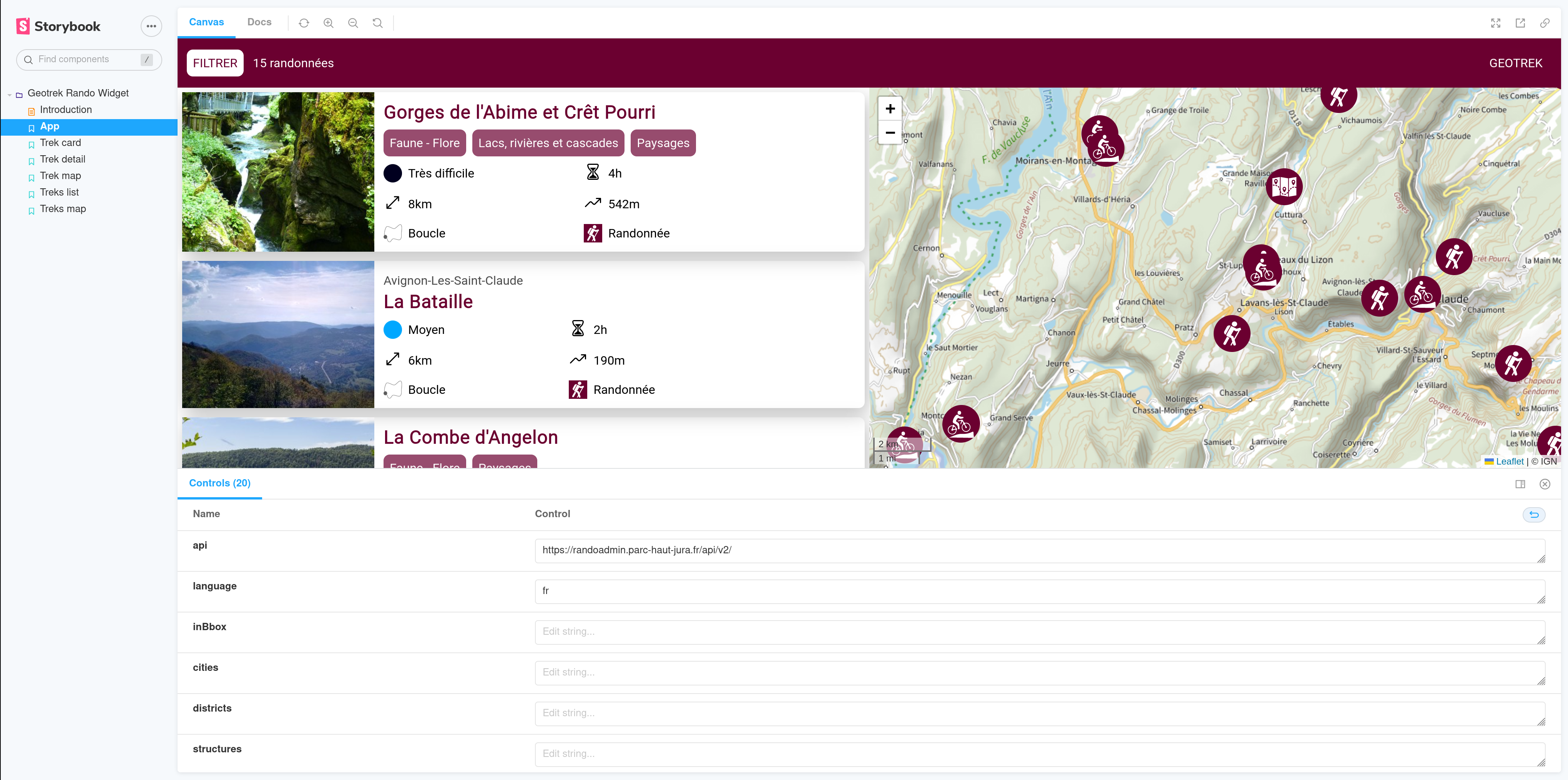
Configuration dans le Storybook
Pour faciliter la personnalisation du widget et la génération du code à intégrer sur votre site, un StoryBook dédié à ce projet a été créé à l'adresse suivante : https://geotrekce.github.io/Geotrek-rando-widget/?path=/story/geotrek-rando-widget--app

1. Votre API doit au préalable autoriser les requêtes issues de geotrekce.github.io
2. Adapter le code du widget dans le Storybook en éditant les controls : changer le fond de plan cartographique, les couleurs, la langue, l'attribution, l'API, les paramètres de requête
3. Se rendre sur l'onglet Docs puis cliquer sur Show code pour afficher le code source qu'il vous faudra inclure dans votre site Web
Intégration sur son site Internet
1. L'API doit au préalable autoriser n'importe qui à accéder aux données ou autoriser explicitement un nom de domaine
2. Copier-coller ces balises HTML dans la section <head></head> de votre site web
<link rel="stylesheet" href="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.css" />
<script type="module" src="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.esm.js"></script>
<script nomodule src="https://rando-widget.geotrek.fr/latest/dist/geotrek-rando-widget/geotrek-rando-widget.js"></script>
3. Insérer le code source du widget généré à la dernière étape de la section précédente, dans la section de votre site Web dans laquelle il devra s'afficher
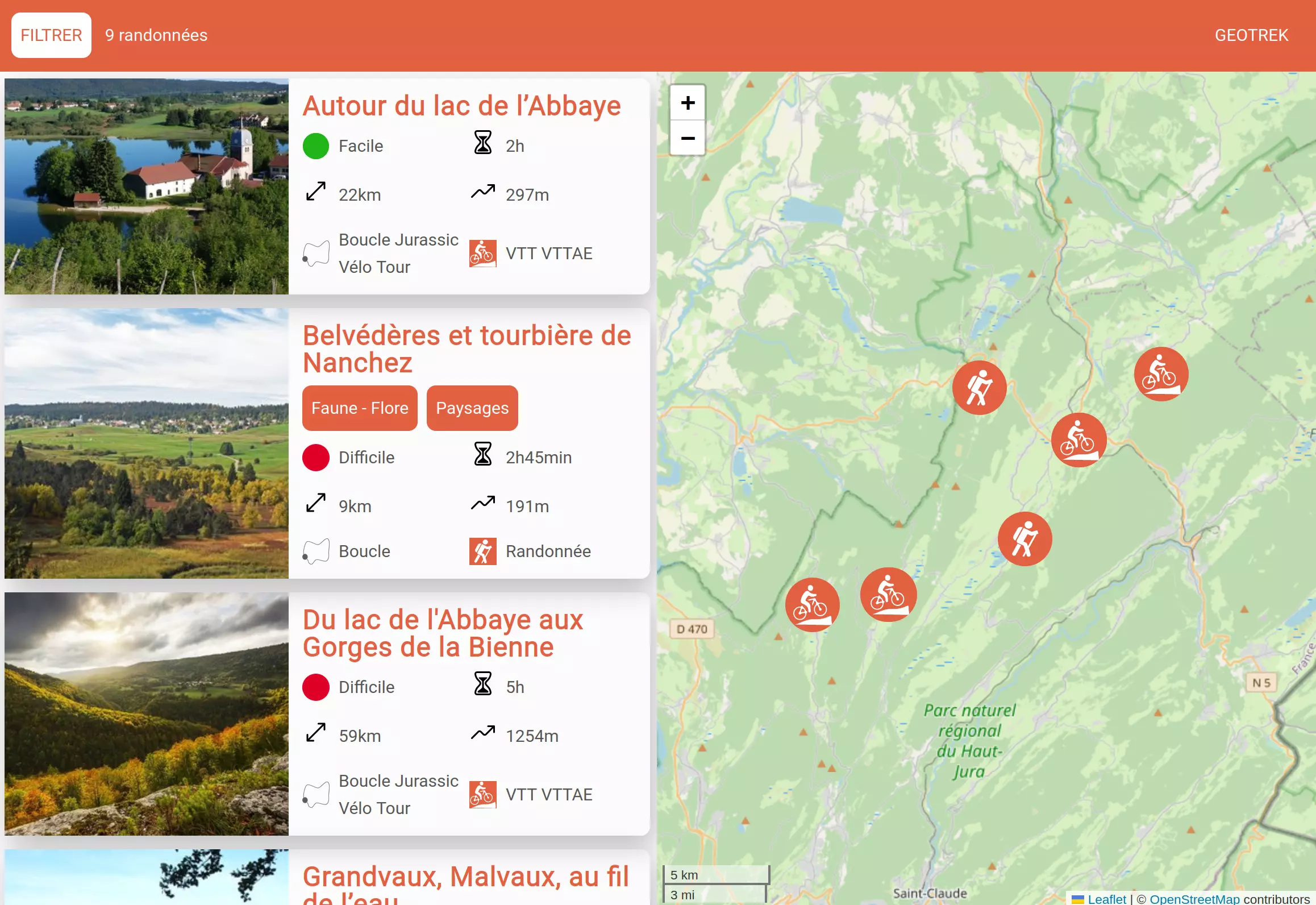
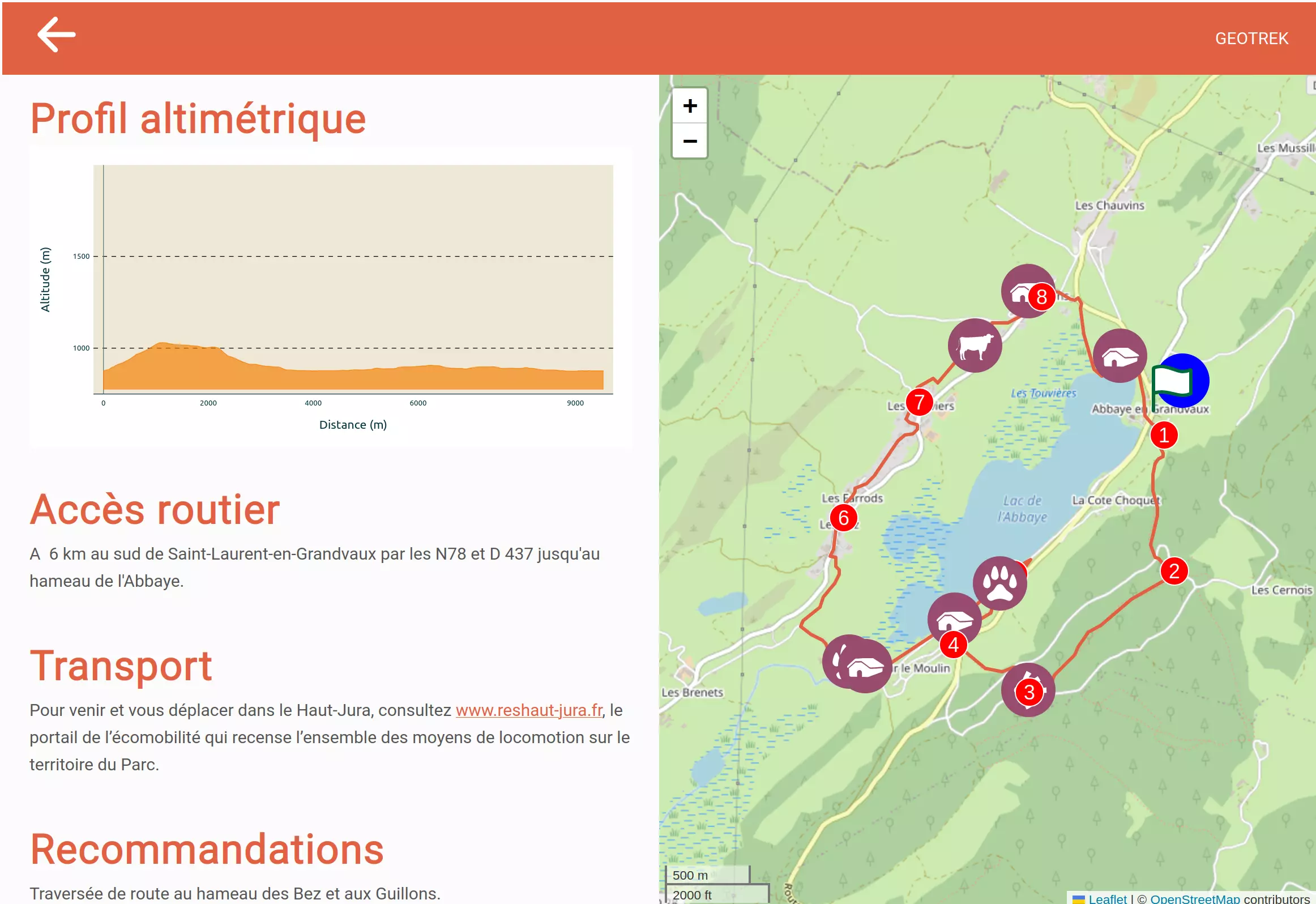
Exemple d'utilisation
Voici quelques illustrations du Geotrek Widget que l'office de tourisme Haut-Jura Grandvaux a intégré sur son site web :



Évolutions à venir
Voici une liste non exhaustive des améliorations envisagées pour le widget :
Gestion des langues
Actuellement, Geotrek Widget est configuré avec une seule langue qu’on donne en paramètre à l’initialisation de l’application. Par la suite, il proposera une manière de gérer les langues pour afficher les contenus publiés dans la bonne langue (exemple : site multilingue).
Composant cartographique
- Centrer la carte sur la vue d'un objet
- Géo-localisation de l'utilisateur
- Proposer une liste de fonds de carte sélectionnables via l'interface
- Cluster de points pour gagner en lisibilité
Comportement et design de la vue "liste"
- Au survol d'un objet dans la liste, le pictogramme est agrandi et le tracé de la randonnée est affiché
- Ajout d'un carrousel pour faire défiler plusieurs images sur la fiche du même objet
Filtrer et rechercher dans la vue "liste"
- Filtrer sur un contenu textuel
- Filtrer sur les randonnées : type de parcours, longueur, dénivelé, accessibilité, labels
- Filtrer les contenus rattachés à une commune, secteur, thème
- Réinitialiser les filtres
Vue détail d'un objet
- Avoir un carrousel d'images par objet
- Sur le tracé de l’itinéraire, affichage des flèches de direction du point de départ vers l’arrivée
- Affichage d’un profil altimétrique dynamique
- Affichage de l'ensemble des communes traversées par un itinéraire
Autres fonctionnalités
- Génération de PDF avec un modèle de document personnalisable
- Effectuer un signalement qui sera automatiquement remonté vers Geotrek-Admin (puis en fonction du paramétrage dans Suricate)
- Création d’un composant dédié permettant de valoriser le détail d’un contenu touristique : hébergements, restauration, producteurs locaux, etc.
- Permettre l'activation ou non de l’affichage des évènements touristiques dans le widget
Pour conclure
L'ajout de Geotrek Widget dans l'écosystème open source Geotrek est le résultat d'une réflexion menée sur plusieurs mois et d'un besoin poussé par de multiples territoires. Pour mener à bien un projet technique ayant l'ambition d'être facilement maintenable à l'avenir, il a fallu effectuer un choix technique permettant d'allier simplicité, légèreté, et performance.
Par conséquent, Stencil nous a semblé être la solution la plus adaptée. C'est ce que nous vous présentons dans l'article suivant pour vous aider, vous aussi, à construire pas à pas un widget.
Formations associées
Formations Geotrek
Formation Utilisation de Geotrek
Toulouse ou distanciel A la demande
Voir la Formation Utilisation de GeotrekFormations Geotrek
Formation Administration et personnalisation de Geotrek
Toulouse ou distanciel A la demande
Voir la Formation Administration et personnalisation de GeotrekActualités en lien
Geotrek et OpenStreetMap : Mise en place d’une passerelle pour une connaissance du territoire enrichie
Logiciel libre
08/09/2025

Installer Geotrek : avec ou sans segmentation dynamique ?
Logiciel libre
08/09/2025

Créer une application en tant que composant web avec Stencil
Application Web & Mobile
04/04/2023


