Makina Blog
[Conférence] Les règles de la visualisation de données 1/4 : Manuel Lima (Google)
Le 27 et 28 novembre 2020 se tenait la conférence S-H-O-W qui portait sur l'usage des règles dans la visualisation de données.
Pour cette deuxième édition organisée par Graphic Hunters, un institut de formation basé aux Pays-Bas, plusieurs professionnels de la dataviz ont apporté leur éclairage sur les règles de la visualisation de données. Et il y a en pléthore sur l'usage de la couleur, des axes, des formes, de l’interactivité …
Travailler avec des règles et des bonnes pratiques est un moyen de créer des visualisations plus compréhensibles, en mettant en place des conditions favorables pour que l'audience puisse décoder et interpréter des visualisations simples ou complexes plus facilement. D'un autre côté, même en se saisissant de toutes les règles, chaque visualisation est différente. Utiliser sa créativité pour jouer avec des règles parfois trop restrictives et créer de nouvelles manières d'exprimer un message est aussi une voie possible.
Makina Corpus a assisté à cette conférence et vous propose une sélection des interventions majeures sur le sujet dans cette série de 4 articles
- Manuel Lima présente les principes de design utilisés chez Google
- Lisa Muth (Datawrapper) nous rappelle l'importance de l'objectif de nos visualisations
- Andy Kirk souligne l'importance de considérer son audience
- Evanthia Dimara insiste sur l’interactivité dans nos visualisations
Commençons par la première intervention.
Manuel Lima présente les principes de design utilisés chez Google
Fondateur de VisualComplexity.com et Design Lead chez Google, Manuel Lima est aussi professeur à la Parsons Design School. Après plusieurs années à créer des produits et des expériences, il s'intéresse aux principes de design appliqués à la visualisation de données. Comment réussir à communiquer une information visuelle avec efficacité, efficience, élégance, précision et favoriser la compréhension ?
Avant tout, il rappelle la distinction entre deux modalités quand à l'usage de la dataviz (qui peuvent se combiner) : l'exploration et la présentation.

Quelle que soit la modalité choisie, il est important de prendre en compte des principes (plus vaste et généraux que des règles précises à appliquer) que lui et son équipe ont mis en place après des expérimentations en interne et la collection de principes établis.
Il détaille les 3 premiers principes (l'intégralité peut être retrouvée dans les ressources à la fin de l'article).
Être honnête
L'exactitude des données est un point clé. En présentant des données, il nous incombe une responsabilité éthique à la fois sur la collecte des données (vérifier les sources), l'analyse (laisser ses idées reçues de côté) et l'encodage (ne pas cacher ou dénaturer les données). Il est important de prendre en compte :
- L'intégrité : représenter fidèlement les données visuellement (attention à la 3D, les axes qui ne commencent pas à zéro …) ;
- La transparence : attribuer les données, être conscient de comment elles ont été collectées et des potentiels biais associés ;
- La clarté : décrire précisément ce que l'on présente avec des titres, des descriptions et annotations explicites. Cela aide à réduire la charge cognitive à la lecture d'une visualisation.

Proposer de l'aide
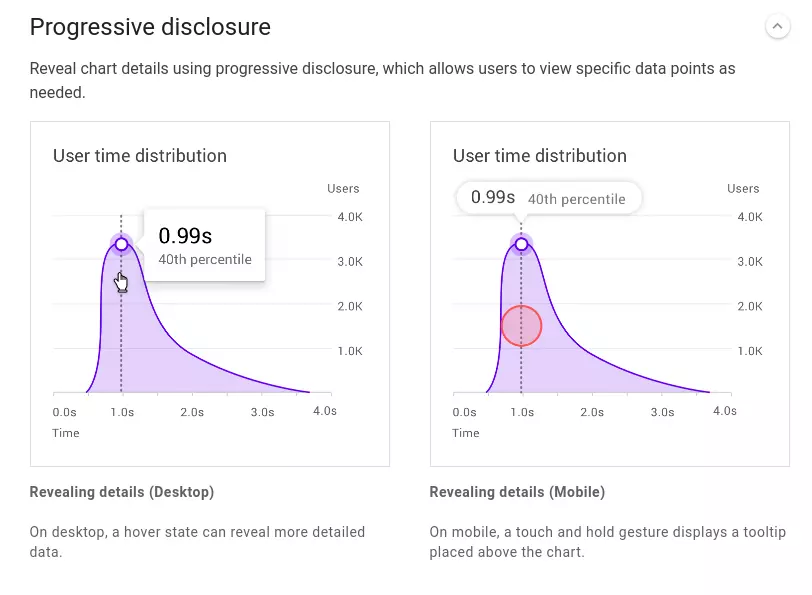
La plus-value d'une visualisation peut être grandement améliorée en ajoutant du contexte et en aidant l'utilisateur à interagir avec une visualisation. Comment ?
- Mettre en lumière : attirer l'attention sur des zones de la visualisation (à utiliser avec parcimonie) ;
- Guider l'utilisateur pour naviguer : avec par exemple un tutoriel à la première utilisation pour montrer comment l'interface fonctionne, et en construisant des états vides qui ont du sens (avant que l'utilisateur ait réalisé une action ou quand il n'y a pas de données disponibles). Cela peut être une animation ou un graphique basé sur des données d'exemple. Un autre point important et de fournir des infobulles (tooltip) ou des annotations qui répondent à des questions sans avoir besoin de faire une action supplémentaire ;
- Permettre la comparaison : via des boutons ou des petits multiples, comparer permet de créer une meilleure compréhension des données et du contexte.
Ravir les utilisateurs
Le mot d'ordre ici est de toujours surpasser les attentes et créer un produit intuitif.
- Le paradigme esthétique / facilité d'utilisation : des recherches ont montré qu'un défaut était plus facilement pardonné à un outil esthétique, car il semble plus facile d'utilisation ;
- La manipulation directe : pour simplifier l'utilisation d'un outil, il est intéressant de permettre l'interaction directe avec les éléments présentés sans devoir cliquer ailleurs dans un menu (par exemple en cliquant sur les données pour les filtrer). Moins de clics pour atteindre un but améliore l'usage ;
- Le mouvement : utilisé avec parcimonie il peut souligner le sens des données (par exemple pour effectuer une transition entre deux états). Il peut permettre aussi de montrer une animation pendant un chargement ou quand il n'y a pas de données disponibles.
Des exemples de ces principes sont disponibles dans les ressources-ci dessous.

Exemple de principes disponible sur le site Material Design
Pour approfondir cette thématique
Rendez-vous pour le prochain épisode de cette série avec Lisa Charlotte Rost de chez Datawrapper qui nous rappelle l'importance de l'objectif de nos visualisations.
📊 Le saviez-vous ? Makina Corpus propose des formations sur la visualisation de données 📊
La visualisation pour comprendre, valoriser et communiquer à partir des données
La visualisation de données nécessite d'acquérir un socle de connaissances de base pour créer des visualisations pertinentes, nous vous proposons une journée d'acculturation pour acquérir ces notions de base et ensuite créer vos propres visualisations en suivant les bonnes pratiques de conception et de présentation.
Formations associées
Formation Dataviz
Formation à la data visualisation
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation à la data visualisationActualités en lien
Calculez sur GPU avec Python – Partie 3/3
Data Science
20/02/2025

[Conférence] Les règles de la visualisation de données 3/4 : Andy Kirk
Data Science
07/12/2021
Le 27 et 28 novembre 2020 se tenait la conférence S-H-O-W qui portait sur l'usage des règles dans la visualisation de données.

[Conférence] Les règles de la visualisation de données 2/4 : Lisa Muth (Datawrapper)
Data Science
03/11/2021
Le 27 et 28 novembre 2020 se tenait la conférence S-H-O-W qui portait sur l'usage des règles dans la visualisation de données.


