Makina Blog
Une randonnée en 3D grâce à BabylonJS ! Partie 3 : Les textures
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La 3ème et dernière partie parle de l'application des textures sur le terrain tuilé.
Articles précédents:
Les tuiles de terrain et le chemin sont maintenant créés, il ne reste plus qu'à appliquer les tuiles de textures aux terrains. J'ai choisi le site internet Mapbox pour mes textures car il fournit des tuiles de qualité et de grande précision (zoom jusqu'à 19) pour un prix très raisonnable.
Il faut ensuite corriger les petites imperfections par un procédé pas simple du tout : l'uv mapping,
Appliquer les textures de Mapbox
Pour utiliser les tuiles Mapbox, il faut créer un compte. Un compte gratuit permet l'accès à des tuiles simples (nom des rues etc), ce n'est qu'à partir du compte Basic (5$/mois) qu'on peut récupérer des tuiles d'images satellites. Une fois le compte créé, on peut personnaliser ses carte et chaque carte a un identifiant. Les images sont ensuite disponibles à cette adresse :
https://a.tiles.mapbox.com/v3/{id_carte}/{zoom}/{x}/{y}.png
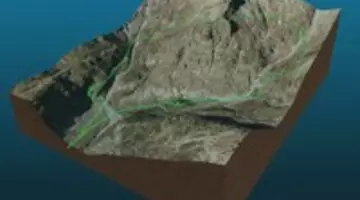
En appliquant pour chaque terrain la texture de la tuile correspondante, on remarque que la texture est tassée :
- dans les tuiles du bord
- à la jointure de toutes les tuiles

Tous ces petits entassements sont parfaitement normaux et prévisibles, mais il faut y remédier en changeant les coordonnées u et v des terrains.
UV mapping
Je ne vais pas faire l'explication en détail de la fonction qui calcule les coordonnées u et v mais voici un petit exemple qui traduit bien les manipulations nécessaires pour palier à ce problème.
Supposons qu'on ait une texture rectangulaire de 8x4 avec à gauche une partie vide, et à droite une spirale.

Essayons maintenant d'appliquer cette texture à un Mesh de 4x4 (quadrillage).

La texture est trop large pour le Mesh (fig. 1). Il va alors ''l'écraser'' pour qu'elle rentre entièrement.
Or nous ce que l'on veut c'est avoir la spirale réelle et non écrasée. On va donc changer les coordonnées u de tous les points pour qu'ils se répartissent non plus entre 0 et 1, mais entre 0.5 et 1. (fig. 2).
NB: Le nombre 0.5 se calcule en faisant 1 - (largeur du Mesh/largeur de la texture) = 1 - (4/8) = 0,5.
L'UV mapping dans BabylonJS
Dans BabylonJS, chaque Mesh contient les coordonnées u et v de tous ses points, et par défaut ces coordonnées sont réparties de 0 à 1, proportionnellement au nombre de points. C'est pour cela qu'il y a beaucoup de déformations.
Ici on a besoin de changer quasiment toutes les coordonnées u et v de nos terrains donc le mieux c'est de recréer complètement le tableau d'uvs de chaque terrain.
Pour modifier les uvs d'un mesh, rien de plus simple :
mesh.setVerticesData(myUvs, BABYLON.VertexBuffer.UVKind);
En appliquant exactement les mêmes principes qu'avec la spirale pour remplir le tableau "myUvs", la texture n'est plus écrasée.

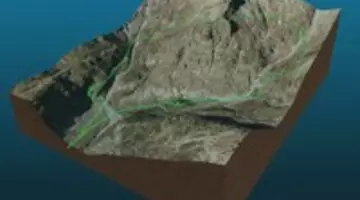
Et voilà le résultat final !
Formations associées
Formations SIG / Cartographie
Formation Leaflet
Nantes - Toulouse - Paris ou distanciel A la demande
Voir la Formation LeafletFormations Outils et bases de données
Formation PostgreSQL
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation PostgreSQLFormations SIG / Cartographie
Formation QGIS
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation QGISActualités en lien
Une randonnée en 3D grâce à BabylonJS ! Partie 2 : Le chemin
Geotrek
14/05/2014
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La deuxième partie explique les étapes de la création du chemin.

Une randonnée en 3D grâce à BabylonJS ! Partie 1 : Le terrain
Geotrek
12/05/2014
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La première partie est consacrée à la manière de créer un terrain tuilé en 3D grâce à BabylonJS.

Affichage d'un Modèle Numérique de Terrain avec Babylon.js à partir de données PostgreSQL
DevOps
03/03/2014
Récupération et exploitation de données depuis PostGIS dans le but de visualiser un Modèle Numérique de Terrain avec Babylon.js .

