Makina Blog
LeafletJS et les popovers / modales d'Ionic
Une solution rapide et efficace au problème de compatibilité entre les cartes #leafletjs et les popovers / modales #ionic.
Le contexte
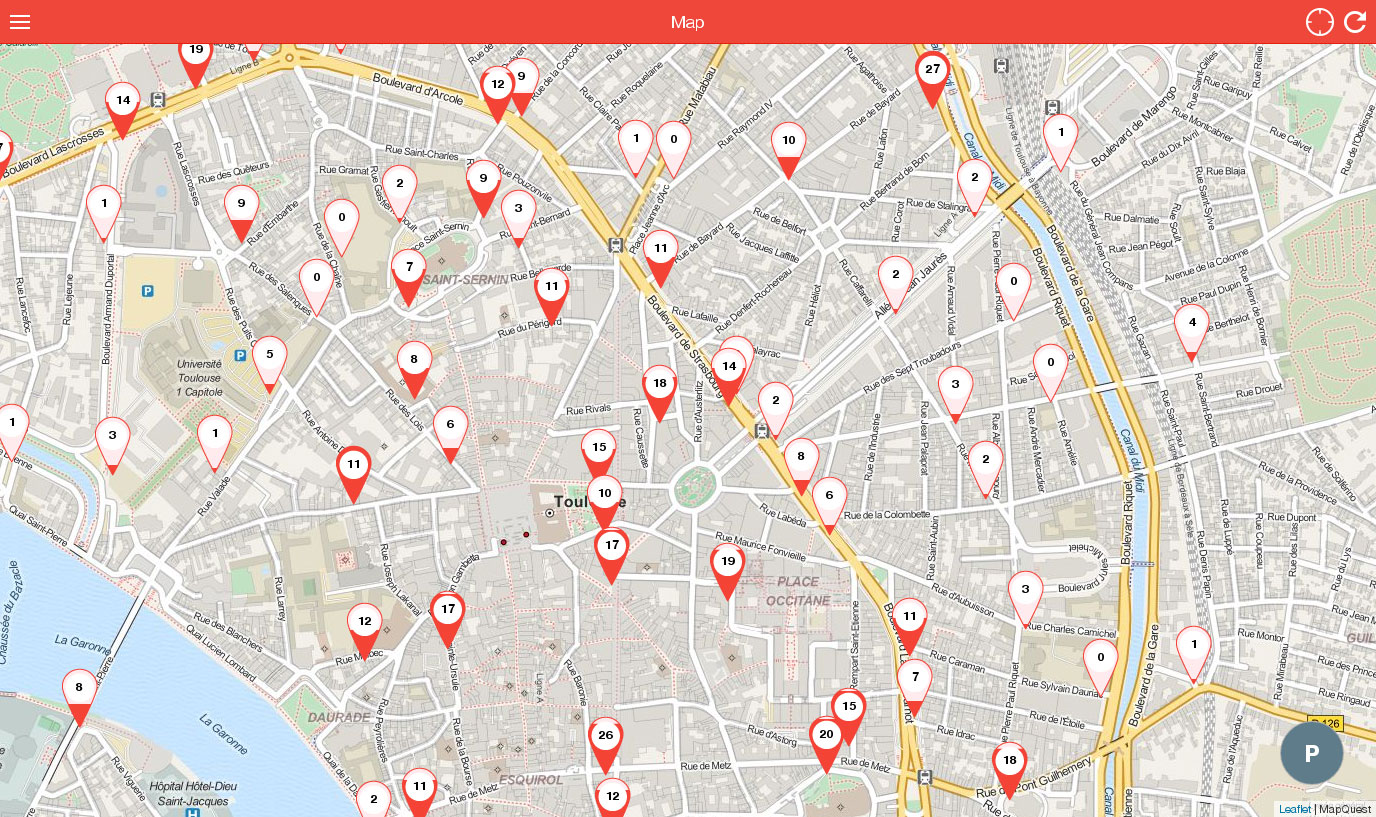
Quoi de mieux qu'une petite carte Leaflet (optimisée mobile) pour accompagner notre nouvelle application hybride réalisée avec le framework Ionic ?
Le problème
SI vous avez eu besoin d'intéractions suplémentaire sur l'une de vos vues, il est probable que vous ayez implémenté un menu ou une action amenant à l'ouverture d'une popover (ou une modale) Ionic.
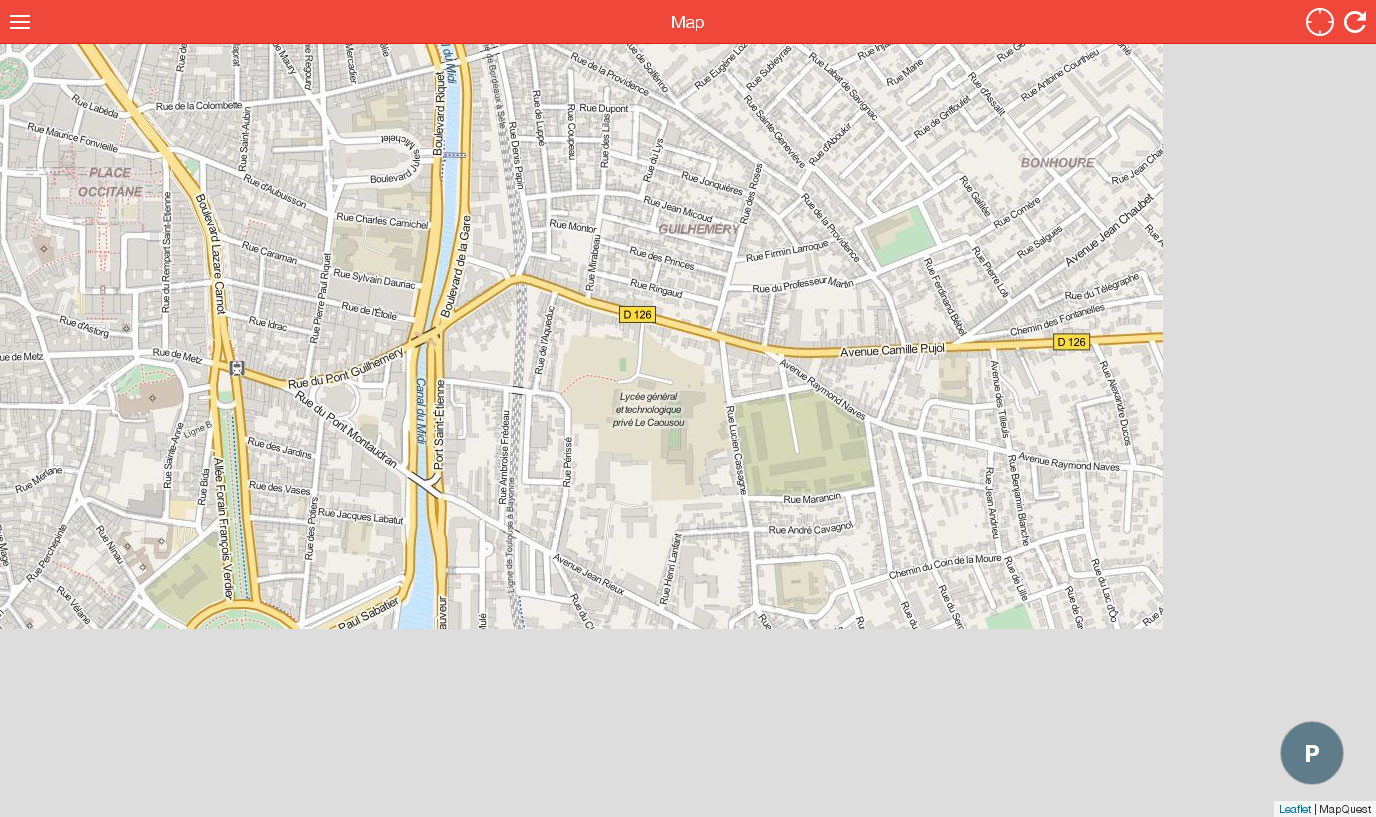
Mais si l'on teste l'ouverture du menu après l'instanciation de la carte, cette dernière perd ses marqueurs et ses repères.

L'analyse
La raison derrière cela est le déclenchement par Ionic, pour s'assurer le dimensionnment correct de sa modale, de l'événement resize du navigateur. Les popovers d'Ionic utilisant en partie le système de modale, le même bogue survient dans ce cas.
Or il se trouve que Leaflet écoute cet évènement pour redimentionner automatiquement la zone de rendu de la carte si la taille de la fenêtre change.
La solution
La solution réside donc tout simplement dans la désactivation de cette écoute, à ajouter dans les options à la création de la carte :
trackResize: false

Attention : cela désactivera le changement automatique de taille de Leaflet, pensez-donc à prévoir l'utilisation de invalidateSize dans le cas où le périphérique changerait d'orientation !
Formations associées
Formations Front end
Formation Développement d'applications JavaScript
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Développement d'applications JavaScriptFormations SIG / Cartographie
Formation Leaflet
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation LeafletActualités en lien
Geotrek et OpenStreetMap : Mise en place d’une passerelle pour une connaissance du territoire enrichie
Logiciel libre
08/09/2025

Installer Geotrek : avec ou sans segmentation dynamique ?
Logiciel libre
08/09/2025

Makina Corpus sponsorise State of the Map 2025
SIG
05/06/2025

