Makina Blog
[Conférence] Les règles de la visualisation de données 3/4 : Andy Kirk
Le 27 et 28 novembre 2020 se tenait la conférence S-H-O-W qui portait sur l'usage des règles dans la visualisation de données.
Makina Corpus a assisté à cette conférence et vous propose une sélection des interventions majeures sur le sujet. Au programme : bonnes pratiques de design, l'importance de l'objectif, la considération de son audience et des travaux sur l’interactivité en dataviz.
Retrouvez les épisodes précédents :
- Manuel Lima présente les principes de design utilisés chez Google
-
Lisa Muth (Datawrapper) nous rappelle l'importance de l'objectif de nos visualisations
Andy Kirk n'oublie pas de considérer son audience
Spécialiste de la visualisation de données, consultant, auteur et chercheur, Andy Kirk a créé le site Visualising Data qui met à disposition énormément de ressources utiles.

Pour lui, la recherche utilisateur a toute sa place dans le processus de création d'une visualisation de données. Il nous encourage à nous poser les questions suivantes dans tout projet.
Qui sont les utilisateurs ?
Caractériser son audience est la clé pour ensuite faire des choix de design adapté :
- Est-ce que ce sont des personnes que l'on connaît, qu'on peut imaginer, ou tout à fait inconnues ?
- Est-ce un individu en particulier, plusieurs, le grand public ?
- Est-ce une audience fixe ou qui va changer au court du temps ? Le nombre d'individus est-il fixe ou changeant ?
- Les personnes vont-elles être attentives avec du temps dédié ou plutôt indifférentes, leur attention étant à capter rapidement ?
- Seront-elles plutôt confiantes ou sceptiques par rapport à ce qu'on leur présente ?
Quelle compréhension souhaite-t-on faciliter ?
Il est aussi important de faire un choix sur ce que l'on va montrer aux utilisateurs. Quel est le point de rencontre entre ce que j'ai à disposition en tant que designer et ce qui est important pour l'audience ?
Andy Kirk fait ici le parallèle avec le design des télécommandes qui mettent à disposition une large quantité de boutons. Selon le type d'utilisateur, montrer toutes ces possibilités n'a pas de sens et masquer les boutons "inutiles" avec du scotch permet d'améliorer l'expérience utilisateur.

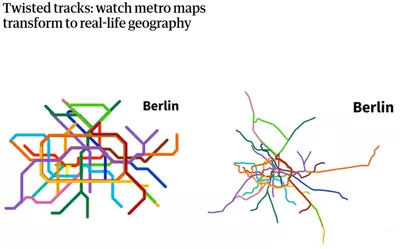
Un autre exemple est celui des plans de métro. Dans ce cas on maquille la réalité géographique pour mieux expliciter les trajectoires possibles.

Source : The Guardian, lire l'article complet sur la réalité géographique des plans de métros
Quelles sont leurs capacités ?
La lecture d'une visualisation se fait en plusieurs étapes : le fait de voir, d'interpréter puis enfin de comprendre. Chaque étape peut être optimisée en fonction de l'audience (âge, niveau d'acculturation aux graphiques, daltonisme, langue parlée …).
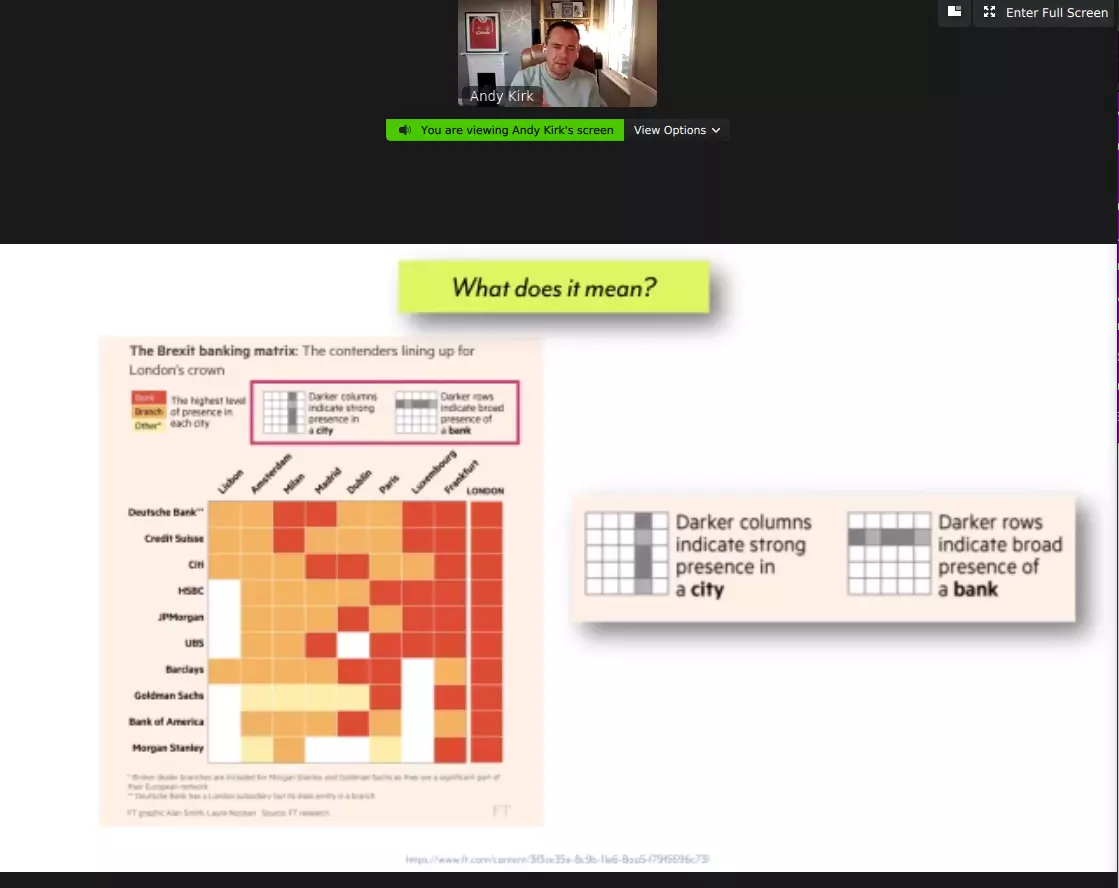
Andy Kirk nous sensibilise aussi au fait de ne pas sous-estimer les capacités d'une audience. Avec des explications visuelles et/ou textuelles, des petits tutoriels on peut faire monter en compétence les personnes qui vont interagir avec notre visualisation.

Capture d'écran de la conférence d'Andy Kirk présentant un exemple d'un journal utilisant un tutoriel pour expliquer la visualisation de données réalisée
Dans quelle situation vont-ils voir votre visualisation ?
Selon la situation (web, imprimé, tv …) et le temps disponible des personnes, il est intéressant d'adapter la présentation : la quantité de textes, le format, la disposition des éléments.
Un autre aspect important à qualifier est la fréquence d'usage : présenter des visualisations plus complexes, avec des tutoriels, est plus approprié dans le cas d'une utilisation fréquente.
Comment transmettre cette compréhension ?
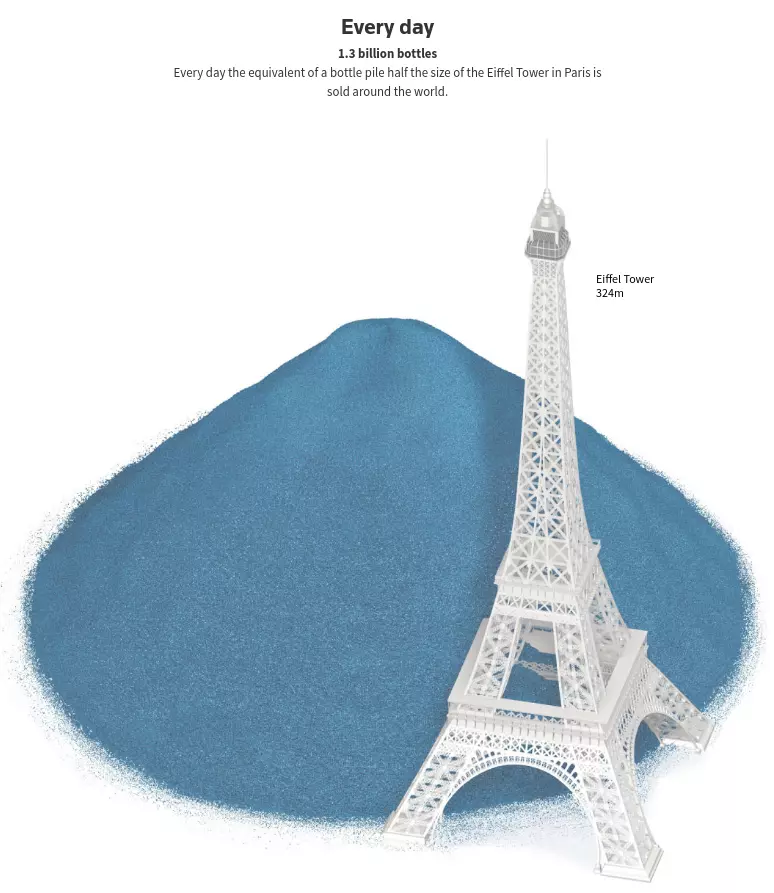
Le ton choisi a aussi son importance et il est à sélectionner en fonction de l'audience. Entre une présentation très analytique, abstraite et précise ou alors plus figurative et laissant la place aux émotions, plusieurs positions sont possibles. Andy Kirk donne l'exemple de l'article "Noyade dans le plastique" (Drowining in plastics) de Reuters Graphics qui choisit de comparer des quantités à des objets de tous les jours pour mieux transmettre des ordres de grandeur.

Article Drowning in plastic de Reuters Graphics, réalisé par Simon Scarr et Marco Hernandez
On retrouve ici des questions similaires au but de nos visualisations soulevées par Lisa Charlotte Rost dans l'article précédent. On pourrait dire que cette réalisation de Reuters Graphics s'apparente à l'expressionnisme parce qu'elle s'attache à véhiculer des émotions en utilisant des références partagées (la tour Eiffel ou d'autres monuments) qui nous permettent de nous représenter l'échelle de la quantité de bouteilles utilisées.
Rendez-vous pour le prochain épisode de cette série avec Evanthia Dimara qui nous exposera plusieurs travaux sur l'intéractivité en dataviz.
📊 Le saviez-vous ? Makina Corpus propose des formations sur la visualisation de données 📊
La visualisation pour comprendre, valoriser et communiquer à partir des données
La visualisation de données nécessite d'acquérir un socle de connaissances de base pour créer des visualisations pertinentes, nous vous proposons une journée d'acculturation pour acquérir ces notions de base et ensuite créer vos propres visualisations en suivant les bonnes pratiques de conception et de présentation.
Formations associées
Formation Dataviz
Formation à la data visualisation
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation à la data visualisationActualités en lien
[Conférence] Les règles de la visualisation de données 2/4 : Lisa Muth (Datawrapper)
Data Science
03/11/2021
Le 27 et 28 novembre 2020 se tenait la conférence S-H-O-W qui portait sur l'usage des règles dans la visualisation de données.

[Conférence] Les règles de la visualisation de données 1/4 : Manuel Lima (Google)
Data Science
28/10/2021
Le 27 et 28 novembre 2020 se tenait la conférence S-H-O-W qui portait sur l'usage des règles dans la visualisation de données.

Superset, l'outil de DataViz de AirBnB
Python
23/02/2018
Superset est un outil développé par AirBnB. Son objectif consiste à faciliter la prise de décision au sein d'une entreprise, en simplifiant l'accès à ses données. Superset permet notamment de regrouper les informations fournies par différentes sources, de créer des graphiques interactifs et de les partager sous forme de tableaux de bord.