Celian Garcia
Derniers articles
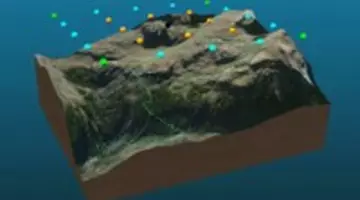
Cartographie 3D : Position initiale d'une caméra en fonction de la topographie d'un terrain.
SIG
27/06/2014
Cet article explique comment on a initialisé la position de la caméra dans Geotrek 3D, en tenant compte de la topographie du Modèle Numérique de Terrain.
Image

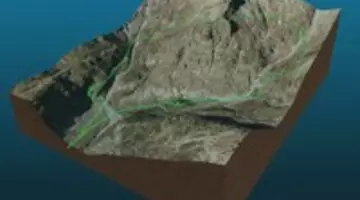
Une randonnée en 3D grâce à BabylonJS ! Partie 3 : Les textures
SIG
14/05/2014
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La 3ème et dernière partie parle de l'application des textures sur le terrain tuilé.
Image

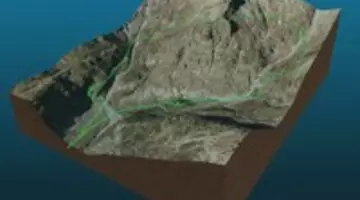
Une randonnée en 3D grâce à BabylonJS ! Partie 2 : Le chemin
Geotrek
14/05/2014
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La deuxième partie explique les étapes de la création du chemin.
Image

Ses projets
Aucun contenu à afficher.
