Makina Blog
"Ok Robot, fais les tests"
Tester ses applications web avec RobotFramework
Le principe
RobotFramework permet de faire des tests de validation (acceptance testing en anglais).
En général, on utilise Selenium comme moteur d'exécution (mais d'autres outils peuvent également être utilisés), et RobotFramework est simplement une surcouche qui permet de décorréler l'implémentation physique du test ("écrire dans le premier champ puis cliquer sur le 3ème bouton dans le second formulaire") et son sens fonctionnel ("Je m'identifie sur la page d'accueil").
On obtient donc des tests avec une syntaxe très simple proche du langage naturel grâce à l'utilisation de mots-clé (Keywords), par exemple:
Manager can change the user registration fields
Given I'm logged in as a 'Manager'
then I go to Member fields editor
and I add a Text field 'Office name'
and I see the 'Office name' field in registration form
Ici nous avons créé un test case nommé "Manager can change the user registration fields", et les étapes du test sont des keywords qui sont définis par ailleurs afin de ne pas polluer la lisibilité du test.
La création des keywords est tout aussi simple et utilise la même syntaxe:
I go to Member fields editor
Go to ${PLONE_URL}/@@overview-controlpanel
Click link link=Users and Groups
Click link link=Member fields
On voit qu'on se rapproche un peu plus de la réalité physique du test et on reconnaît ce qu'un outil comme Selenium permet de faire.
La factorisation
Le gros intérêt de ce principe de keywords, c'est qu'il va permettre de factoriser très rapidement des petites étapes de tests qui vont pouvoir être réutilisées dans de nombreux test cases sans devoir les réécrire ou les copier, et en gardant une très bonne lisibilité.
D'autant que RobotFramework permet la définition de variables:
I add a new ${field_type} field '${field_name}'
Go to ${PLONE_URL}/@@member-fields
Click button css=#add-field input[type='submit']
Wait Until Element Is visible css=#add-field-form timeout=5
Input Text css=#add-field-form #form-widgets-title ${field_name}
Select From List css=#form-widgets-factory ${field_type}
Click button css=#add-field-form input[name='form.buttons.add']
Ici, comme on le voit, notre keyword contient deux variables (field_type et field_name) qu'on réutilise dans le test lui-même pour remplir des champs, ou même dans des sélecteurs CSS.
Ainsi, nous pouvons maintenant mettre dans nos test cases des étapes telles que:
I add a Text field 'Office name'
I add a Number field 'Age'
C'est concis et c'est lisible.
La mutualisation
Conséquence immédiate de cette factorisation, les personnes qui écrivent des tests pour un système donné peuvent mettre en commun leurs keywords, augmentant ainsi fortement leur productivité car dans de nombreux cas, la création d'un nouveau test case se fera en utilisant des keywords déjà écrits.
C'est ce que fait la communauté Plone qui a choisit d'utiliser massivement RobotFramework pour ses tests de validation.
Mon robot fait des photos
Les tests de validation servent à s'assurer que le comportement de l'application est conforme à ce qu'on attend d'elle, autrement dit, ils suivent des scénarios d'utilisation classiques de notre application et sont donc très proche de ce que la documentation utilisateur explique.
Aussi on peut utiliser ces tests pour faire des captures d'écrans qui viendront illustrer la documentation.
Dans le cas d'un CMS, comme Plone, l'intérêt est double:
- la documentation est toujours cohérente avec les dernières modifications de l'ergonomie,
- on peut fournir à nos clients une documentation qui reprend leur thème graphique (et ce n'est pas qu'une coquetterie, car parfois le thème graphique peut déplacer certains éléments, rendant la compréhension de la documentation originale plus difficile).
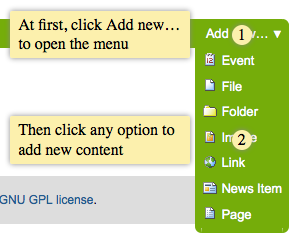
Pour améliorer les captures d'écran, RobotFramework est capable d'y ajouter des notes ou des pastilles numérotées auxquelles on pourra faire référence dans la documentation (pour indiquer précisemment la position d'un lien ou d'un bouton par exemple):
Add dot css=#plone-contentmenu-factories dt a 1 Add note css=#plone-contentmenu-factories At first, click Add new… to open the menu width=180 position=left Capture and crop page screenshot add-new-menu.png css=#plone-contentmenu-factories dd.actionMenuContent

Mon robot fait du cinéma parlant
Dans la même logique, on peut utiliser RobotFramework pour faire un screencast.
Et en plus, en utilisant la librairie speak.js, on peut faire parler notre robot !
Pour les curieux, voici le keyword speak.robot d'Asko Soukka, et le résultat est très amusant:
Alors, oui, c'est vrai que ça fait un peu une voix de robot… mais en même temps c'est normal, c'est un robot !
Actualités en lien
Déboguer des triggers SQL en cascade – Approche Matplotlib
SQL
18/02/2025

Calculez sur GPU avec Python – Partie 2/3
Data Science
11/02/2025

Calculez sur GPU avec Python – Partie 1/3
Data Science
04/02/2025

