Makina Blog
Profil d'élévation avec des tuiles vectorielles
Comment calculer un profil d'élévation côté client en utilisant des tuiles vectorielles
Préparation des données
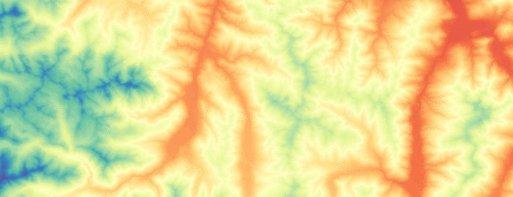
Les données d'altitude proviennent de SRTM en format raster. Elles sont converties en vecteur puis importées dans une base de données PostGIS.
Les tuiles vectorielles sont ensuite construites grâce à utilery. Pour en apprendre plus sur la génération de tuiles vectorielles, vous pouvez lire cet article.
Les requêtes dans la base de données sont adaptées à l'échelle de la tuile :
- à petite échelle, on peut se permettre de simplifier les géométries et de fusionner les polygones dont les valeurs d'altitude sont proches. Par exemple, les géométries sont fusionnées par classe de 25m au niveau de zoom 11 :
minzoom: 11 maxzoom: 11 sql: |- SELECT ST_SimplifyPreserveTopology(ST_Union(geom),!pixel_width!/2) AS way, (ceil(dn/25)*25) AS ele FROM n42e000_3857 WHERE geom && !bbox! GROUP BY (ceil(dn/25)*25) - à grande échelle, on souhaite en revanche accéder aux données originales non généralisées. Les géométries des mailles adjacentes ayant la même altitude sont quand même fusionnées :
minzoom: 11 maxzoom: 11 sql: |- SELECT ST_Union(geom) AS way, dn AS ele FROM n42e000_3857 WHERE geom && !bbox! GROUP BY dn
Construction dynamique du style
Il n'est pas encore possible dans MapBox GL JS d'avoir un style de rendu dépendant des données (par exemple la couleur d'affichage du polygone en fonction de la valeur de l'altitude). Il est donc nécessaire de construire en JavaScript le style, en choisissant des classes de valeurs auxquelles est attribuée une couleur.
La base du style contient des métadonnées, la source des données à utiliser, ainsi que deux premières couches à afficher :
- une couche
backgroundpour afficher une couleur de fond quand aucune donnée n'est présente ; - une couche
ele-emptyà afficher en blanc lorsque l'altitude n'est pas disponible dans le polygone.
{
"version": 8,
"name": "SRTM",
"sources": {
"srtm": {
"type": "vector",
"tiles": [
"http://localhost:8001/tiles/{z}/{x}/{y}.pbf"
],
"maxzoom": 13,
"minzoom": 10
}
},
"sprite": "mapbox://sprites/fredericbonifas/cigwj549l000fajkm2cwj4gpx",
"glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf",
"layers": [{
"id": "background",
"type": "background",
"paint": {
"background-color": "#dedede"
},
"interactive": true
}, {
"id": "ele-empty",
"type": "fill",
"source": "srtm",
"source-layer": "ele",
"layout": {},
"filter": [
"==",
"ele",
"NaN"
],
"paint": {
"fill-color": "#ffffff"
},
"interactive": true
}],
"created": "2016-05-30T17:49:00.268Z",
"id": "srtm-1",
"modified": "2016-05-30T17:49:00.268Z",
"owner": "fredericbonifas",
"draft": false
}
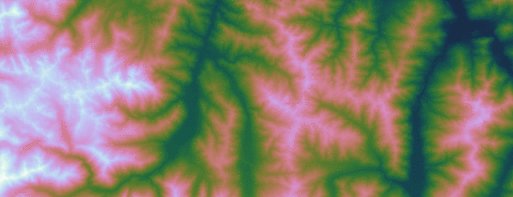
Les différentes couches à afficher sont ensuite ajoutées dynamiquement au style. La plage d'altitude à afficher allant de 0 à 3000 m, 120 couches par plages de 25 m sont ainsi créées. Leur couleur d'affichage peut alors dépendre de la valeur d'une propriété de l'objet. Une palette de couleur créée avec chroma.js renvoie cette couleur en fonction de la valeur donnée : var spectralScale = chroma.scale('RdPu').domain([0, 3000]);
for (var p = 0; p < 120; p++) {
var style = {
"id": "ele-" + p,
"type": "fill",
"source": "srtm",
"source-layer": "ele",
"layout": {},
"interactive": true,
"paint": {
"fill-color": spectralScale(p * 25).hex()
},
"filter": [
"all",
[
">=",
"ele",
(p * 25)
], [
"<",
"ele",
((p + 1) * 25)
]
]
};
srtmStyle.layers.push(style);
}
map.setStyle(srtmStyle);
Récupération des données dans les tuiles vectorielles
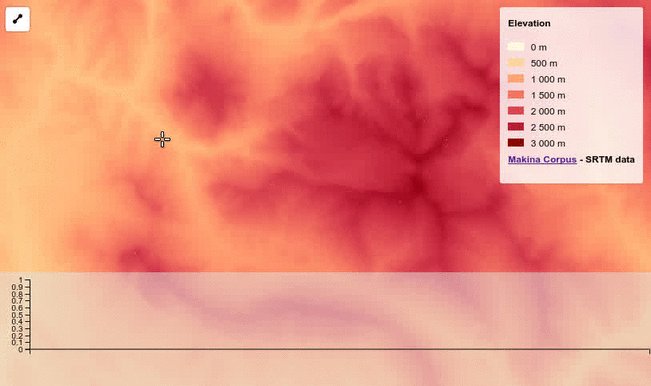
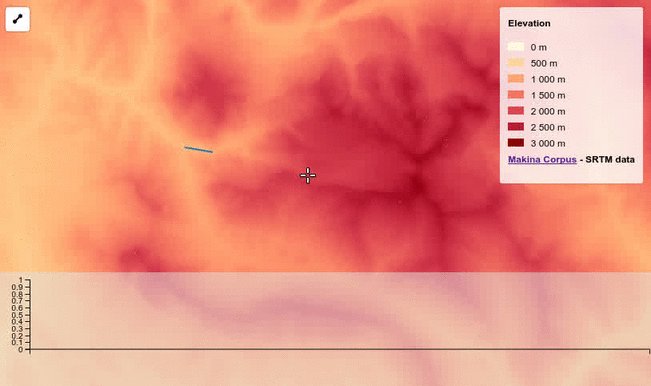
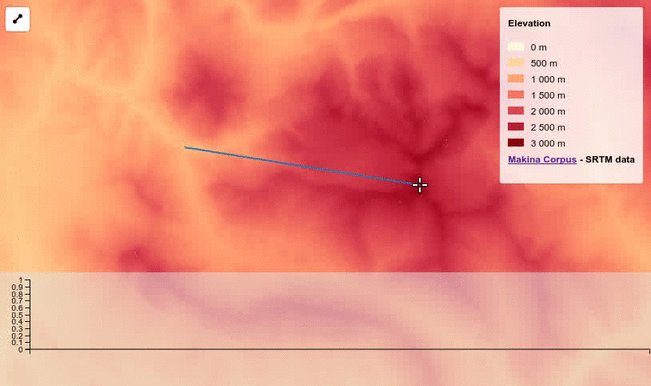
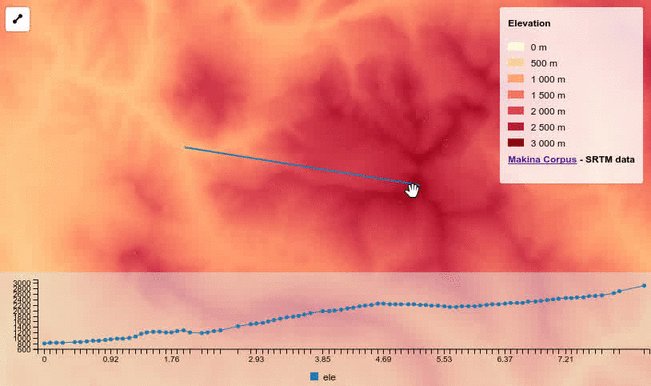
Une fois les tuiles affichées, il est possible de les requêter.
MapBox GL Draw fournit un outil de dessin de ligne. Une fois dessinée, 100 points sont interpolés sur cette ligne, puis les valeurs d'altitude sont récupérées grâce à la fonction queryRenderedFeatures de MapBox GL JS, qui renvoie les objets présents en un point de la carte. Le profil d'élévation peut alors être tracé.

Avantages de cette solution
Les tuiles vectorielles permettent pour ce cas d'utilisation de :
- avoir une unique source de données pour l'affichage et la récupération de données ;
- avoir accès côté client aux données attributaires nécessaires et ainsi de ne pas avoir besoin d'un serveur qui s'occuperait de ces calculs de profils altimétriques ;
- changer de style dynamiquement sans avoir besoin de regénérer les tuiles.

Actualités en lien
Geotrek et OpenStreetMap : Mise en place d’une passerelle pour une connaissance du territoire enrichie
Logiciel libre
08/09/2025

Installer Geotrek : avec ou sans segmentation dynamique ?
Logiciel libre
08/09/2025

Makina Corpus sponsorise State of the Map 2025
SIG
05/06/2025

