Makina Blog
Visualiser en 3D un Modèle Numérique de Terrain avec NVIZ sous QGIS
Étapes :
-
Activation de GRASS
-
Création d'un nouveau mapset
-
Importation du raster dans le mapset GRASS
-
Mettre des jolies couleurs
-
Choisir la région à afficher
-
Ouverture de NVIZ
-
Problèmes rencontrés
- Résultats
Prérequis :
- avoir installé QGIS
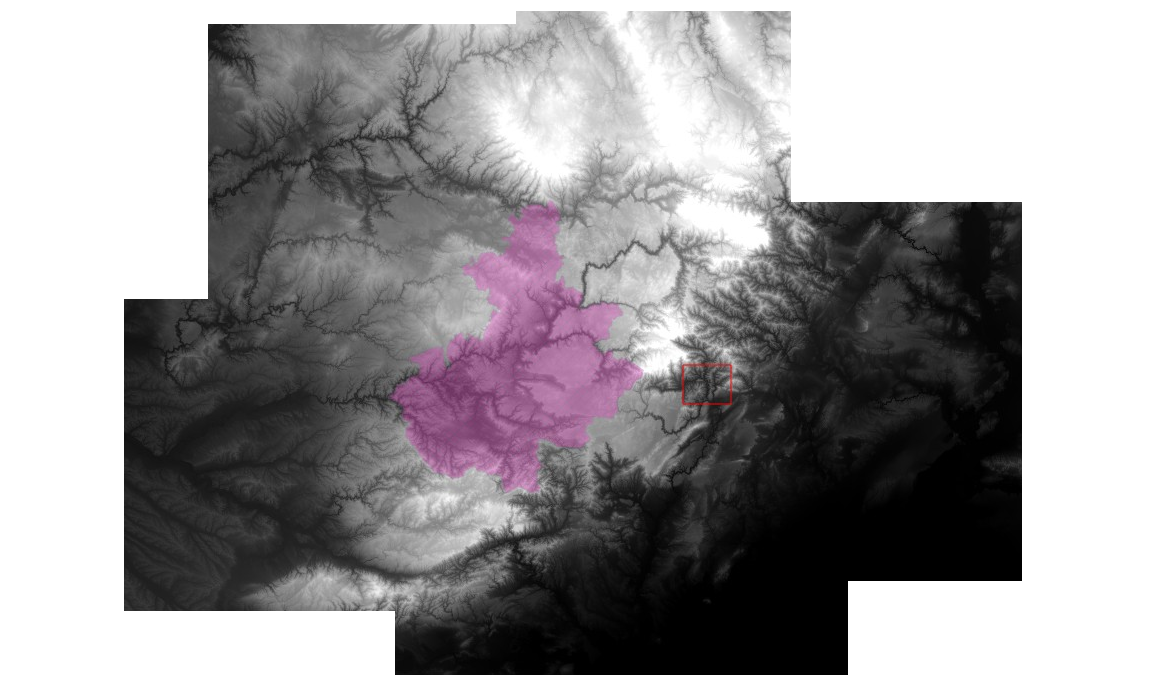
- avoir un Modèle Numérique de Terrain (raster) importé dans QGIS. Ici nous sommes sur le site du Parc Régional des Grands Causses (en violet), et ses alentours. (les données proviennent de l'IGN BD ALTI® 5m)

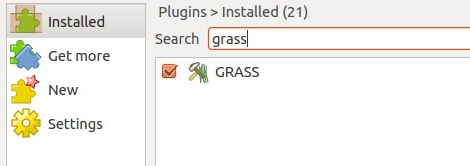
Activation de GRASS
Pour pouvoir utiliser GRASS il faut d'abord vérifier que le plugin est activé :
Plugins → manage and install plugins → cocher GRASS

Création d'un nouveau mapset 
Voici la démarche détaillée (fenêtre par fenêtre) pour créer un nouveau "mapset"
- GRASS Database : on choisit un dossier pour ranger la base de donnée GRASS
- GRASS Location : on crée un lieu qui sera le lieu de notre projet (ici France par ex)
- Projection : On choisi le système de projection, le même que celui du projet
- Default GRASS region : très important dans GRASS mais on le modifie très facilement par la suite
- Mapset : donner un nom au mapset
- next → finish
Une fois le mapset créé, il faut importer le raster dans ce mapset. C'est très important car il n'est pas possible d'effectuer des traitements GRASS sur un raster sans faire cette démarche d'importation.
Importation du raster dans le mapset GRASS
Il existe plusieurs façon d'importer un raster dans le mapset. Ici on le fait à partir d'un raster déjà présent dans QGIS : notre fameux raster des alentours des Grands Causses.
Outils GRASS  → Modules Tree → File management → Import into GRASS → Import raster into Grass from Qgis view → r.in.gdal.qgis
→ Modules Tree → File management → Import into GRASS → Import raster into Grass from Qgis view → r.in.gdal.qgis
Choisir le layer à charger dans loaded layer et le nom de la couche matricielle de sortie
/!\ Problème lors de l'importation des raster dans GRASS
"Carte raster est dans une zone différentes (48) de la région courante (0)"
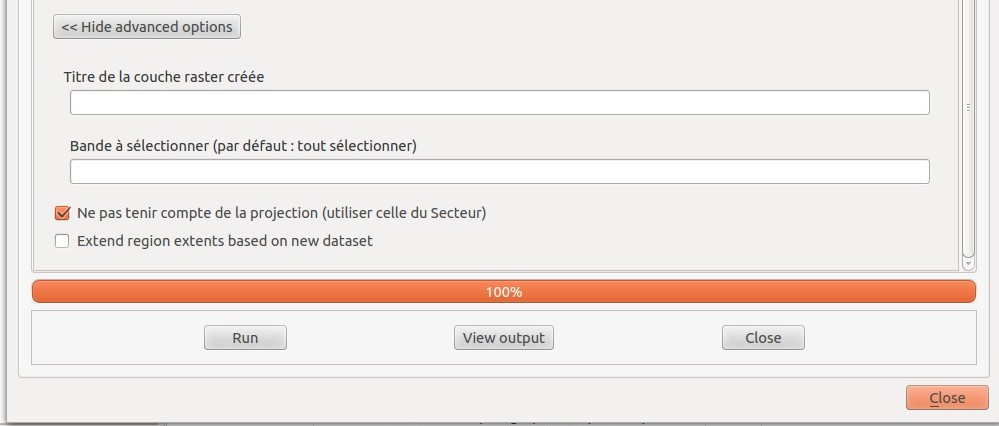
mais résolu en cliquant sur "show advanced options" et en cochant "ne pas tenir compte de la projection (utiliser celle du secteur)"

Cette méthode permet de détourner le problème mais ça ne le résout pas vraiment… Cependant, comme le but ici est simplement l'affichage du relief, ce n'est pas très important.
Quand c'est terminé cliquer sur "View output".
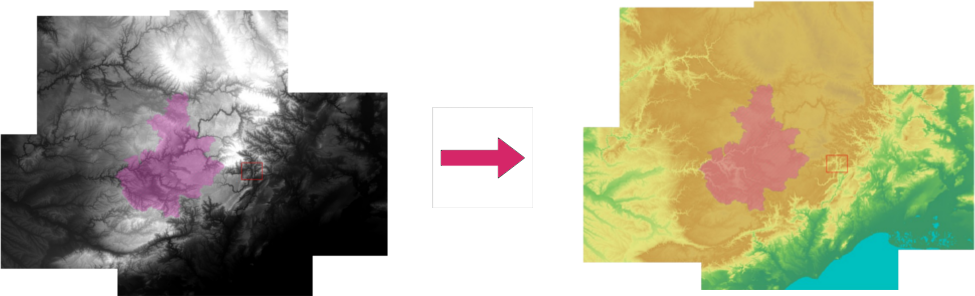
Mettre des jolies couleurs
Ici, le raster est en noir et blanc et si on laisse comme ça, NVIZ créera tout seul son jeu de couleurs et ce sera pas très personnalisé.
On va donc changer les couleurs, comme on s'attend à les voir sur un relief, grâce à l'outil r.colors.table dans les outils GRASS.
Remarque : pour trouver facilement un module ou un outil, on peut le chercher dans la liste des modules puis le taper dans la barre de filtre.
Personnellement, j'ai choisi "Color Palette for shuttle Radar Topography Mission elevation" que je trouve assez sympa.
Mais libre à vous de choisir les couleurs que vous voulez dans la liste. On peut même changer les couleurs directement dans les propriétés du raster mais c'est un peu moins facile.
Choisir la région à afficher
La région qui va être affichée par NVIZ est délimitée par un rectangle rouge. Pour modifier cette région, il suffit de cliquer sur l'icone d'édition de la région courante dans la barre d'outils GRASS  et de choisir directement sur l'image la zone que l'on veut visualiser.
et de choisir directement sur l'image la zone que l'on veut visualiser.
On récapitule
-
Création du mapset – fait
-
Importation du raster dans le mapset – fait
-
Changement des couleurs – fait ( je rappelle que ce n'est pas obligatoire mais plus joli )
-
Choix de la région courante de GRASS - fait
On peut maintenant passer à ce qui nous intéresse le plus : la visu 3D !
Ouverture de NVIZ
NVIZ est lui aussi un outil de GRASS donc très facile à trouver dans la liste des modules ou grâce à l'arborescence.
On choisi le raster que l'on a importé dans GRASS comme nom de la carte raster pour l'altitude et pour la couleur, puis on lance.
Petite particularité étrange (15-20 min à capter la première fois…) : une toute petite fenêtre NVIZ s'ouvre :
 Accessoirement, on peut noter la faute d'orthographe à Fichier (et ce n'est pas la seule mais passons…)
Accessoirement, on peut noter la faute d'orthographe à Fichier (et ce n'est pas la seule mais passons…)
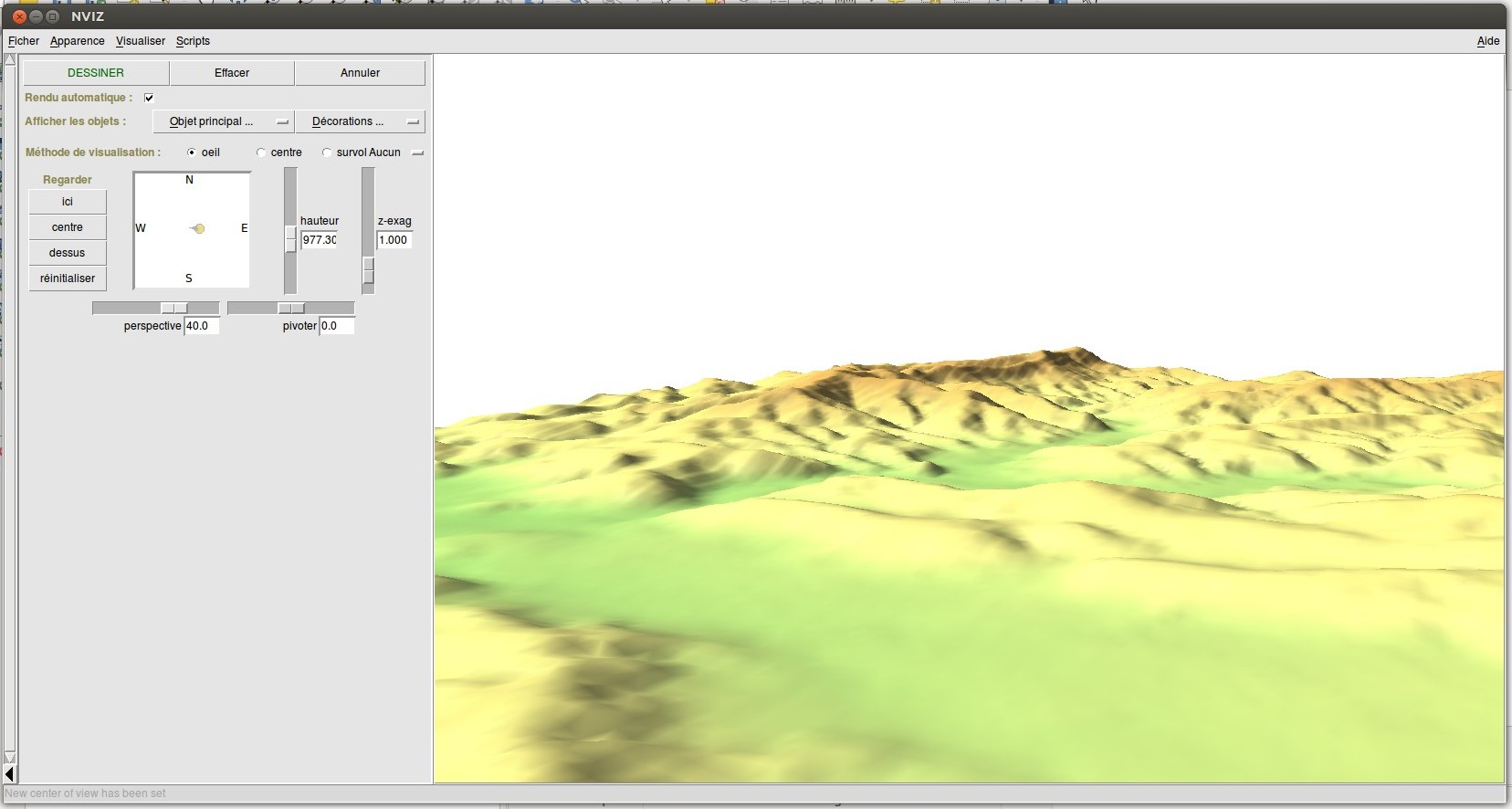
Il faudra donc l'agrandir à la main à chaque fois, et on devrait voir ainsi apparaître le terrain en 3D. (voir exemples plus bas)
Problèmes rencontrés
- Premier problème
Impossible de démarer le module nviz
LD_LIBRARY_PATH=/usr/lib/grass64/lib
QGIS_PREFIX_PATH=
commande : /usr/lib/grass64/bin/nviz --interface-description
/usr/lib/grass64/bin/nviz: 110: exec: /usr/lib/grass64/etc/nviz2.2/nviz: not found
Ce problème a été résolu en installant GRASS séparément de QGUS. Avec Ubuntu, j'ai simplement utilisé la logithèque.
- Deuxième problème
GS_load_att_map(): Mémoire saturée. Impossible de charger la carte
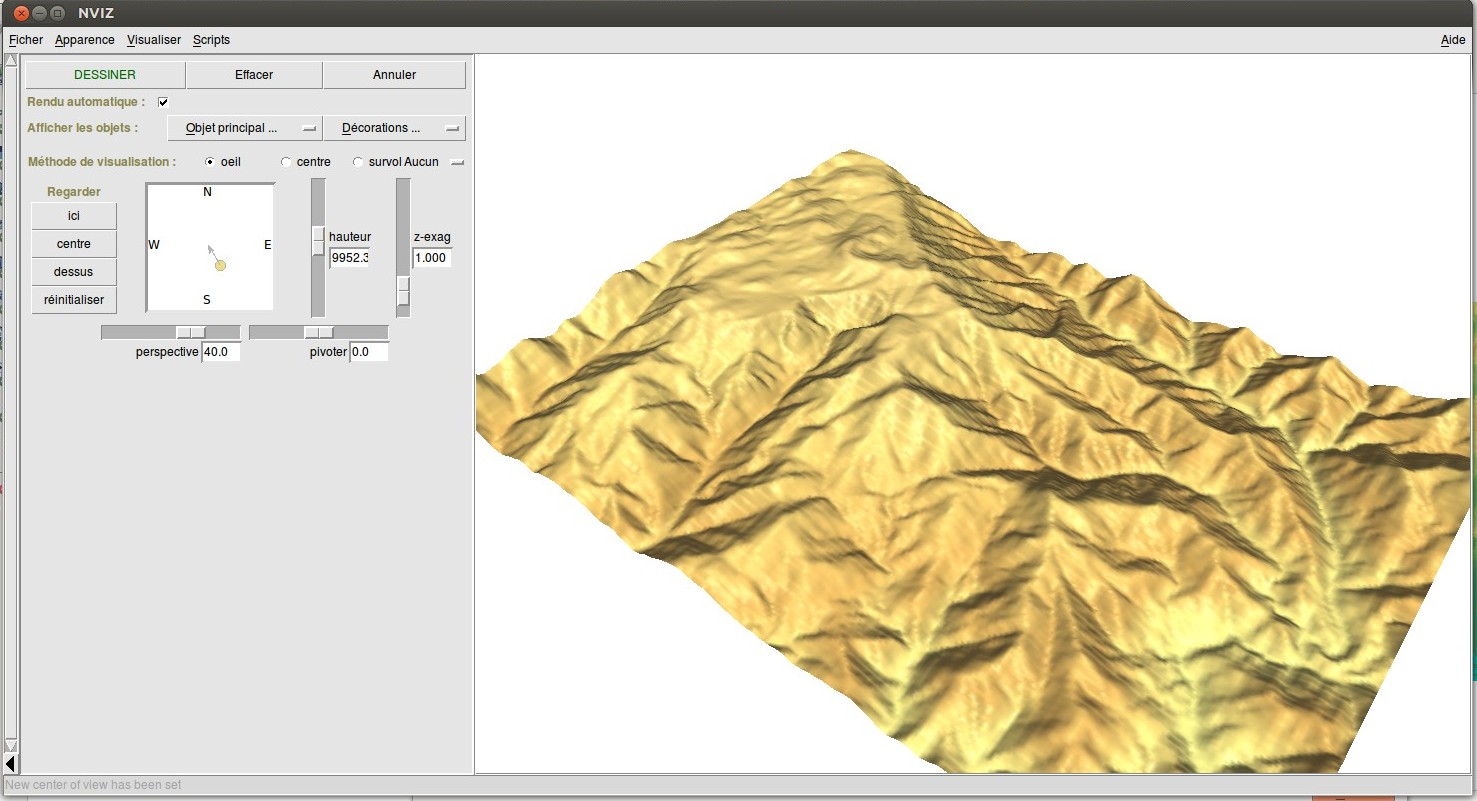
C'est un problème de mémoire qui, je pense, est dû à la trop grosse résolution de l'image raster que j'avais. Je me suis plié à NVIZ et j'affiche que des petites portions de 3D en utilisant l'outil d'édition de la région courante évoqué plus haut.
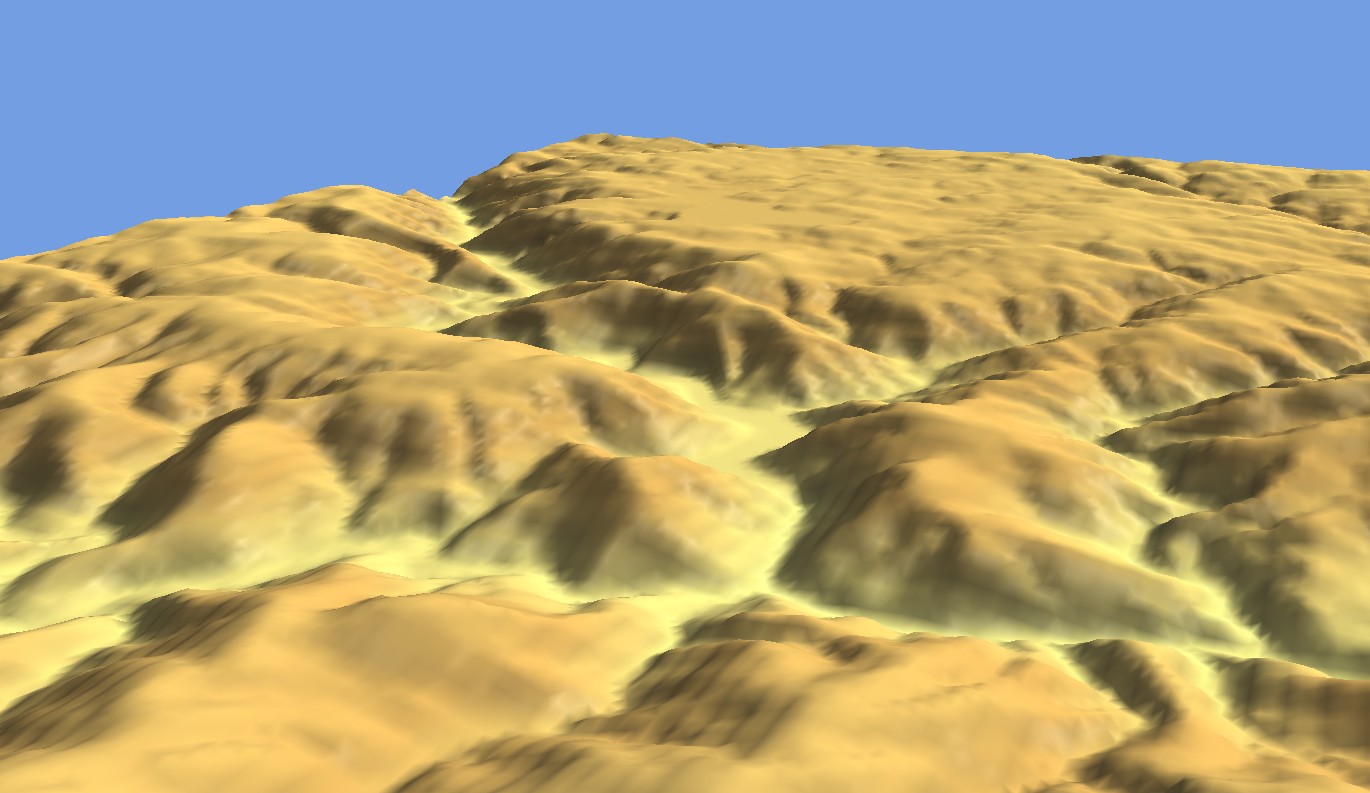
Résultats


Formations associées
Formations SIG / Cartographie
Formation QGIS
Aucune session de formation n'est prévue pour le moment.
Pour plus d'informations, n'hésitez pas à nous contacter.
Voir la Formation QGISActualités en lien
Geotrek et OpenStreetMap : Mise en place d’une passerelle pour une connaissance du territoire enrichie
Logiciel libre
08/09/2025

Installer Geotrek : avec ou sans segmentation dynamique ?
Logiciel libre
08/09/2025

Visualiser en 3D un Modèle Numérique de Terrain avec Qgis2threejs
SIG
20/02/2014
Ce plugin QGIS permet de visualiser des données en 3D dans le navigateur, grâce à WebGL via Three.js