Makina Blog
SEO & typologie de site web illustrée avec Gephi
Reconnaître une structure de site depuis sa visualisation avec Gephi
Cet article fait suite à celui la visualisation de site web avec gephi (qui contient notamment quelques configurations de base de l'outil).
À force de réaliser des audits techniques, on tombe sur de nombreuses structures de maillages internes. Leur visualisation donne souvent de jolies choses, mais on se rend compte que le maillage interne n'est pas toujours optimisé :

Pour me permettre de disposer de comparaisons à montrer au client pour illustrer les résultats que l'on cherche à atteindre, j'ai décidé de les réaliser directement à partir de modèles théoriques ou d'exemples concrets. Nous allons constater que les maillages optimisées produisent souvent des graphiques symétriques, ou réguliers, qu'un algorithme comprendra plus aisément qu'un réseau de pages plein d'irrégularités.
Dans la suite de l'article, nous reprendrons donc les visualisations décrites dans l'article précédent (couleur dépendant de la modularité, taille dépendant du PageRank), mais l'algorithme de spatialisation peut éventuellement changer selon les cas.
On considère également ici que l'ensemble des liens est disponible et accessible au crawl, aucune technique de "cloaking" ou d'obfuscation Javascript n'étant utilisée.
Organisation en silo
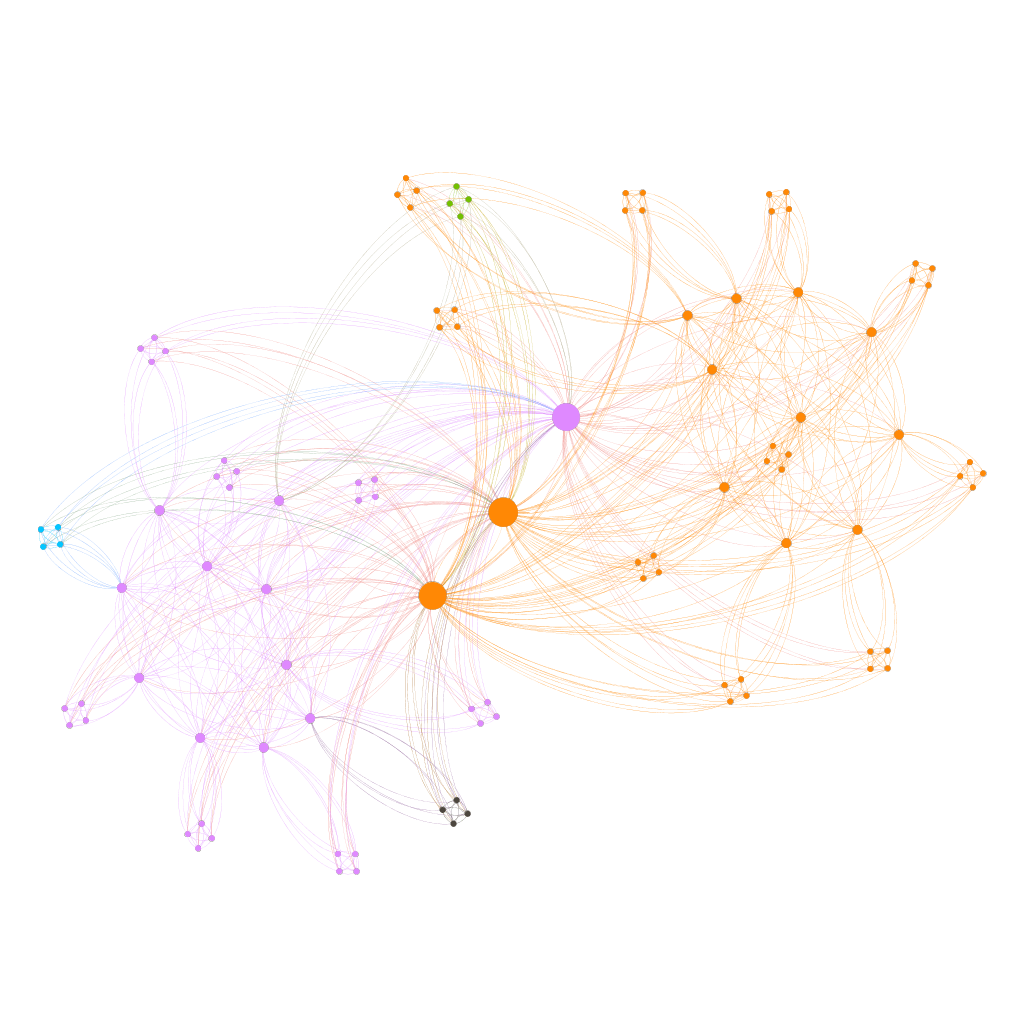
Ici, j'ai fait un test avec 2 catégories, 5 sous-catégories, et 10 pages filles pour chaque sous-catégorie, avec des liens internes "stricts" (d'après le nommage de cet article). Graphiquement, on identifie distinctement les clusters de pages filles reliées à leur sous-catégorie respective, les catégories étant plus "centrales" :

Mon fichier de test est à votre disposition si vous souhaitez étudier diverses variations ou algorithmes de spatialisation : liens_internes_silos_gephi.csv.
Par contre, l'algorithme de modularité (qui découpe le graphique en sous-réseau de couleurs distinctes) n'arrive pas à correctement positionner les sous-catégories issues de la même catégorie l'une avec l'autre (quelles que soient les valeurs qu'on donne au coefficient de résolution de la modularité). En effet, je m'attendais à n'obtenir que 2 couleurs différentes (1 pour chaque catégorie, la page d'accueil étant regroupée avec une des deux catégories), et on constate que beaucoup plus de couleurs sont obtenues.
J'ai donc essayé avec plus ou moins de catégories / sous-catégories / pages filles, et si l'on s'approche du résultat souhaité en augmentant nettement le nombre de sous-catégories (ici, 10 sous-catégories), ce n'est toujours pas parfait :

La représentation graphique ne suffit pas, mais les moteurs de recherche peuvent utiliser d'autres indices pour rapprocher les pages entre elles (comme leur URL, en distinguant les liens "montants" des liens "descendants", ou encore par les trop grosses différences de contexte sémantique entre les pages issues de catégories différentes).
L'essentiel à retenir à propos d'une bonne organisation en silos est sa représentation en petites "grappes" de pages.
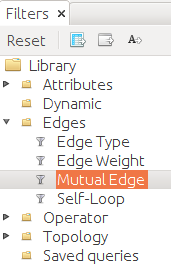
Pour aller, plus loin, vous pouvez utiliser les filtres de Gephi, notamment, le filtre qui vous permet de ne conserver que les liens mutuels :


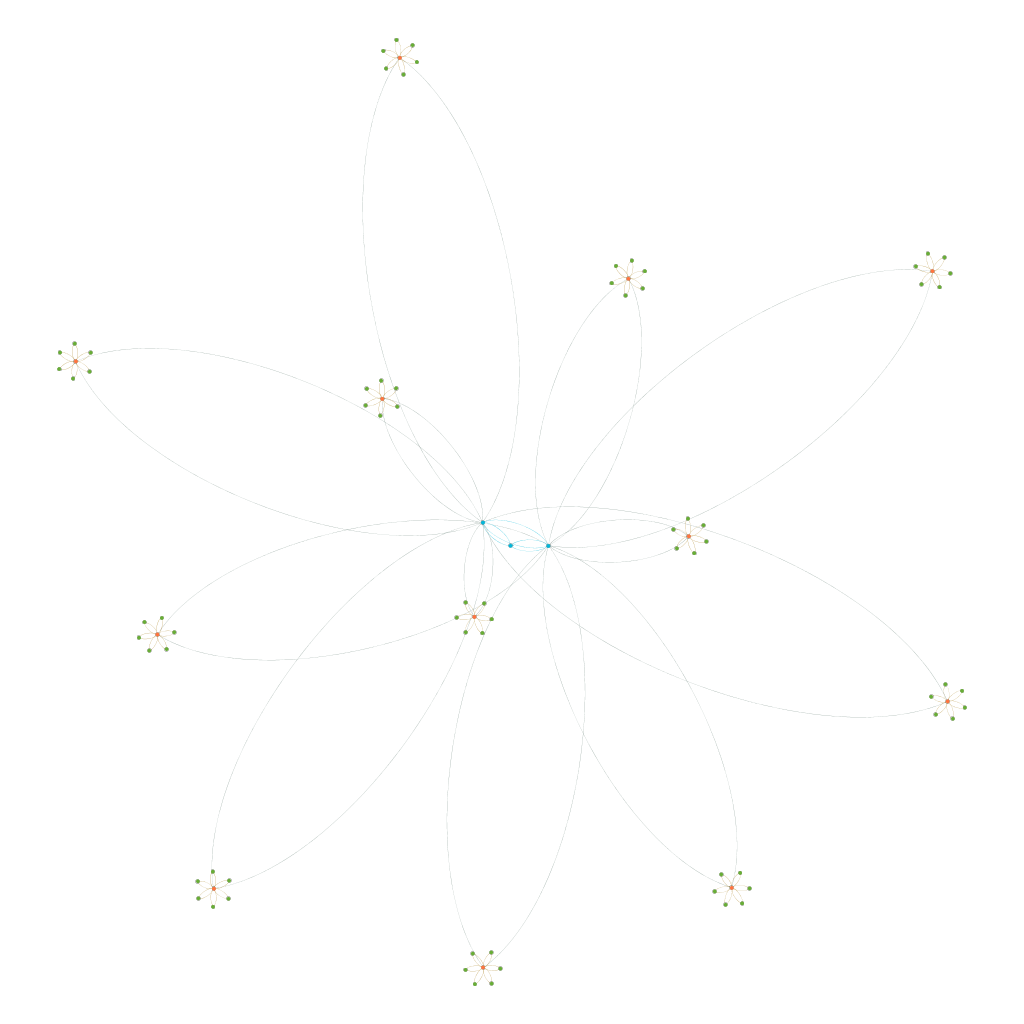
En relançant l'algorithme de répartition spatiale, nous obtenons alors un rendu graphique identifiant très clairement les silos par une splendide séparation (les couleurs sont mêmes devenues inutiles) :

Organisation "pyramidale"
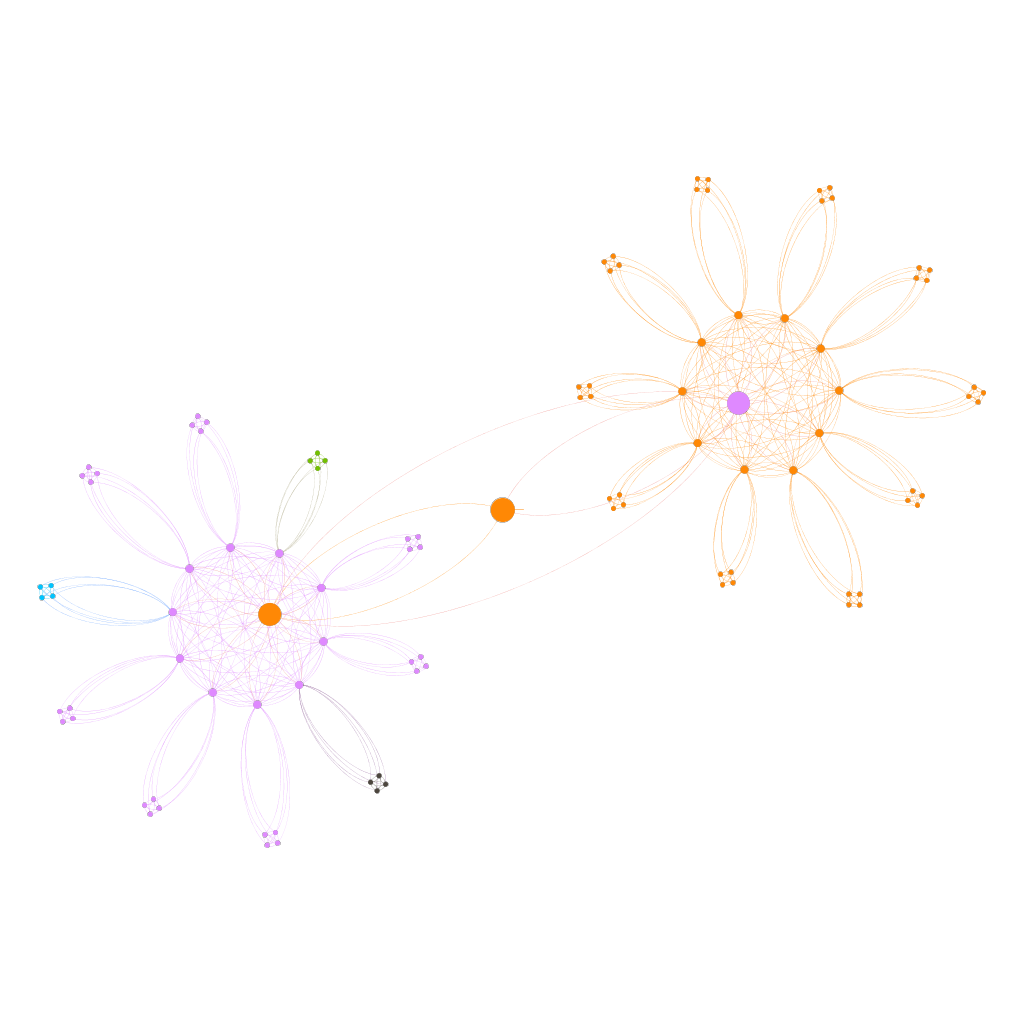
La structure de liens est sur la même base que celle ci-dessus, mais légèrement moins optimisée : on a enlevé les liens internes entre les pages de même niveau (sous-catégories et pages enfants) :

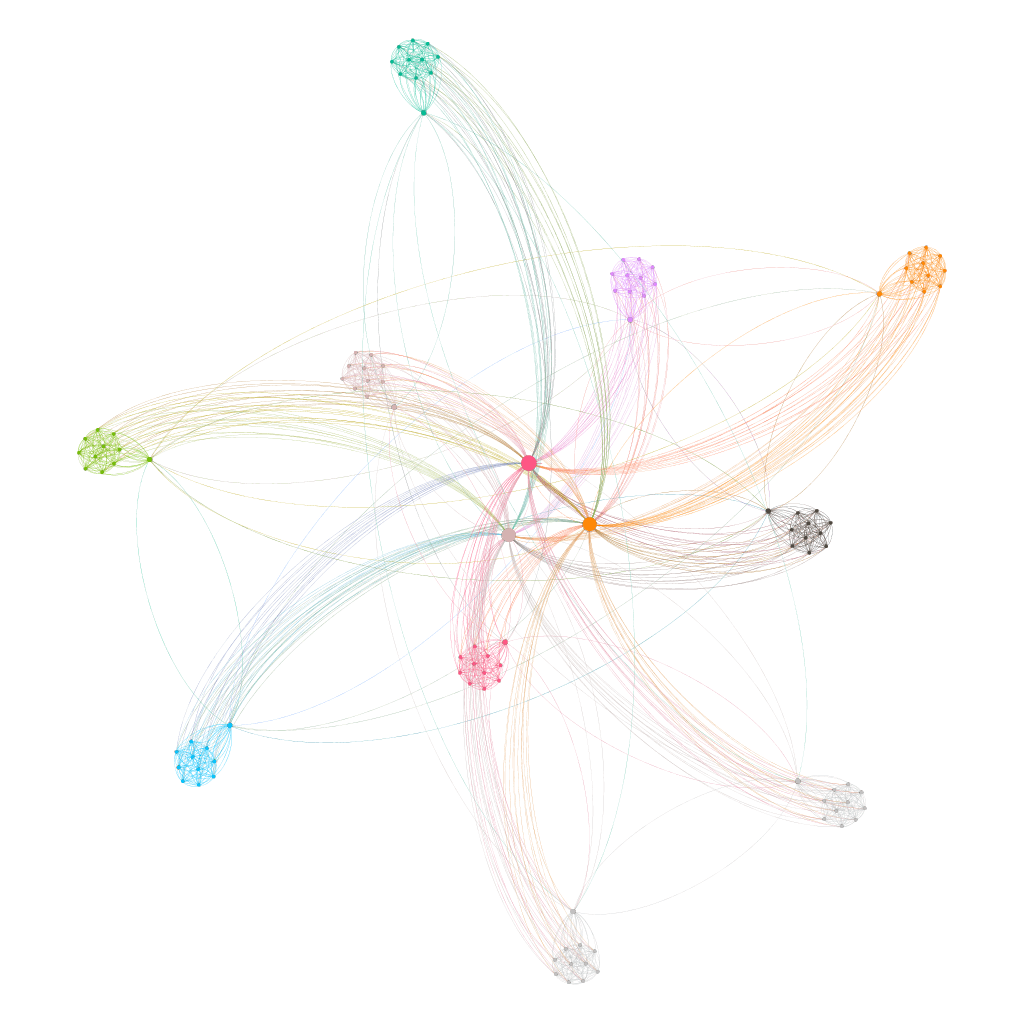
On constate que le rendu graphique est similaire, mais les grappes s'allongent en "pétales de fleur".
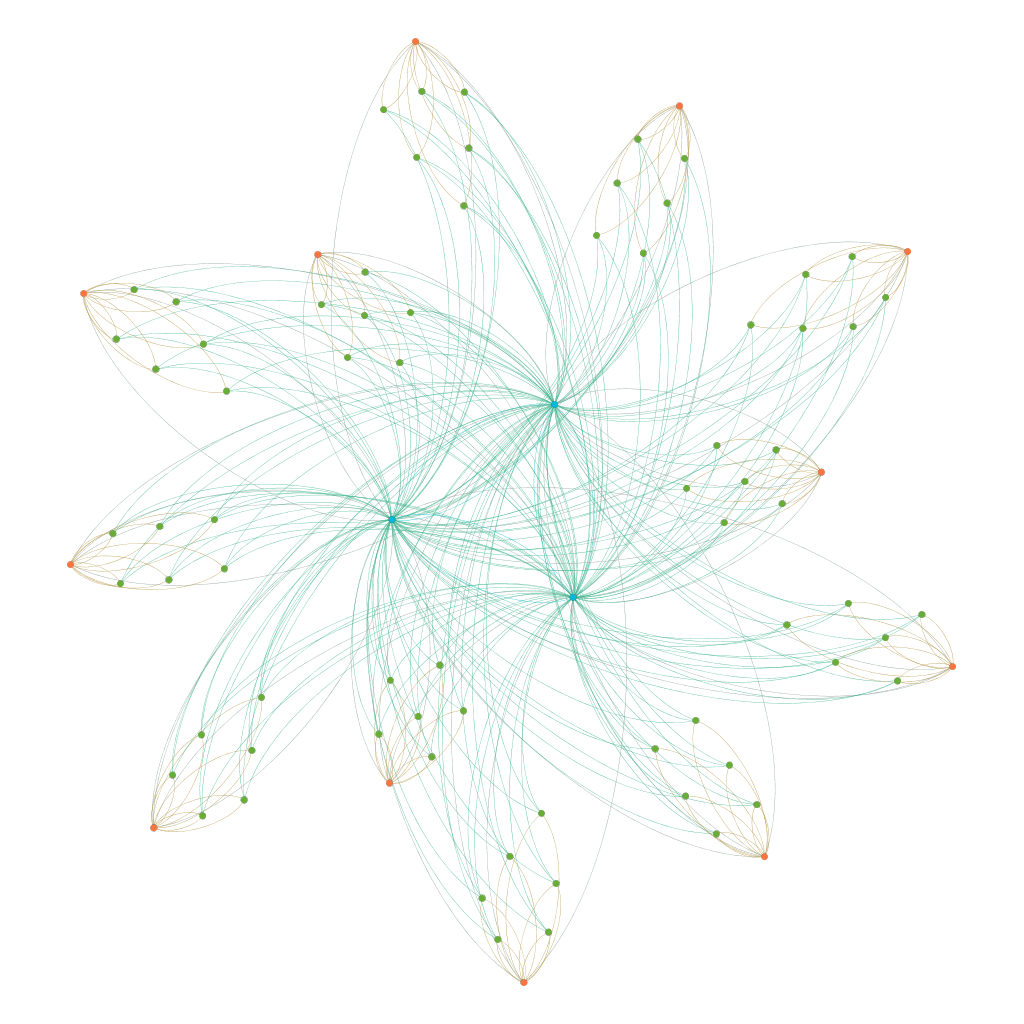
Le rendu "fleur" est encore renforcé si on se concentre à nouveau sur les liens mutuels :

Vous aurez peut-être noté sur les deux visualisations de ce paragraphe une coloration des pages en fonction de leur niveau de profondeur plutôt que de leur cluster (on se rapproche ici de ce que fait Cocon.Se). C'est réalisable en utilisant là encore les calculs de statistiques de Gephi, notamment le diamètre du réseau de pages :

Il calcule plusieurs facteurs, dont un qui est la distance moyenne d'une page à toutes les autres pages du site. Sur un site régulier, on obtient le résultat précédent, une couleur correspondant au niveau de profondeur de la page. Sur un site irrégulier (avec des niveaux de profondeur variable selon les catégories), cette métrique est par contre imprévisible et le résultat ne sera pas aussi esthétique / pratique.
Méga-menu
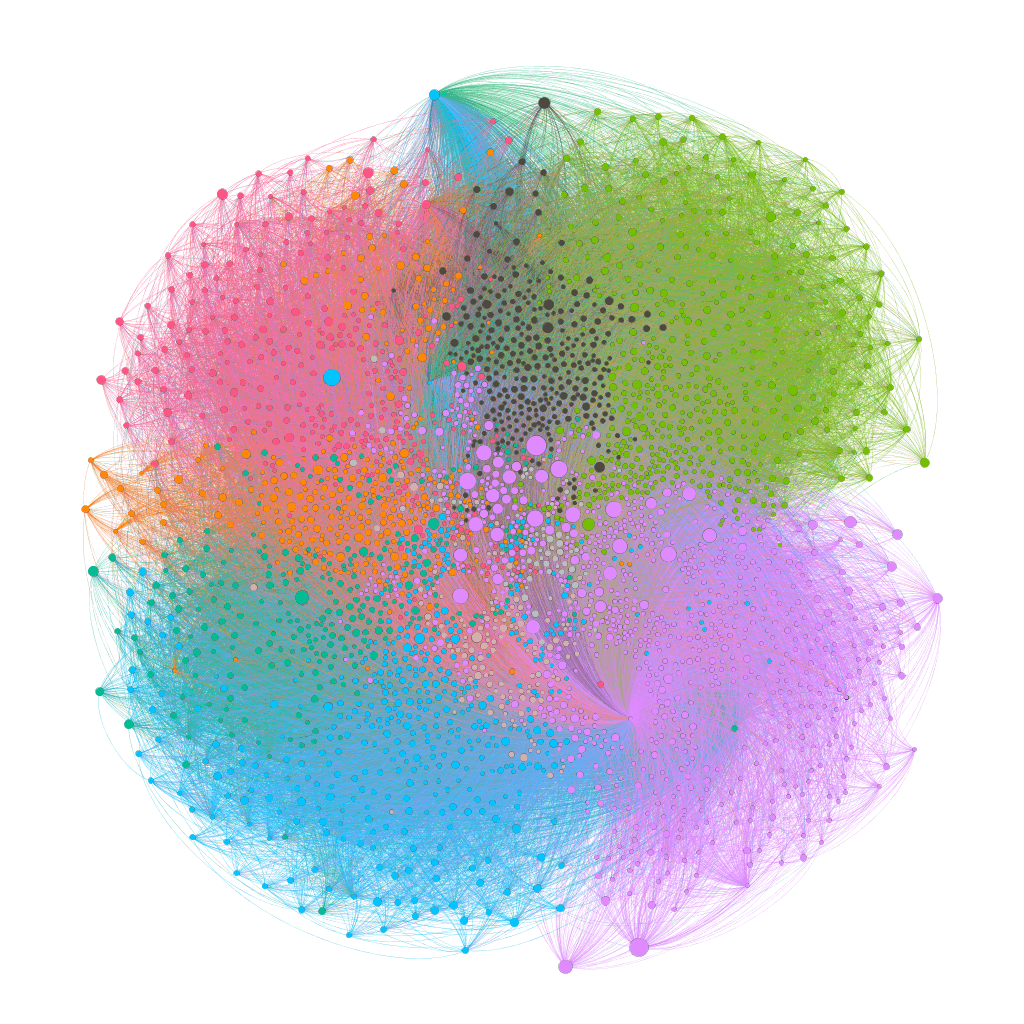
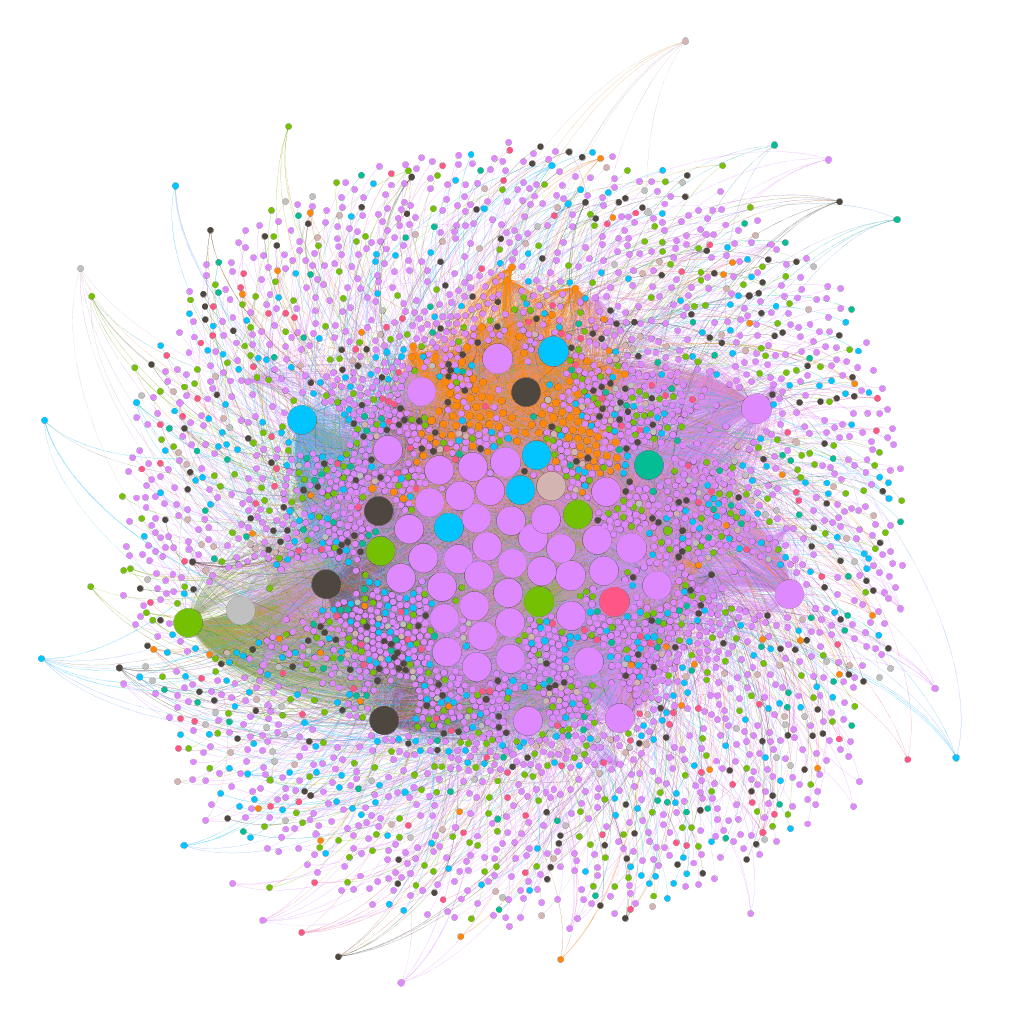
Un méga-menu s'identifie par de très nombreuses pages à PageRank interne élevé (et quasiment identique), contrairement aux exemples précédents où les différences de PageRank sont plus lissées selon les pages du site :

Souvent, cela indique également des structures avec un plus grand nombre de pages, qu'il est de fait plus difficile d'analyser directement… et d'optimiser rapidement. Plus de travail sera nécessaire, avec peut-être un zoom sur une partie restreinte du site, par exemple.
Site "One page"
Et bien, euh, …

Alors, oui, je grossis volontairement le trait, parce que ce type de site a parfois quelques pages extérieures (comme les mentions légales ou un lien vers un blog), mais ça permet de bien illustrer la différence, encore une fois, pour un client. Si l'on compare ce rendu avec celui du paragraphe précédent (où le rendu graphique fourmille de couleurs et de formes), on imagine bien qu'on ne peut apporter la même finesse ou granularité dans les indications que l'on donne aux moteurs pour le référencement du contenu.
Conclusion
Gephi comporte de nombreuses possibilités (notamment en utilisant les filtres, les statistiques, …), et permet donc d'en abuser pour des visualisations directement utilisables dans un contexte de référencement.
Notamment, en combinant des filtres et en variant les paramètres utilisés pour la coloration ou les algorithmes de spatialisation, on peut assez rapidement mettre en valeur des points d'attention. Tous n'indiquent pas un problème de conception du site, mais tous mettent en valeur une irrégularité, et donc une piste éventuelle à creuser, surtout lors d'un audit sans problème immédiatement apparent. À vos visualisations, maintenant !
Actualités en lien
Calculez sur GPU avec Python – Partie 3/3
Data Science
20/02/2025

Calculez sur GPU avec Python – Partie 2/3
Data Science
11/02/2025

SEO & visualisation de site : allons plus loin avec Gephi
Data Science
05/05/2016
On peut diagnostiquer de nombreux problèmes SEO lors de la visualisation d'un site web avec Gephi, à condition d'être méthodique.


