Makina Blog
L’UX au service de la communication de la transition écologique
Dans un monde en pleine évolution, la transition écologique nécessite des outils accessibles et efficaces pour guider citoyens, entreprises et particulièrement les collectivités. Afin de relever ce défi, l’Observatoire de la Transition Écologique (TEO) des Pays de la Loire a organisé un atelier UX (User Expérience). Deux jours animés par nos équipes de formation chez Makina Corpus, visant à améliorer les outils et services numériques de TEO.
Retour sur cet événement coconstruit où Voir, Percevoir, Concevoir et partager ont été les maîtres mots.
Un atelier pour mieux comprendre les utilisateurs
Un défi écologique, un défi d’usage

TEO, L’Observatoire de la Transition Écologique joue un rôle crucial en rendant accessibles des données environnementales et des analyses stratégiques aux acteurs régionaux. Pourtant, pour être véritablement impactants, ces données et ces outils doivent répondre précisément aux attentes de leurs utilisateurs. D’où l’idée d’organiser un atelier UX, une démarche centrée sur l’utilisateur, pour coconstruire des propositions adaptées et partagées.
« Nous voulions mieux comprendre comment intégrer l’usager dans nos démarches et donc travailler sur des exemples propres à notre structure pour proposer des idées d’améliorations concrètes », explique Emilie Gauthier, Directrice de l’Observatoire.
Une diversité d’acteurs réunis
L’atelier a rassemblé 8 participantes et participants issus de différents horizons : autour des thématiques eau, déchets et ressources, énergie et climat. Cette diversité était essentielle pour refléter la pluralité des usages et des attentes.
Les temps forts de l’atelier
Comprendre pour mieux agir
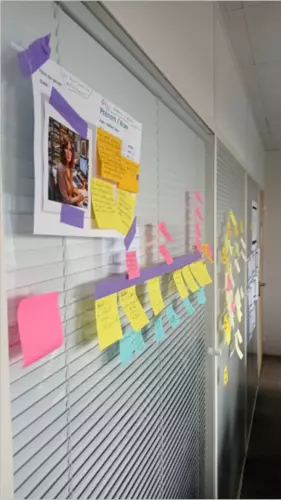
La matinée a débuté par des activités d’immersion visant à mieux comprendre dans un premier temps les méthodes qui gravitent autour d’une approche empirique de l’UX dans un projet : Design thinking, Design sprint, Double Diamond, Sémio-design (Voir, Percevoir, Concevoir). L’objectif est ici de donner une base théorique de l’écosystème UX. Dans un second temps, nous avons commencé à questionner les notions de problèmes d’usage et de besoins des utilisateurs. Les participants ont été invités à travailler en petits groupes pour définir le problème qu’ils traitent avec leurs projets ainsi que les métriques et la démographie clés de celui-ci.
“ We are not engineers : we are designers who must design for people the way they are, not the way we wish them to be ”
“ Nous ne sommes pas des ingénieurs : nous sommes des designers qui doivent concevoir pour les gens tels qu’ils sont et non tels que nous souhaitons qu’ils soient “ Don Norman, Phd-Design
Ensuite, nous avons lié le problème à l’usager en travaillant sur les proto-personas et les personas, des profils types représentant les utilisateurs des services de l’Observatoire.
Thaïs, Responsable environnement dans une structure (ADEME, Dreal, …) et Valérie, Chargée de mission environnement communauté de communes de X, ont ainsi pris vie sous forme de fiches détaillant leurs objectifs, frustrations et attentes. La démarche aura pour but de mettre dans les mains des participants des outils pratiques de coconstruction de ces usagers cibles.
Avant de passer à la partie collaborative consacrée au traçage des parcours utilisateurs — incluant l’identification des étapes clés et des points de friction rencontrés —, nous nous concentrons sur l’approche de la valeur ajoutée recherchée par notre cible. En effet, en travaillant sur le problème de l’usager cible, nous mettons en lumière son corollaire : la valeur ajoutée que notre service peut lui apporter.
Qu’offrons-nous à l’utilisateur de manière unique et différenciée ?

Cette partie, nous permet d’aborder la construction de la valeur ajoutée du service que propose l’Observatoire, elle permet aussi de définir un RIF (Résultat Idéal Final) du service que l’on veut délivrer, mais aussi sa vision, ses bénéfices et donc les fonctionnalités associées.
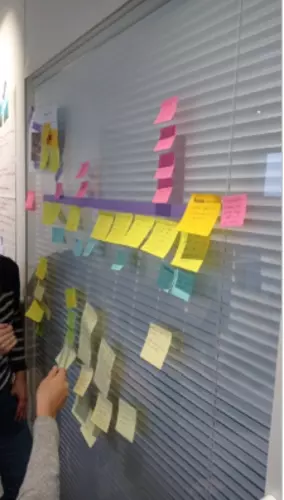
À partir de toutes ces étapes, nous pouvons travailler sur notre « user journey map » pour comprendre un contexte d’usage, les points de douleurs, les problèmes et les besoins. Nous modélisons donc à partir de notre problème, au filtre de notre VA et de notre proto-persona notre parcours d’usage pour optimiser les étapes que nous devons travailler et mettre en place par la suite une stratégie de développement du service, de communication et d’usage.
Générer des idées innovantes

La matinée du deuxième jour, commence par une synthèse de la journée précédente et des questions liées à une bonne nuit de sommeil (ou pas). On continue avec une partie dédiée à la créativité autour du parcours d’utilisateur de nos deux proto-persona avec des phases de pitch et de vote des deux équipes de travail. Les objectifs sont de mettre en place une dynamique UX, un état d’esprit et de proposer un parcours utilisateur qui répond à chaque problématique levée dans la partie précédente. À partir de là nous pouvons proposer une multitudes d’approches possibles. Par exemple, les idées proposées allaient d’un tableau de bord interactif pour les élus locaux à une communication réseaux sociaux simplifiée pour sensibiliser les élus et leurs collaborateurs aux données climatiques locales clés.
« Cette approche pratique et concrète permet de plonger dans les problématiques propres à sa structure grâce aux précieux apports du formateur. », a souligné Florent Haffner, Chargé de projets Énergie-Climat
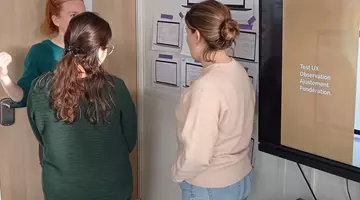
Prototyper et tester
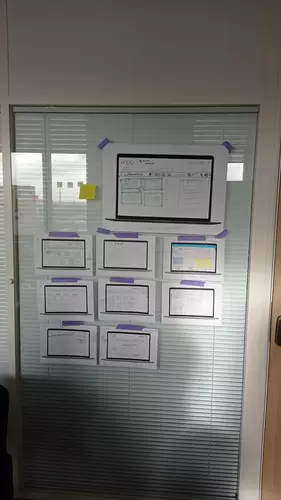
La journée s’est terminée avec un atelier de prototypage rapide (Six To One), où les participants ont transformé leurs idées en esquisses concrètes, voire en maquettes simples, grâce à des outils papier ou, lorsque possible, avec des outils numériques libres comme Excalidraw et Penpot. Ces prototypes ont été soumis à des retours immédiats, chaque équipe présente et évalue respectivement le travail de chacun, en simulant un test utilisateur grâce aux proto-personas.
Des enseignements riches pour l’avenir
Une approche centrée utilisateur qui porte ses fruits
Les enseignements de cette formation ne se limitent pas aux prototypes réalisés. En mettant les utilisateurs au cœur du processus, l’Observatoire a pu identifier des pistes concrètes pour améliorer l’ergonomie et l’utilité de ses services, et intégrer une démarche ainsi qu’un état d’esprit dans leurs futures réunions de projet.
Des idées concrètes pour la transition écologique
Ce principe de démarche permet d’imaginer des propositions en adéquation avec la problématique, la valeur ajoutée et l’usager cible comme par exemple :
- Un tableau de bord intuitif pour visualiser les métriques essentielles par secteur et par commune.
- Un simulateur interactif permettant au collectivité de visualiser l’impact environnemental de leurs choix quotidiens.
- Une bibliothèque numérique simplifiée regroupant des fiches pratiques et des guides pour les collectivités locales.
Une expérience collaborative à réitérer
« La formation UX-UI de Makina Corpus en intra-entreprise permet de traiter des exemples propres à la structure formée donc la possibilité d’avoir des idées d’améliorations concrètes », Emilie GAUTHIER, Directrice TEO
« Beaucoup de mises en pratique sur des cas d’usage de notre structure. On a pu avancer sur nos problématiques (navigation sur le site web) pendant la formation, avec l’aide du formateur qui a partagé son expérience et des bonnes pratiques. » Guillaume Martinod, Chargé de projets Eau – Interlocuteur données TEO
« La personnalisation sur des cas concrets en lien avec notre entreprise » Cannelle Huet, Chargée de projets Déchets – Ressources TEO
Cela nous permet non seulement de cocréer des outils plus pertinents, mais aussi de renforcer les liens entre les différents acteurs de la transition écologique au sein des équipes et des structures.
L’UX, un levier essentiel pour la transition écologique
Cette formation UX démontre qu’en intégrant les usagers cibles dès la phase de conception, il est possible de concevoir des services véritablement adaptés et impactants. Au-delà des services eux-mêmes, c’est une culture de la collaboration et de l’innovation qui émerge.
Dans une région comme les Pays de la Loire, où les enjeux climatiques sont à la fois locaux et globaux, cette démarche marque une étape importante dans la construction d’une transition écologique inclusive et efficace.
Proposer une démarche UX au sein d’une équipe projet, c’est travailler ensemble de manière pratique sur les évolutions de notre époque. C’est de passer d’un univers multidisciplinaires à des logiques interdisciplinaires, c’est faire un pas vers une société plus durable.
Encadré : Les étapes clés d’une formation UX efficace

- Préparation minutieuse : identifier le problème à régler, la valeur ajoutée clef, les usagers cibles et définir des objectifs clairs.
- Immersion utilisateur : collecter des données et créer des outils comme les proto-personas, les personas et les parcours utilisateurs.
- Idéation et créativité : stimuler l’imagination des participants pour générer des propositions incrémentales ou de ruptures.
- Prototypage rapide : transformer les idées en esquisses ou maquettes concrètes.
- Tests et itérations : recueillir les retours pour affiner les propositions.
Perspectives
Notre formation a pour but de créer un protocole durable de projet avec au centre le design UX/UI. Il permet à des équipes de s’imprégner non pas d’une méthodologie labellisée qui nous enferme dans une approche unique mais plutôt dans un état d’esprit d’ouverture :
VOIR – PERCEVOIR – CONCEVOIR
Pour en savoir plus et vous aussi vous lancer
Retrouvez ici notre formation UX/UI sous forme d’ateliers pratiques, prochaine session prévue à Toulouse du 27 au 28 mars !
Formations associées
Formation UX-UI
Formation UX - UI design de service
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation UX - UI design de serviceActualités en lien
Geotrek et OpenStreetMap : Mise en place d’une passerelle pour une connaissance du territoire enrichie
Logiciel libre
08/09/2025

Design d'API pour app mobile
Django
01/04/2016
Recette d'une API qui rend happy.


