Makina Blog
Afficher n'importe quel drapeau du monde avec flag-icons
J'ai trouvé la bibliothèque flag-icons qui permet d'afficher tous les drapeaux et les propose au format SVG, donc sans limite de taille.
Présentation
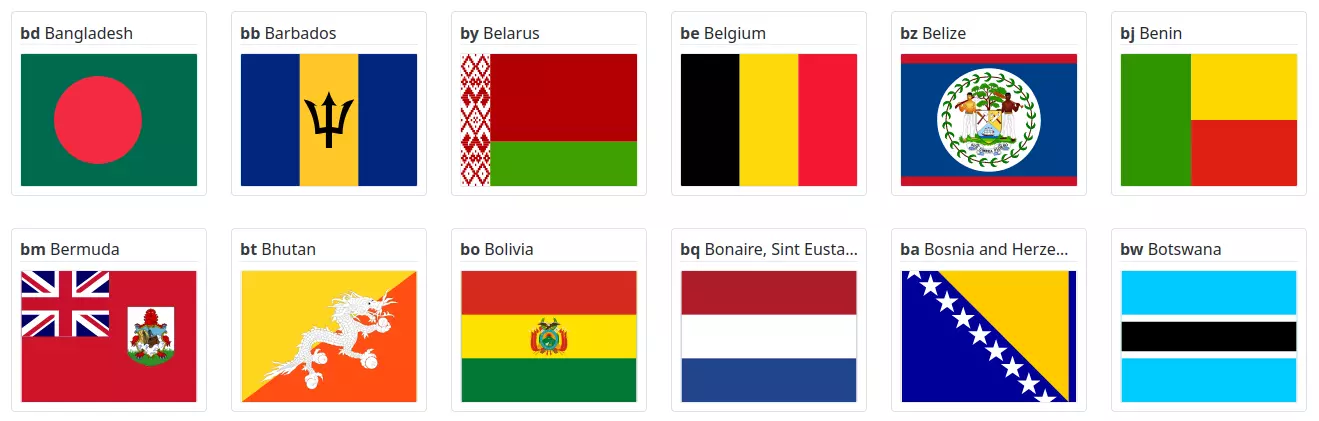
Nous retrouvons dans la bibliothèque flag-icons les drapeaux de tous les pays du monde, du plus simple au plus complexe :

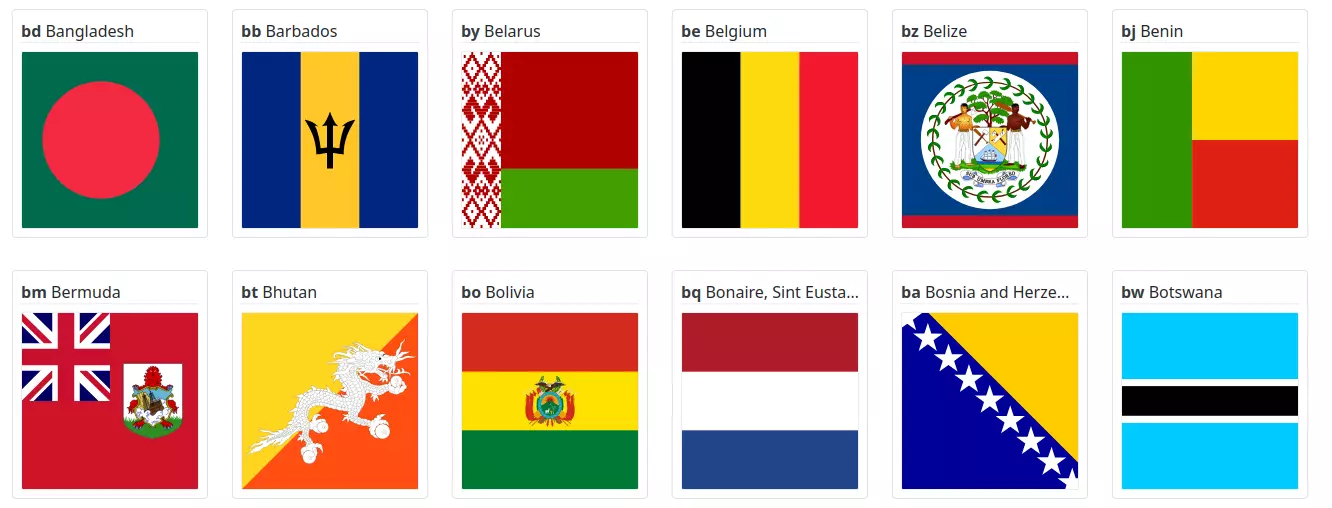
Tous les drapeaux sont également disponibles en deux formats, 4x3 ou 1x1 :

Utilisation simple
Le plus simple pour tester est d'utiliser le CDN.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/lipis/flag-icons@6.6.6/css/flag-icons.min.css"
/>
Ensuite, il suffit d'ajouter un span avec les classes fi et fi-xx, xx étant le code alpha à deux caractères, que vous pouvez trouver sur iso.org.
<span class="fi fi-fr"></span>
Pour avoir un drapeau carré, il faut rajouter la classe fis.
<span class="fi fi-fr fis"></span>
Nous pouvons même intégrer un drapeau directement depuis le CDN, sans utiliser les classes CSS.
<img src="https://cdn.jsdelivr.net/gh/lipis/flag-icons@6.6.6/flags/4x3/fr.svg" alt="Français" />
Et c'est tout, vous pouvez maintenant ajouter autant de drapeaux que vous le souhaitez, dans la taille dont vous avez besoin. Cependant, nous pouvons faire encore mieux !
Utilisation avancée
Première chose, vous ne devez pas utiliser le CDN afin d'avoir les ressources localement et profiter du packaging possible avec webpack par exemple. Nous pouvons facilement installer flag-icons avec npm :
npm install flag-icons
Puis importer les styles, cette étape dépend de votre projet. Par exemple avec Sass :
@import '~flag-icons/sass/flag-icons.scss';
Sass apporte également un autre gros avantage : celui de pouvoir choisir quels drapeaux seront inclus dans le pack final et donc d'en réduire sa taille. Nous pouvons également définir le chemin des SVGs ou encore préciser si nous voulons avoir les drapeaux carrés ou non.
$flag-icons-path: '~flag-icons/flags';
$flag-icons-included-countries: 'gb', 'fr', 'de', 'es';
$flag-icons-use-square: false;
@import '~flag-icons/sass/flag-icons.scss';
Vous avez désormais toutes les clés en mains pour ajouter les drapeaux que vous voulez !
Formations associées
Formation UX-UI
Formation UX - UI design de service
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation UX - UI design de serviceFormations Front end
Formation Développement d'applications JavaScript
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Développement d'applications JavaScriptFormations Django
Formation Django intégration
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation Django intégrationActualités en lien
L’UX au service de la communication de la transition écologique
Logiciel libre
28/01/2025

Méthodologies d’intégration du design dans le développement de projets 2/2
UX / UI
13/07/2022
Découvrez le deuxième article de la série d'article pour découvrir une structure d'intégration du design et de la sémiotique dans le développement de projets.

Méthodologies d’intégration du design dans le développement de projets 1/2
UX / UI
12/07/2022
Dans ce 1er article théorique et pratique de cette série, nous vous proposons de découvrir une structure d'intégration du design et de la sémiotique dans le développement de projets.

