Makina Blog
Une randonnée en 3D grâce à BabylonJS ! Partie 1 : Le terrain
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La première partie est consacrée à la manière de créer un terrain tuilé en 3D grâce à BabylonJS.
Le but de cet article est de détailler les points essentiels du code javascript de la première démo de Geotrek 3D. Il peut convenir à tout utilisateur de BabylonJS averti et passionné de la programmation 3D.
Il faut garder à l'esprit que l'application n'est pas encore au point et que des améliorations sont prévues. Notamment l'ajout de points d'intérets, l'intégration d'une caméra plus libre, la rectification de quelques bugs comme la vitesse d'affichage des textures, etc… Toutes les idées et remarques sont bonnes à prendre. N'hésitez pas à vous rendre sur le github du projet pour poser des questions ou proposer des améliorations !
J'ai remarqué aussi qu'il y a peu d'applications BabylonJS qui sont liées à la cartographie, voire aucune, donc si vous êtes dans ce cas là, les points abordés pourront peut-être vous aider.
Une dernière chose, les tuiles utilisées dans la démo sont dans le même système de coordonnées que Google/Bing/OpenStreetMap. Visitez ce lien pour des informations détaillées sur ce système de tuiles.
Séparer les données en tuiles
Au départ, la première approche était de créer un terrain en un seul bloc : voir article précédent. Cependant, les textures du terrain étaient sous forme de tuiles. Il a donc fallu réfléchir a la création d'un terrain tuilé.
Ce qui est compliqué c'est de créer une tuile de terrain qui a exactement les mêmes dimensions et position que la future tuile de texture.
La solution que j'ai choisi est de créer plusieurs terrains. Un pour chaque tuile en fait. Pour ça, j'ai créé un conteneur de tuiles.
Chaque tuile du conteneur sera composée de :
-
ses coordonnées z, x, y
-
un tableau de points (les points du terrain répartis)
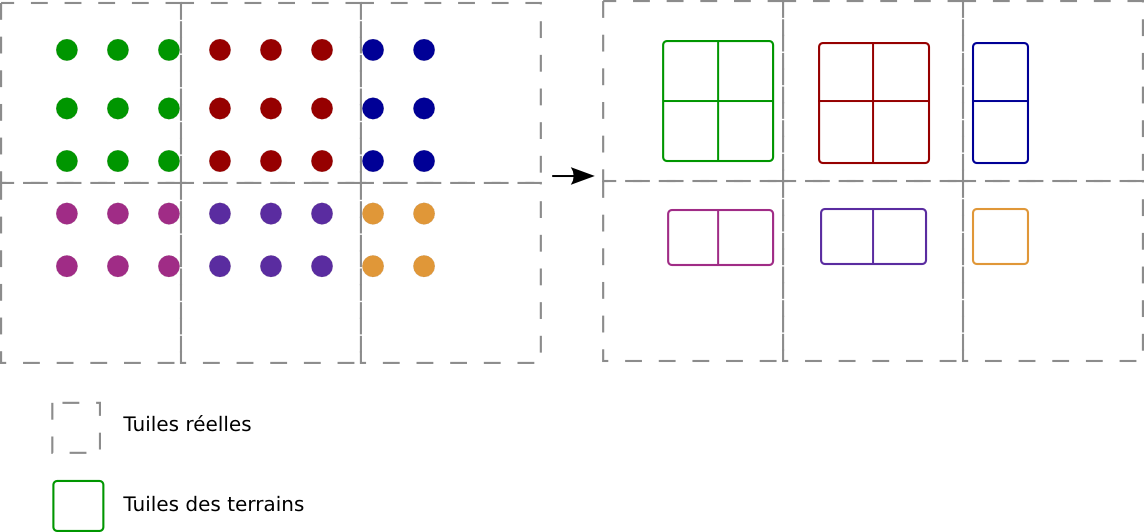
Ainsi, on parcourt tous les points du terrain et on les répartit dans les tuiles du conteneur. Voici schématiquement ce qui est réalisé :

Pour déterminer dans quelle tuile est un point, on utilise une fonction de conversion de latitudes/longitudes à coordonnées de tuile comme celle ci :
RANDO.Utils.rad2num = function (lat_rad, lng_rad, zoom) {
var lat_deg = lat_rad*180/Math.PI;
var lng_deg = lng_rad*180/Math.PI;
var n = Math.pow(2.0, zoom);
var xtile = Math.floor((lng_deg + 180.0) / 360.0 * n);
var ytile = Math.floor((1.0 - Math.log(Math.tan(lat_rad) + (1 / Math.cos(lat_rad))) / Math.PI) / 2.0 * n);
return {
"xtile": xtile,
"ytile": ytile
};
};
Il suffit maintenant, pour chaque tuile du conteneur, de créer un terrain à partir de son tableau de points:

Joindre les nouvelles tuiles/terrains
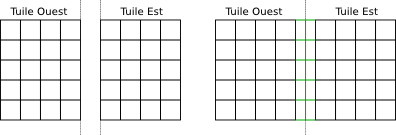
A ce stade les tuiles ne sont pas jointes. Pour obtenir un terrain qui sera le plus fidèle possible à la texture, il faut joindre les terrains à la médiane de ceux-ci :

NB: L'erreur maximum sera de δ/2 avec δ = distance entre les tuiles = distance entre 2 points voisins.
Pour faire cette fonction de jonction, il faut ajouter les points de la médiane dans les 2 tableaux et pour ça il n'y a pas de secret : dessiner, dessiner. Avec les schémas tout devient beaucoup plus simple. Enfin pour ma part !
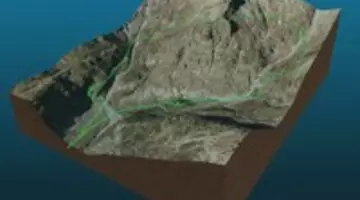
Voici le résultat après jonction :

On a toujours plusieurs terrains donc un terrain tuilé, mais les tuiles se touchent à présent.
L'article suivant Partie 2 : le chemin parle de comment créer et draper le chemin sur les tuiles de terrains.
Formations associées
Formations SIG / Cartographie
Formation Leaflet
Nantes - Toulouse - Paris ou distanciel A la demande
Voir la Formation LeafletFormations SIG / Cartographie
Formation QGIS
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation QGISActualités en lien
Une randonnée en 3D grâce à BabylonJS ! Partie 3 : Les textures
SIG
14/05/2014
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La 3ème et dernière partie parle de l'application des textures sur le terrain tuilé.

Une randonnée en 3D grâce à BabylonJS ! Partie 2 : Le chemin
Geotrek
14/05/2014
Cet article est dédié à l'explication de certains points essentiels dans le code de la première démo de Geotrek 3D. La deuxième partie explique les étapes de la création du chemin.

Affichage d'un Modèle Numérique de Terrain avec Babylon.js à partir de données PostgreSQL
DevOps
03/03/2014
Récupération et exploitation de données depuis PostGIS dans le but de visualiser un Modèle Numérique de Terrain avec Babylon.js .

